

太阳能NodeMCU气象站的制作教程
电子说
描述
第1步:构建气象站的部件


要创建气象站,我首先需要收集以下项目:
材料
NodeMCU ESP8622威廉希尔官方网站 板
DHT22温度/湿度模块
小型穿孔板
5伏太阳能电池
黄色LED
1安培太阳能充电器控制器
三节AA 3.7伏锂离子充电电池
三节AA电池座
0.9-5伏至5伏升压增压器模块
各种电线
各种1/2英寸桦木
1英寸铰链和螺丝
白色油漆
木胶
抽屉旋钮
工具
烙铁
表锯
斜切锯
钻孔按下:
1英寸钻头
1/8英寸钻头
5 mm钻头
钉枪
热胶枪
螺丝刀
步骤2:让气象站运行




在互联网上进行了一些搜索之后,我在Losant.com上找到了一个非常好的教程,介绍如何构建这样的设备ESP8266和DHT22温度/湿度模块。 (您可以在e-Bay上花几美元买一台DHT22)
经过一番研究,我决定使用NodeMCU ESP8266板
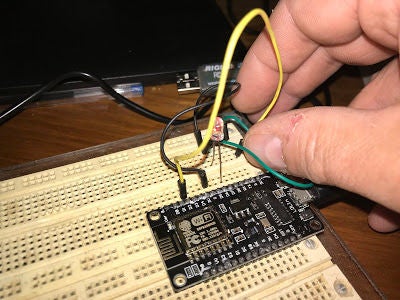
一旦我将所有各个部分聚集在一起,我就按照教程中有关如何将NodeMCU连接到DHT22的说明进行操作。然后我插入提供的程序代码,将我的NodeMCU连接到电源并观察它的生命。
在我成功的鼓舞下,我想对Losant提供的程序进行一些小改动:
我想添加一点心跳LED让我知道威廉希尔官方网站 板正在工作。我还想将数据发送速率降低到10秒(原始程序设置为2秒),以便在我想用电池运行威廉希尔官方网站 板时节省电量。我偶尔会发现NodeMCU板会在几个小时后“冻结”,因为我发现WiFi连接每隔一段时间就会掉线,所以我希望威廉希尔官方网站 板每小时左右重新启动一次作为“刷新”机制。采用Losant开发的原始代码,我将其修改为:
/**
* Example for sending temperature and humidity
* to the cloud using the DHT22 and ESP8266
*
* Copyright (c) 2016 Losant IoT. All rights reserved.
* Modifications by Small Workshop Chronicles
* https://www.losant.com
*/ #include “DHT.h”
#include
#include
#include
#include #define DHTPIN 4 // what digital pin the DHT22 is conected to
#define DHTTYPE DHT22 // There are multiple kinds of DHT sensors DHT dht(DHTPIN, DHTTYPE); // WiFi credentials.
const char* WIFI_SSID = “”;
const char* WIFI_PASS = “”; // Losant credentials.
const char* LOSANT_DEVICE_ID = “”;
const char* LOSANT_ACCESS_KEY = “”;
const char* LOSANT_ACCESS_SECRET = “”; WiFiClientSecure wifiClient; 《立方厘米= 1》 《立方厘米= 1》 《立方厘米= 1》 LosantDevice device(LOSANT_DEVICE_ID); void connect() { // Connect to Wifi.
Serial.println();
Serial.println();
Serial.print(“Connecting to ”);
Serial.println(WIFI_SSID); // WiFi fix: https://github.com/esp8266/Arduino/issues/2186
WiFi.persistent(false);
WiFi.mode(WIFI_OFF);
WiFi.mode(WIFI_STA);
WiFi.begin(WIFI_SSID, WIFI_PASS);
此代码需要注意的关键事项:
我添加了一个名为timeTotal在每个循环周期中递增1。当计数达到30000时,系统重新启动。
每次通过digitalWrite命令通过WiFi发送数据时,LED都会闪烁。
我更改了循环中的timeSinceLastRead值检查以10000毫秒发送数据,而默认值为2000毫秒(或10秒对2秒)
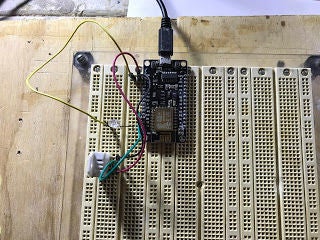
一旦我得到了编译并加载到我的NodeMCU的代码,然后我将一个白色LED连接到威廉希尔官方网站 板的D1端口,并将所有东西连接到电源。
每10秒钟看一次LED闪烁是一个非常好的迹象。
现在威廉希尔官方网站 板还活着,我需要它与互联网交谈。 Losant提供的主要服务之一是来自物联网设备的云托管数据。它们提供了一系列非常容易设置的仪表板小部件,您可以将它们与您的设备一起使用。
回顾他们的教程我设置了一个Losant帐户,设置了设备ID和密钥(我有插入我的程序代码并重新编译回NodeMCU)并在我发送的温度数据上创建了一些仪表板小部件。
好的一点是,嵌入这些仪表板小部件也很容易进入任何网站。
哦,顺便问一下,有人对我门外的温度感到好奇吗?
然后,我建立了我的第一个物联网设备。
目前只有几个电子钻头坐在面包板上,依靠外部电源,但我的最终目标是将它放在一个更合适的家中,以便我的新创造更适合生活在元素之外,没有任何地方可以插入果汁。
第3步:采取网格的气象站







