

带显示器的水杯DIY图解
电子说
描述
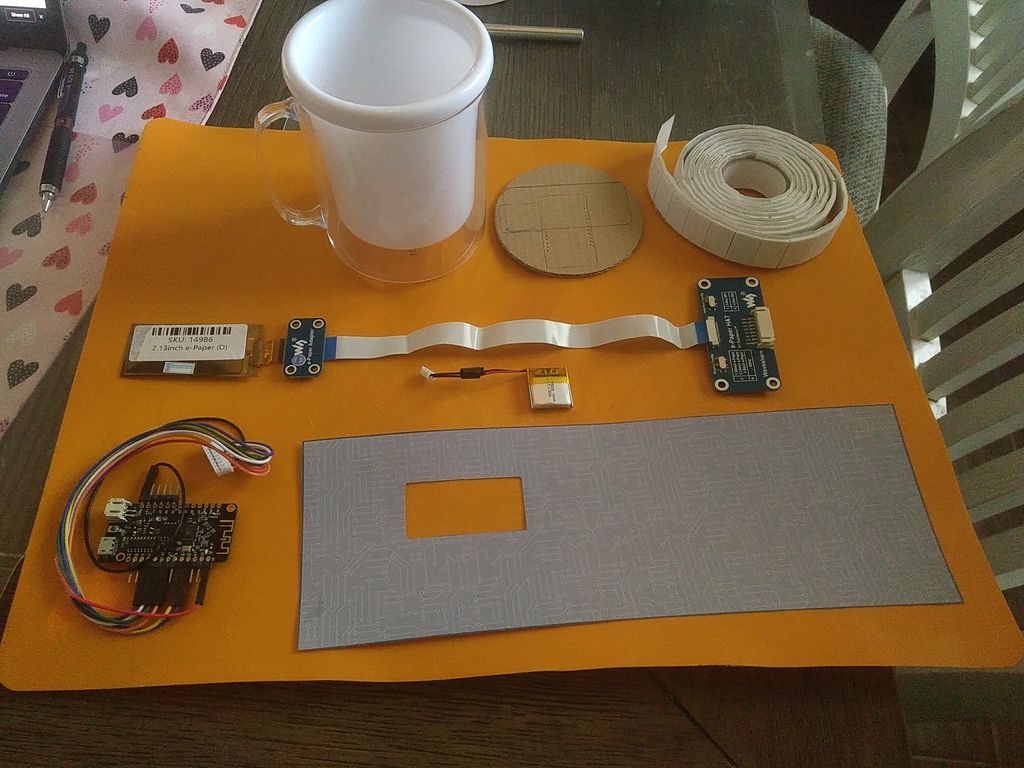
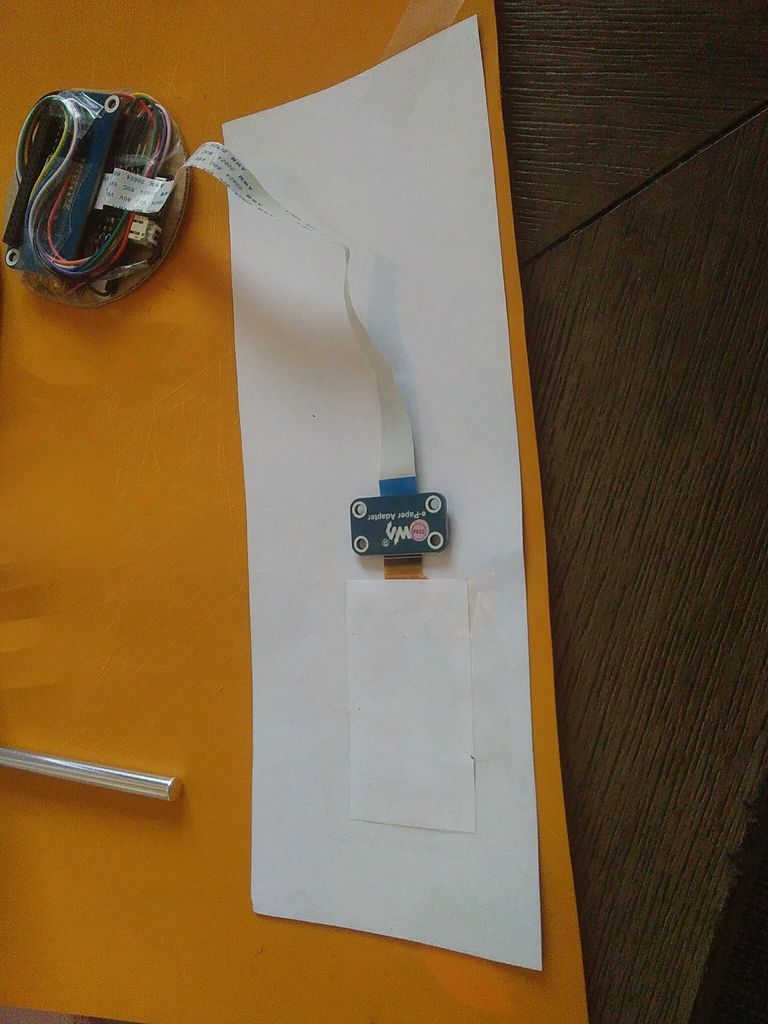
步骤1:零件

零件细分非常简单。 wavehare灵活的电子墨水显示屏是我唯一能找到的,它可以在ebay或aliexpress上轻松使用。我为微控制器选择了ESP32 Lolin Lite,因为它价格便宜(非常确定我得到的是一个克隆)但是有蓝牙LE和LiPo电池充电器以及用于显示器的字体和位图的足够存储空间。
唯一难以找到的项目是适合电子设备的杯子。我真的找不到任何东西。最初,我曾计划使用陶瓷“我不是纸杯”杯,并在其周围弯曲丙烯酸片。由于杯子是锥形的并且丙烯酸片材管是直的,因此在底部附近将有足够的空间来适合部件。我对丙烯酸弯曲没有太多运气。
