
资料下载

无线充电电动小车的总体设计方案资料免费下载
无线充电技术发展至今在电子领域已经被深入研究应用,虽然还未曾大范围普及,但在消费电子领域的发展已经取得不错的成绩。本作品是设计并制作一个能够无线充电的电动小车。该充电装置能感应到小车后,自动为小车充电一分钟,小车在充电完成之后向前水平直线行驶,直至能量耗尽。本装置采用了高频电磁感应,产生137KHz的高频电磁,利用一定匝数比的线圈做接受器,为超级电容充电,充电完成后,再利用可控硅导通后造成的威廉希尔官方网站 短路,从而使小车电机接入威廉希尔官方网站 ,超级电容放电驱动小车电机,从而使小车运动。
本题的要求是设计并制作一个无线充电电动车,包括无线充电装置一套。电动小车机械部分可采用成品四轮玩具车改制。外形尺寸不大于30cm![]() 26cm,高度重量不限。
26cm,高度重量不限。
1.1基本要求
(1)制作一套无线充电装置,其发射器线圈放置在路面。发射器采用具有恒流恒压模式自动切换的直流稳压电源供电,供电电压为5V,供电电流不大于1A。无线充电接收器安装在小车底盘上。每次充电时间限定1分钟。
(2)制作一个无线充电电动车。电动车使用适当容量超级电容(法拉电容)储能,经DC-DC变换给电动车供电。车上不得采用电池等其他储能供电器件。
(3)充电1分钟后,当电动车检测到无线充电发射器停止充电时,立即自行启动,向前水平直线行驶,直至能量耗尽,行驶距离不小于1m。
1.2发挥部分
充电1分钟后,电动车沿倾斜木工板路面直线爬坡行驶,路面长度不大于1m,斜坡倾斜角度θ自定。综合多方因素设计,使电动车在每次充电1分钟后,电动车爬升高度h=lsinθ最大。式中l为小车直线行驶的距离。
(二)设计思路
2.1设计思路:
本题要求我们做一套无线充电装置和一个电动小车。分析题目可知题中最大的难点在于无线充电装置的设计与制作。通过查询资料和一系列探讨之后,我们决定采用一定匝数比的铜线圈与电源连接来产生磁场,通过电磁感应原理借磁场变化产生的感应电动势为超级电容充电,储蓄电能,从而使小车借超级电容储存的电能向前水平运动。

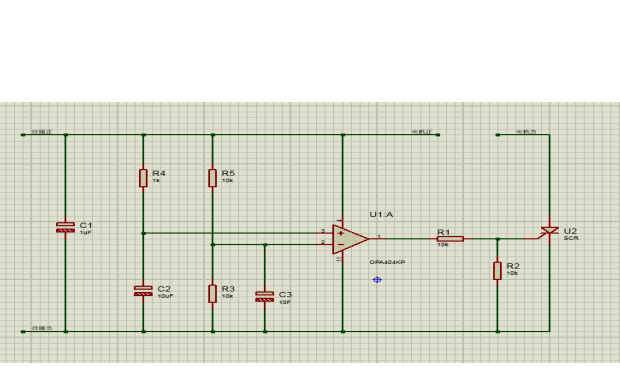
在发射器输出高频电磁为超级电容充电的过程中,由于电源内阻作用,电源两端的电压缓慢升高,此时£1=R4*C2=0.01,£2=R2//R3*C2=0.005,£1《£2,可控硅U2没有达到触发脉冲,即U2不能导通,电机不能转动;在结束充电之后,威廉希尔官方网站 中对C2的充电不能立即停止,C2将会继续充电,C2存储电能将会高于C3,最终将导致£1》£2,达到可控硅触发条件,此时可控硅将导通,电机接入,电机启动。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
-
 jf_74891413
2021-11-03
0 回复 举报. 收起回复
jf_74891413
2021-11-03
0 回复 举报. 收起回复
- 相关下载
- 相关文章