虽然我很开心事情结果如何,为了给电台加电,我仍然需要将它连接到USB电源。由于我想让气象站位于室外,我需要找到一种方法来保持其通电,而无需将其插入墙上插座。
由于NodeMCU只需要5伏特运行,它确实使它成为电池耗尽的理想选择。如果它可以用电池运行,那么这也意味着电池本身可以用太阳能电池充电。
考虑到这一点,我去了我的电子乐高盒子并拿出以下物品:
5伏太阳能电池
1安培太阳能充电器控制器
三节AA 3.7伏锂离子充电电池
三节AA电池座
0.9-5伏至5伏升压升压模块
各种电线
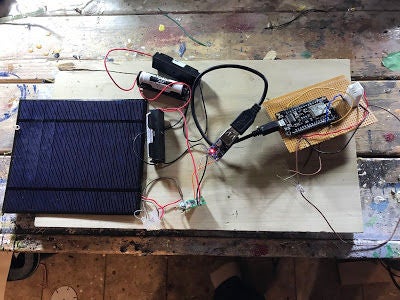
通过这些部件,我可以很容易地组装一个可以通过太阳能电池为3.7伏锂电池充电的威廉希尔官方网站 。当电池正在充电时,太阳能电池也为NodeMCU供电。当太阳没有出来时,电池通过5伏转换器模块为NodeMCU供电。
我开始将电线连接到太阳能电池的负极和正极端子,然后焊接另一端的太阳能电池。连接到太阳能充电器控制器的输入端子。
幸运的是,输入连接标记在充电器的威廉希尔官方网站 板上。
一旦太阳能电池连接到控制器,我就连接了将电池座连接到控制器板上的电池端子。
虽然我怀疑一个3.7伏的电池可能已经足够了,但我决定将三个电池座并联在一起,以便拥有尽可能多的存储容量可用于NodeMCU - 如果有任何延长的时间段,没有充足的阳光。此外,如果其中一个电池发生故障,这也会给系统增加一些冗余。
我事先已经确认太阳能充电器非常乐意为3节电池充电。在我将所有东西永久连接在一起之前。
在连接电池和太阳能电池的情况下,最后一步是将5伏转换器连接到充电控制器。再次通过将电线连接到转换器的负极和正极端子,然后将导线的另一端焊接到充电器控制器的负载输出端子来完成。
这样,太阳能电源为了确保NodeMCU的建立。
为了确保在连接NodeMCU之前一切正常,我首先安装电池并将整个装置放在阳光下。
如果一切都正确连接,我应该看到控制器上的红色状态LED亮起 - 这表明电池正在充电。几个小时后,LED变为绿色,表示电池已充满电。
同样,5伏转换器也显示红色LED,表明它正在工作。
对我来说幸运的是,一切都在第一次尝试时亮起来了!
成功刷新,然后插入NodeMCU并让它开始记录外面的天气 - 安全在知道该设备将由于太阳而持续供电。
但是,一旦太阳下山,电池只持续了大约6个小时,第二天我就无法让它们充足电以保持NodeMCU的运转。
经过一些额外的研究我发现NodeMCU在运行时有点费力,即使它没有做任何实际的工作。
显然,这是这些设备的常见问题。但他们确实碰巧拥有所谓的深度睡眠模式,它可以让你有效地为NodeMCU供电一段时间,让它醒来做任务再重新入睡。
这种深度睡眠模式是通过组合编程代码来调用休眠模式和将复位引脚连接到NodeMCU上的D0引脚的硬件配置来实现的。
复位引脚用于发送向D0引脚发出信号以触发唤醒命令。
这确实造成了一些问题,但是我已经在我的代码中分配了D0引脚以使我正在使用的LED闪烁表明系统正在运行。为了解决这个问题,我能够将D4引脚分配为我的LED的闪烁引脚,
然后我删除了我在程序中的延迟代码,并在其位置上实现了一个命令来放置NodeMCU每隔30分钟进入深度睡眠状态。
基本上,该程序现在将做的是:
登录Losant网站
发送一阵数据约1分钟
进入睡眠状态30分钟
醒来再做一遍。
回到我的原始程序,我把它更改为此(更改表明LED指向D0并且更多的睡眠调用以“新代码”的注释突出显示):
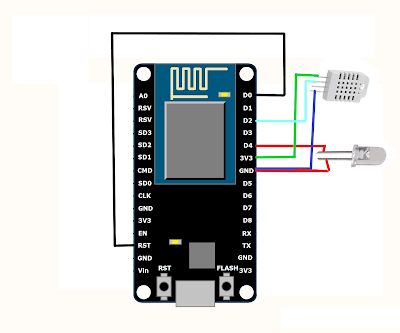
我也改变了LED连接从D0引脚到NodeMCU上的D4引脚。
然后我将复位引脚连接到D0引脚。
最后,与NodeMCU的连接看起来像上图所示的威廉希尔官方网站 图。
一次我做了必要的布线更改并将新代码上传到NodeMCU,我将NodeMCU插回太阳能充电器威廉希尔官方网站 。
事实证明这更成功。
在实施睡眠模式的情况下,NodeMCU每小时仅真正开启2分钟,这使得太阳能充电器有足够的时间在睡眠周期内为电池充电,并最大限度地减少了夜间的电力消耗,因此NodeMCU是
现在我已经整理了我的气象站的电子设备了,现在我需要为我的气象站找出一个合适的外壳,这样它才能在这些元素中存活下来。
步骤4:为物联网气象站构建史蒂文森屏幕

