然后我记得几年前我的孩子们用商店买的套装定制杯子。我去寻找那个并且找到了以前卖掉它们的地方了,直到我发现Hobby Lobby仍然卖掉它们。它们在各方面都很便宜。但是价格不到1美元就能很好地工作,只有足够的空间来贴合所有部件。
Lolin Lite ESP32板
Waveshare 2.13“带HAT的灵活电子墨水显示器
带有JST连接器的150 mAh锂电池
设计马克杯
纸板
胶带
印刷纸插页(参见附件SVG文件)
泡沫杯
第2步:纸质插页和纸板底座




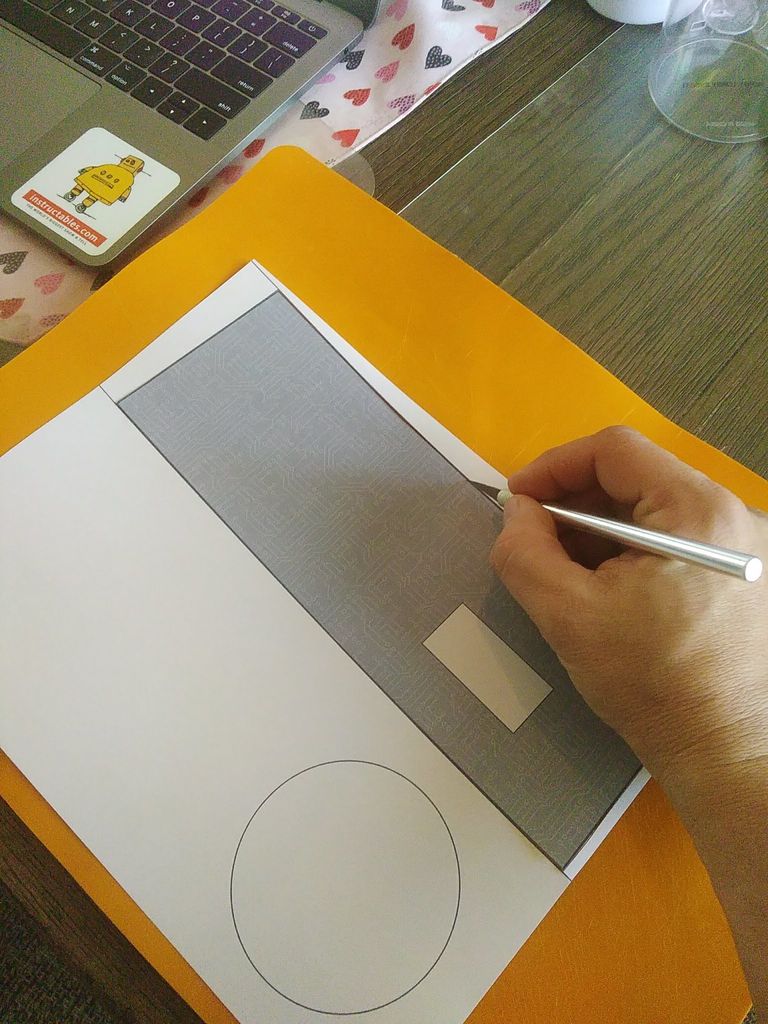
由于杯子是透明的,您不想看电子设备,请打印插件并用剃须刀或剪刀小心地切割。由于电子墨水显示器不是纸白色,因此插件上有一个浅灰色图案,与电子墨水显示屏的背景颜色非常接近。切出矩形以便显示屏显示。插入插入杯子确保它适合,并决定你想要显示的杯子的哪一侧。
