
资料下载

用于直流微电网的高增益升压型DCDC变换器
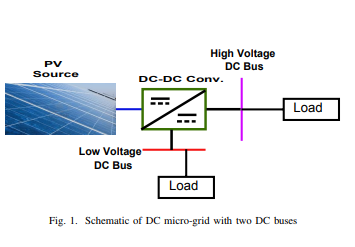
本文提出了一种高增益升压型DC-DC变换器。传统升压变换器(如开关电感变换器、开关电容变换器、级联升压变换器等)的最大电压增益受到极限占空比(即接近统一的占空比)的限制,在极限占空比下运行会导致严重的反向恢复。隔离式变换器,如反激变换器、推挽变换器、正激变换器、桥式变换器等,克服了上述问题,基本上采用变压器或耦合电感来实现。提高电压。但是,变压器或耦合电感的加入会在主开关处产生电压尖峰和漏感引起的功率损耗。近年来,由于直流负荷的显著增加和对高质量电力的需求,直流微电网变得越来越重要。这些直流负载根据其额定功率需要不同的电压等级。光伏电源是直流微电网的主要能源之一。由于光伏电源电压较低,直流微电网需要一个非常高的电压增益转换器。为此,本文提出了一种具有很高电压增益特性的升压型DC-DC变换器。除此之外,它还为两种不同的负载(一种用于高压级,另一种用于低压级)提供了额外的供电优势,使其更适合直流微电网的应用。本文介绍了该变换器的稳态分析和脉宽调制控制。通过在Matlab Simulink中的仿真,对该变换器进行了理论验证。
近年来,能源需求和对绿色能源的关注都有了很大的增长。这促使研究人员转向分布式发电系统(DG),该系统利用可再生能源发电。光伏、燃料电池等可再生能源产生直流电。锂离子二次电池、超级电容器等储能设备也提供直流电源。因此,近年来,直流微电网被应用于分布式发电系统中,以优化控制从电源到负荷的电力流,并为用户提供高质量的电力。现在的另一个重要方面是,大多数消费品负载要么基于直流电,要么适应直流电(例如电视、LED灯、计算机、电子设备、无刷直流电风扇等)。

这就需要不同的直流电压水平。在DG系统中,光伏发电系统是主要的能源之一。光伏板具有单体电池电压低的局限性,同时由于可靠性问题,单体电池电压不能串联以达到较高的电压水平。为了克服这个问题,在光伏电源和直流总线之间使用了升压变换器。但传统的升压变换器、级联升压变换器、开关电感变换器、开关电容变换器等在极端占空比下工作时会遇到反向恢复问题和电磁干扰问题,以获得更高的电压增益。反激变换器、推挽变换器、正激变换器、桥式变换器等隔离式变换器克服了上述问题,通过调节变压器匝数比可以获得较高的电压增益,但这些变换器的主控开关存在着高电压增益的问题。变压器漏感引起的高电压尖峰和功率损耗。自举变换器克服了上述问题,即使用更多的电感和电容来提高电压。现在一天,直流负载已经显著增加,这需要不同的电压水平。以上问题已解决,采用双输出直流-直流升压转换器,如文献所述。这些变换器能够维持不同的直流输出电压,但是与传统的升压变换器相比,这些变换器的电压增益并不是很高。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