现在,我已经制定了电子解决方案,下一步就是安置一切在一个耐候的外壳仍然允许车站进入外面的空气,以确保准确的读数。
基本上我需要建造的是史蒂文森屏幕。
引用维基百科的史蒂文森屏幕是:
“。..。..史蒂文森屏幕或仪器避难所是保护气象仪器免受降水影响的避难所或外壳来自外部源的直接热辐射,同时仍然允许空气在它们周围自由流通。[1]它构成标准气象站的一部分。史蒂文森屏幕保存仪器,可能包括温度计(普通,最大/最小),湿度计,干湿度计,露点,气压计和温度计。史蒂文森屏幕也可称为棉花区域避难所,仪器避难所,温度计避难所,热屏幕或温度计屏幕。其目的是提供一个标准化的环境,其中测量温度,湿度,露点和大气压。..。..“
简而言之,它是一个盒子,里面有孔或槽,可以让空气进来,但防雨。
我正在研究史蒂文森如何筛选我发现这些屏幕通常是简单的盒子,有双百叶窗边。我的屏幕计划是尽可能简单地构建它,同时保持对元素的必要保护。
最后,我碰巧在Weather for Schools网站上找到了一个简单的天气盒的计划。
在查看说明之后,我意识到,通过一些小的修改,这对我想做的事情很有效。
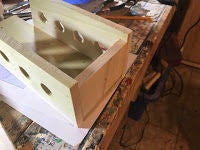
为了开始构建我首先剪出了基本的形状通过我在上面的切割图中使用我已经铺设的1/2英寸废弃桦木来确定切割出的碎片。
当我切出侧面碎片时,我还切了一个一端是15度角。
一旦屏幕的部分被切掉,我就拿起我的卷尺,并在两侧和门片中间每2英寸标记一个点。
然后我在我标记的每个位置钻了一个1英寸的孔,
这些孔将充当通风孔,以便让空气流到气象站传感器。
接下来,我将史蒂文森屏幕的两侧贴在后面,用一些钉子和木头胶钉。
然后我在背部的顶部钻了一个1/8英寸的孔来做作为悬挂屏幕的安装点,当它准备安装时。
随着侧面和背面的连接,我将史蒂文森屏幕的底部连接到侧面和背面,但首先我需要钻一个小的底部中心有5mm的孔。
这个洞的原因是给我一些方法来直观地指示气象站何时传输数据。您可能还记得,我编程NodeMCU在发送数据时闪烁LED,
我的计划是将LED安装到史蒂文森屏幕的底部,以便我可以直观地判断传输何时发生。
我在底部中心钻了一个洞,在底部角落之间标记了两条对角线,然后钻出了两条线在中间相交的洞。
钻完孔后,底部用胶水和钉子钉固定在屏幕上。
最后,我把史蒂文森屏幕的顶部与我用的方式完全相同。在底部,我需要首先在顶部中心钻一个洞,以便让太阳能电池的电线通过。
钻孔后,顶部连接到两侧,史蒂文森屏幕后面带着一些胶水和布拉德钉子。
现在屏幕的主体已经构建完毕,我花了时间给屏幕一个白漆的外套。建议使用白色,这样太阳光线就可以从史蒂文森屏幕上反射出来而不会直接影响到盒子的内部温度。
我关注的下一件事就是门。我希望能够打开门,以便我可以轻松检查气象站的状况或进行任何维护,如更换电池。
为了使门易于打开,我决定安装一个小木抽屉拉,我碰巧坐在我的垃圾箱里。
为了安装门拉,我在门顶中央标记了一个点并钻了1个/那个位置有8英寸的孔。
然后我把门拉进了钻孔。
然后我用一些螺丝将铰链安装在史蒂文森屏幕的底部安装了门。
一旦铰链的一半连接到底部,我就连接了另一半铰链到门的底部边缘。
一旦我安装了铰链,我就对门进行了测试,以确保我可以很容易地打开和关闭门。
那个,史蒂文森的画面基本完成。
第五步:全部放在一起






