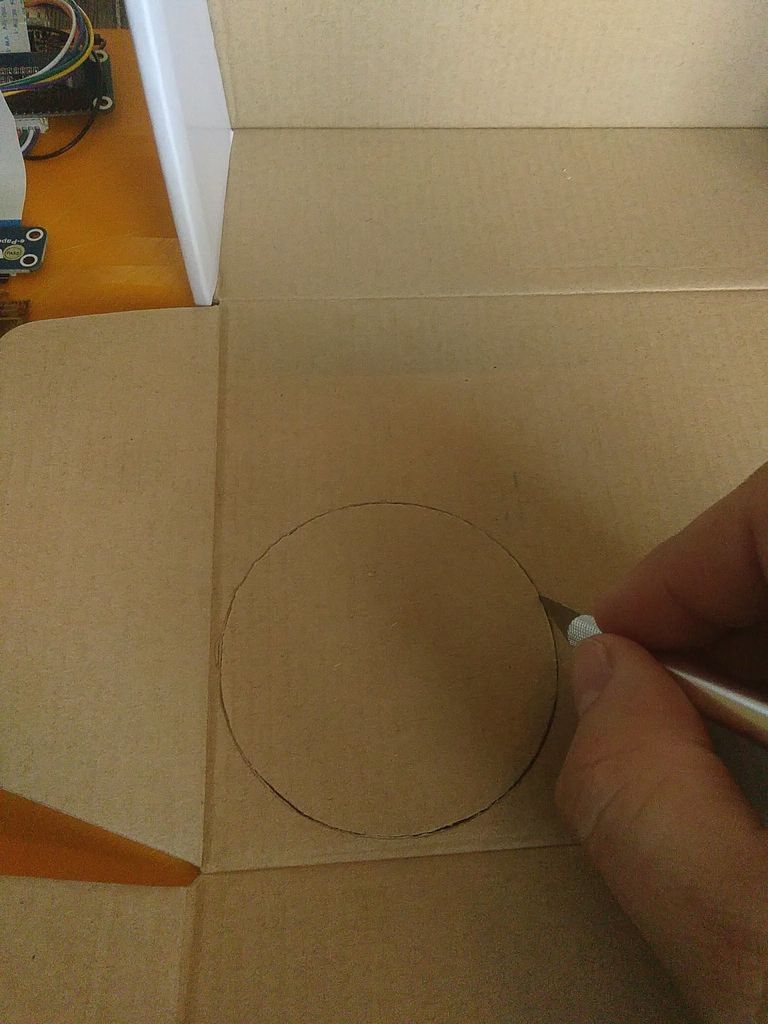
此片材上还有一个圆形图案,可用于切割纸板即我在一个小盒子里使用了一块非常薄的瓦楞纸板。
这个纸板盘用于将电子设备安装到底部,并将纸质插件固定在底部的杯子上。
步骤3:将电子设备安装到基座







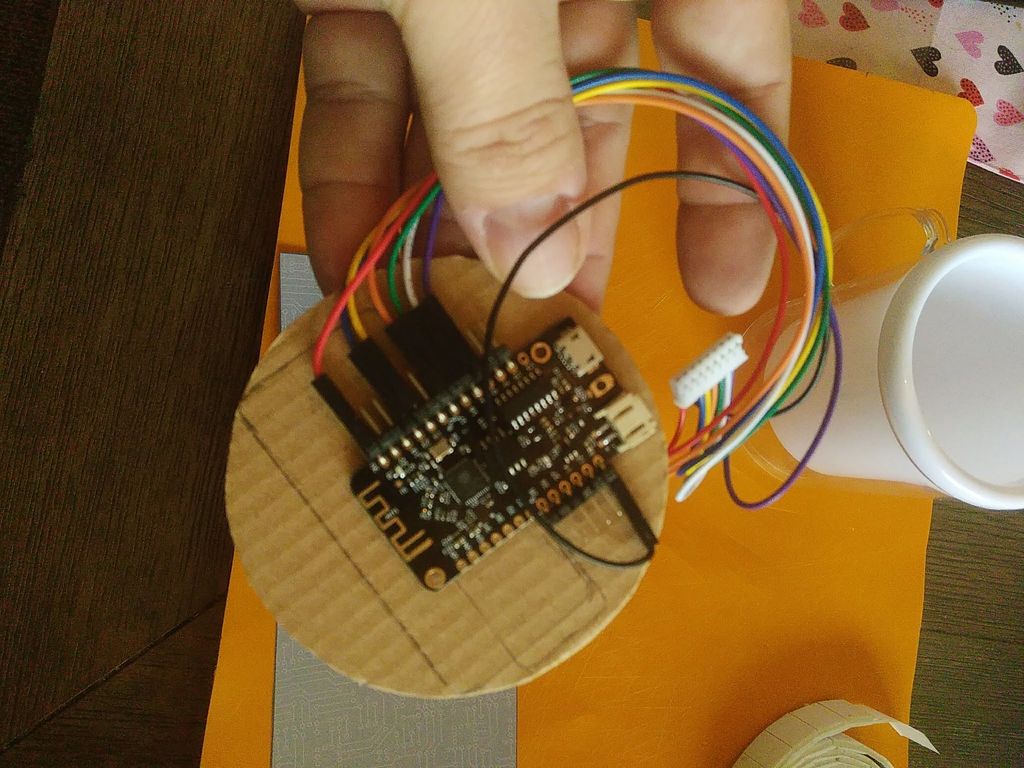
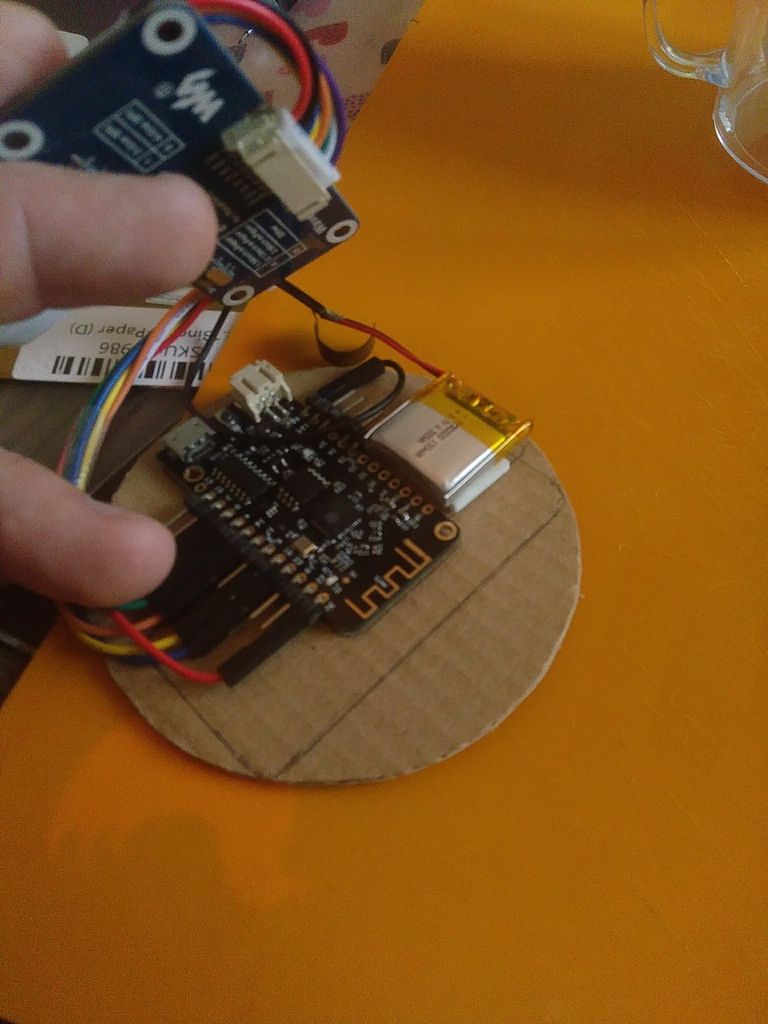
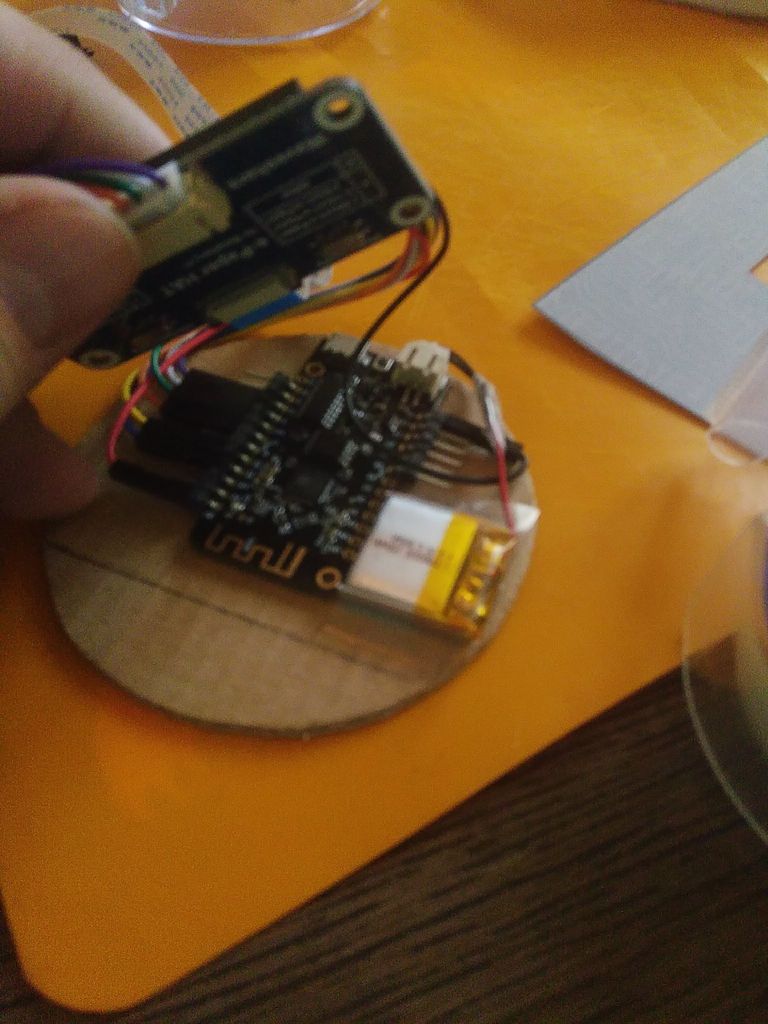
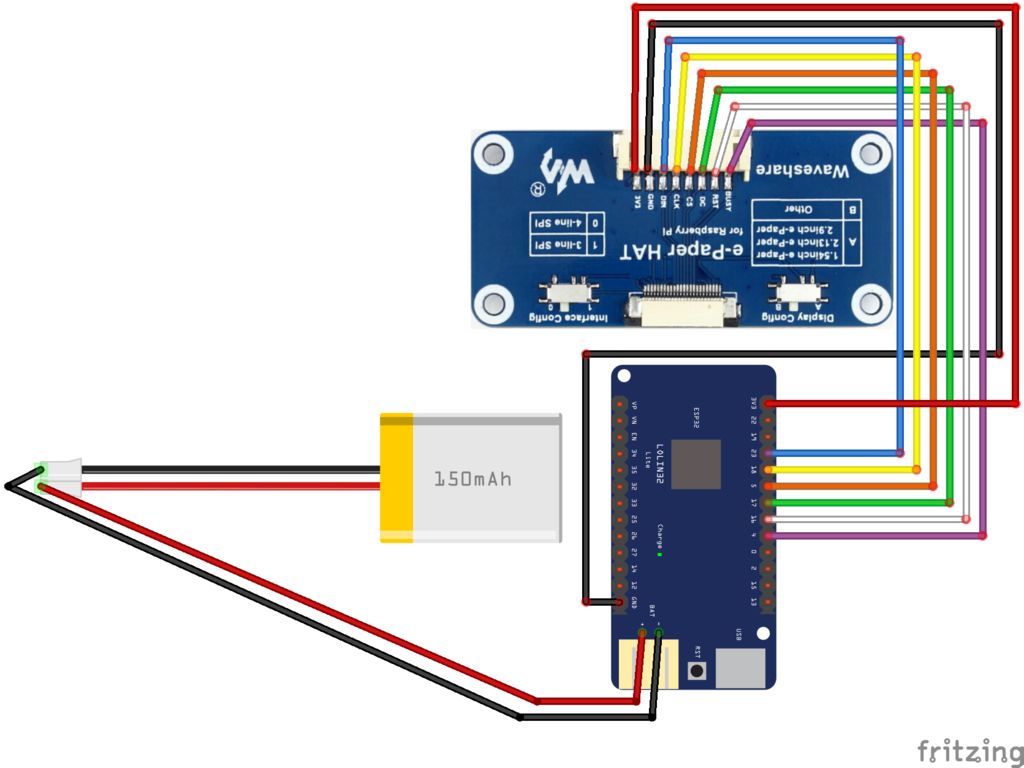
我将直角标题焊接到ESP32,仅焊接到我需要的引脚。具体而言,这将为小型LiPo电池的一侧留出空间。