
资料下载

直流微电网的控制策略与稳定技术详细资料概述
本文综述了直流微电网(MGS)的控制策略、稳定性分析和稳定技术,并根据各自的功能将整个控制系统分为局部控制和协调控制两个层次。与仅依赖本地测量的本地控制不同,需要在单元之间提供一些通信线路,以实现协调控制。根据通信方式的不同,可以区分三种基本的协调控制策略,即分散控制、集中控制和分散控制。分散控制可以看作是局部控制的一种扩展,因为它也是完全基于局部测量的。相反,集中和分散控制策略依赖于数字通信技术。本文综述了利用这三种协调控制策略实现各种控制目标的几种方法。此外,还讨论了直流镁的动力学性质和稳定性。本文说明了严格调节的负荷转换器由于引入了负阻抗,因此会降低系统的稳定裕度,而负阻抗可能会与低阻尼电源输入滤波器一起振荡。同时也证明了如何通过源阻抗和负载阻抗(称为小回路增益)的关系来定义整个系统的稳定性。对小回路增益的几个重要规范进行了审查。最后,提出了几种主动稳定技术。
环境问题和化石燃料储量的减少导致分布式发电机(DG)的普及率不断增加,包括可再生能源(RESE)、储能系统(ESS)和新型负荷,如电动汽车(EV)和现代电力系统中的热泵。然而,如果这些新组件继续以不协调的方式集成,这些新组件可能会带来许多技术和操作挑战,就像今天的情况一样。大量出现并分散在互联网络的大地理区域,它们在系统运行条件中可能带来的一些最突出的问题包括电压分布恶化、输电线路堵塞以及减少频率储备。
十多年前,人们提出了将具有ESS和可控负载的小变量自然源合并为称为微网格(MGS)的柔性实体的想法,作为从系统角度实现更可跟踪控制的可能解决方案。MGS可以自动运行或与电网连接,并且根据公共耦合点(PCC)中的电压类型,可以区分AC和DC MGS。在过去的十年中,在改善交流MGS的性能方面取得了显著进展,但直流MGS因其效率更高、与多种类型的RES和ESS的接口更自然、更符合消费电子产品的要求而被公认为对多种用途更具吸引力。等。此外,当组件在直流总线周围耦合时,无功功率流、电能质量和频率调节没有问题,导致控制系统明显不那么复杂。
DGS几乎完全通过可控电源电子接口转换器与直流MG相连,调节公共直流总线电压是主要的控制优先级。降速控制是一种常用的无数字通信链路(DCL)的并联变换器协同工作的方法,该方法是在变换器的调压器上增加一个所谓的虚拟电阻(VR)控制回路。允许电流共享,同时为系统提供主动阻尼和即插即用功能。

然而,尽管有这些吸引人的特点,仍然有几个缺点限制了Droop在其基本形状中的适用性。最重要的是与负载相关的电压偏差,以及电压误差沿电阻传输线传播导致电流共享恶化的事实。为了恢复电压和三次控制器,需要实施二次控制器,以确保不同总线之间的电流精确流动。关于如何实现此控制器,有几个选项。因此,虽然传统的方法使用一个集中式控制器,通过低带宽DCL从所有单元收集信息,但是一个非常活跃的研究领域集中在通过分布式控制1解决这些问题上。作为实现各种分布式控制策略的一种方法,共识算法在直流MGS中的应用近年来成为一种流行和流行的方法。
基本降速方法的另一个问题是它无法实现具有不同特征(即,ESS、RESE、公用电源、可控负载等)的多个组件的协调性能。在这种情况下,要么分散、集中,要么分散d需要在其上实施监控,以决定机组是否应在下垂或其他特定控制模式下运行,如最大功率点跟踪(MPPT)或调节充电模式。除了设置运行模式和管理二级/三级控制外,通信技术还可以通过实施自适应机制来实现先进的功能,如机组承诺、优化程序或内部I-V特性的操作。
随着精确的电压和电流调节,以及系统级的协调,需要确保MG在所有运行条件下的稳定运行。严格调节的负载点(POL)变换器从这个角度来看是一个挑战,因为它们在控制回路的带宽内引入了负阻抗特性。这种特殊特性降低了有效阻尼,甚至可能导致整个系统的不稳定性。系统。源阻抗和负载阻抗之间的关系,通常被称为小回路增益,是一个重要的量,可以用来确定稳定性。针对小回路增益提出了不同的规格,不仅可以确保稳定性,还可以保持良好的系统。在连接输入滤波器等附加元件后的电磁动力学。整个状态空间的建模是一个备选方案,它明确考虑了整个系统,但不能像基于阻抗的方法那样提供对动力学的很好理解。为了提高系统的阻尼性能,利用这两种方法发展了被动和主动稳定技术。
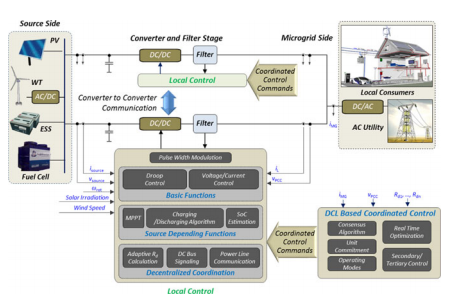
本文的目的是提供一个概述的控制策略,稳定性分析工具和稳定技术在直流MGS中使用。其组织如下。第二节介绍了基本控制原理。它演示了如何将整个转换器控制分为本地和协调控制。第三节更深入地探讨了局部控制中的一些功能,而协调控制则在第四节中进行了论述。第五节详细分析了稳定性问题,其中说明了如何方便地建立整个直流MG系统的动态模型。分为源和负载子系统,其特点是各自的阻抗。本文阐述了这些阻抗之间的关系如何定义系统的稳定性,并综述了几种重要的阻抗规范和稳定原理。总结性评论和对未来研究趋势的概述见第六节。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