该过程的最后一步是将气象站的电子设备安装到Stevenson屏幕本身。
首先我开始通过收集我在建造太阳能电池时使用的所有各种电子乐高气象站的威廉希尔官方网站 。
我开始安装时首先将电线连接到太阳能电池板的正极和负极端子。
一旦焊料冷却后,我就在焊点上涂上少量热胶,以便为焊点提供一些天气保护。
然后我将一些热胶涂在史蒂文森屏幕的顶部,将连接到太阳能电池板的电线穿过屏幕顶部,并将太阳能电池板连接到屏幕顶部。
安装太阳能电池板后,下一步是连接太阳能充电器控制器板。正如我前面提到的,连接控制器板只需将正极和负极导线从太阳能电池接线到控制器上的输入端子,将电池座焊接到电池端子,最后将5伏转换器焊接到输出端控制器的终端。
随着电子设备全部接线,然后将它们安装到史蒂文森屏幕中,方法是用热胶将它们固定在屏幕背面。
当我安装组件时,我确保在Stevenson屏幕的底部留出足够的空间,以便安装NodeMCU和传感器。
在安装NodeMCU之前,我首先将LED安装到屏幕底部,并用一些热胶将其固定到位。
最后,我将一些热胶涂在NodeMCU和传感器模块的背面,并将其安装到Stevenson屏幕的背面。
我将LED焊接到NodeMCU板,将NodeMCU插入5伏转换器并安装锂电池。
运气好的话,气象站应该正常运转。
在包装之前,我在所有暴露的电子表面上涂上一层热胶涂层,以起到防风雨的作用。
随之而来的 - 气象站已经安装完毕,史蒂文森屏幕已准备就绪。
为了安装史蒂文森屏幕,我选择了一个可以获得相当大的空气流动的地方,同时在白天提供足够的直射阳光以保持电池充电。
到目前为止,气象站工作得很好,并且自从我在大约6个月前安装它以来一直保持通电状态。
最后,整个车站花了我大约15美元建造 - 考虑从商店购买类似气象站和无线互联网连接的成本,这是非常便宜的,我最终学习关于IOT设备如何工作的一点点!
-
分享一个太阳能WiFi气象站的设计方案2022-06-20 0
-
分享一个不错的太阳能WiFi气象站V2.0的项目2022-09-12 0
-
太阳能供电无线气象站及信件检测器和AVR以太网终端的设计制作-视2015-11-16 446
-
应用于户外太阳能气象站中的温湿度传感器2019-09-20 3041
-
温湿度传感器在户外太阳能气象站中的应用2020-12-25 767
-
太阳能气象站的应用、特点及功能2021-09-29 697
-
太阳能WiFi气象站 V3.0开源2022-07-11 750
-
PCB设计的太阳能WiFi气象站V2.02022-08-18 873
-
使用Arduino和NodeMCU的气象站2022-11-04 511
-
使用太阳能电池板的气象站2022-11-24 435
-
带有Adafruit IO的太阳能气象站2022-12-14 436
-
太阳能气象站开源项目2023-06-14 254
-
关于太阳能气象站2021-03-09 591
-
Arduino在线气象站(NodeMCU)2023-07-04 388
-
太阳能气象站——天气观测解决方案2023-09-08 468
全部0条评论

快来发表一下你的评论吧 !