如图所示,连接电子墨水展示帽随附的线束。然后,当ESP32居中并定位时,USP和电池连接器尽可能靠近边缘,向下按压,使头部针刺穿纸板顶部。
插入JST电池连接器并使用一些双面胶带将电池放在ESP32旁边。小心不要对电池施加过大的压力,因为它们很细腻。
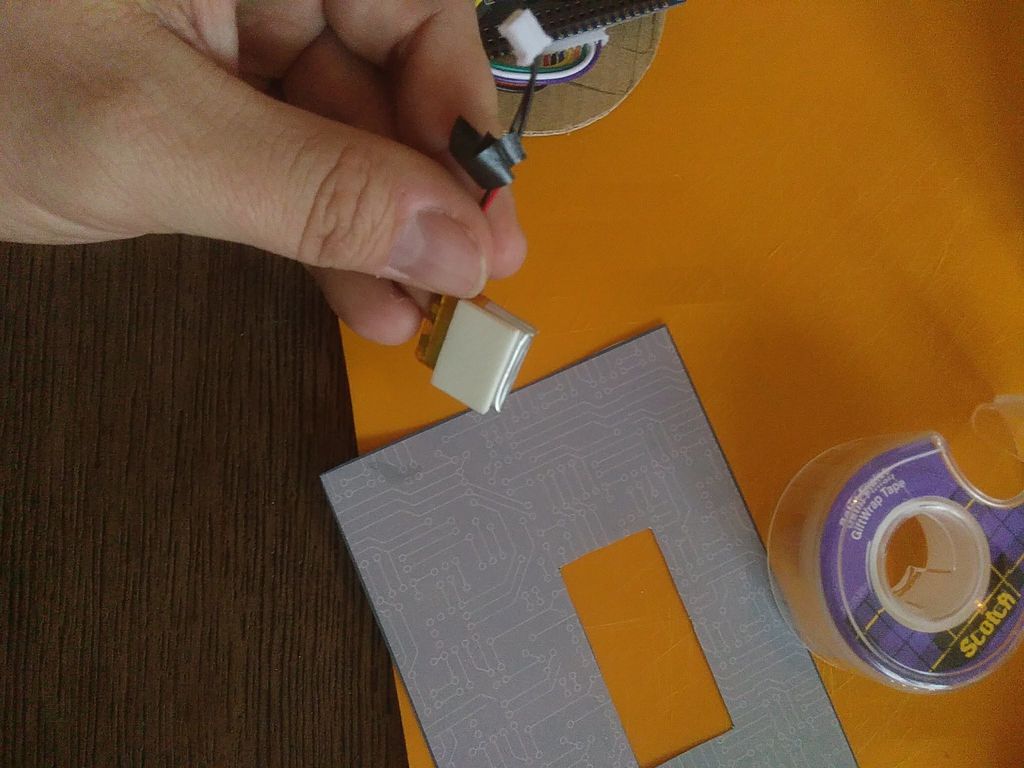
将线束插入电子墨水驱动器帽,并尝试将电线绕在母头条上并穿过顶部弯曲董事会。用一些胶带固定它。确保已连接带状电缆,并将帽子放在ESP32上尽可能远的地方,而不会越过纸板圈的边缘,并引导线束在JST电池连接器和USB端口后面。使用更多磁带确保安全。
这有点棘手,但电线几乎可以到达他们需要去的地方,并且它们非常紧密地结合在一起。
步骤4:充电端口


您将希望能够为杯子充电并对其进行编程,因此您需要放置将纸板电子组件装入杯中并记下USB端口所在的位置。标记一个足够大的方形,以便您的电缆穿过(我把它放在手柄的底部附近,这样在握住杯子时就不那么明显了),然后切出一个洞。我在两侧使用了3/16“钻头,然后用x-acto刀片切割出来。
再次将组件放入杯中,测试您的电缆是否可以穿过并连接。
第5步:最终装配





再次取下底座组件,然后插入纸衬垫。确保它完全展开在杯子内部,然后粘贴边缘以保持形状。将电子墨水显示器连接到小连接器板和从帽子到帽子的板子。小心地将底座组件滑入杯子,将USB端口定位到杯子的孔中并将其向下推到杯子的底部。再次确保你可以插入将USB电缆插入威廉希尔官方网站 板。
现在将电子墨水显示屏置于纸质衬垫的切口上。确保它是水平的,并完全按入杯子的曲线。使用一些胶带将它固定到位。我添加了一个额外的纸背,以帮助保持电子墨水显示地点。您还需要将带状电缆粘贴到衬管上,然后您需要在色带上进行一次45度折叠,使其从水平移动到垂直,然后向下移动到底座。
您应该现在可以将内杯插入杯中。
步骤6:绝缘


因为杯子是薄塑料,它几乎没有绝缘。我发现的电子墨水显示屏对热敏感,因此一杯咖啡的热量足以使显示屏褪色。我在杯子周围加了一些绝缘材料,从一个普通的发泡胶杯上切下底部,然后将它包在杯子插件周围,修剪多余的泡沫。它还需要一个切入其中的槽,以便安装在小连接器板周围。
这有很大帮助。当然,这也意味着你的咖啡会保持更长的时间。
第7步:编程

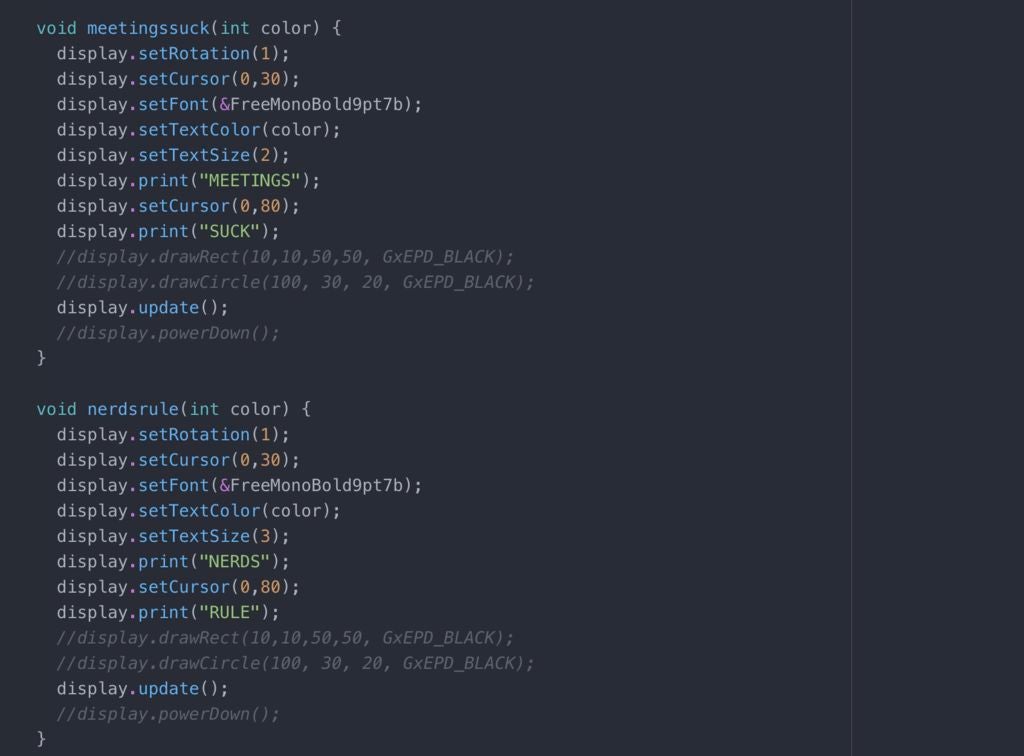
我已提供GitHub上用于编程ESP32的代码。我正在使用安装了PlatformIO扩展的Atom编辑器。代码使用Arduino框架和espressif32平台,使用Adafruit的Adafruit GFX库将文本放到显示器上。我计划添加图像和蓝牙连接,与移动应用程序一起使用,以动态上传图像和文本。目前,它有几个有趣的文本显示循环。
我试图尽可能降低功耗,但我认为它没有尽可能优化。不过,每10秒左右更换一次显示器会持续几个小时。
代码有点乱!那里有用于实现尚未完成的BLE通信的东西。还有一些代码可以与Slack Bot进行沟通,目的是让我的同事从我们公司的Slack聊天室实时向杯子发送文本。一旦这一切工作,杯子将成为IOT(物联网)设备!
源代码
步骤8:使用它
- 相关推荐
- 电子墨水屏
-
显示器主板烧坏黑屏维修YS YYDS 2023-06-27
-
求炫彩音乐显示器DIY进阶大作:炫酷LED尽显音乐质感2012-10-28 0
-
液晶显示器维修配板从入门到精通2010-12-16 1013
-
什么是crt显示器及CRT显示器工作原理2008-01-30 6638
-
眼镜显示器_眼镜显示器是什么2012-03-09 1570
-
高手教你DIY超炫酷隐私显示器2014-12-02 7761
-
曲面显示器和平面显示器的区别2017-12-08 22133
-
自制多功能显示器diy教程2018-10-11 50938
-
自带后备电源的便携显示器diy图解2018-10-11 22200
-
塑料瓶切割机DIY图解2019-08-16 6374
-
智能手表DIY图解2019-10-09 8876
-
CRT显示器是什么_crt显示器还有卖的吗2020-03-27 10092
-
黑科技时代下的智能魔镜显示器,它的作用是什么2020-09-07 668
-
DIY微型PCB板之轻松使用P10显示器2022-08-10 700
-
带LED的七段显示器2022-11-23 739
全部0条评论

快来发表一下你的评论吧 !

