
资料下载

AP280语音编解码芯片的数据手册免费下载
1 特点
(1) 高性能静态 CMOS 工艺。
(2) 单电压供电,2.0V~3.6V。
(3) 输入时钟频率 8MHz,内部系统时钟 64MHz。
(4) 单芯片编解码解决方案,无需外挂存储器。
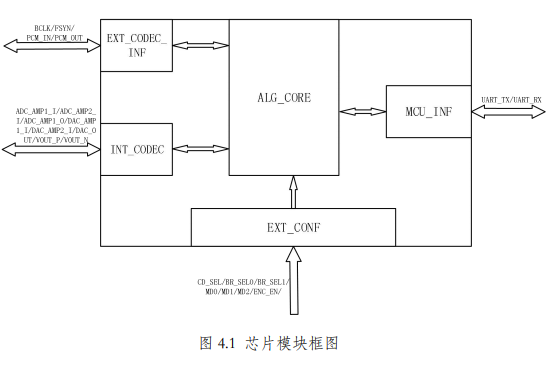
(5) 内置 CODEC,同时提供外置 CODEC 接口。
(6) 通过标准 UART 与 MCU 相连,实现全双工通信,接口简单。
(7) 低功耗设计。
(8) 48-PIN LQFP 封装。
(9) 工作温度-40℃~85℃
AP280 是一款低码率(2.0kbps~8.0kbps)语音编解码芯片。该芯片采用多带激励的方法,在编码时首先对语音进行分帧处理,每帧时长 20ms,再对每帧语音进行特征分析,得到特征参数,然后对这些参数分别采用标量量化或矢量量化,得到最终的编码数据,编码数据的长度根据编码速率的不同而不同。在解码时,对清音和浊音采用不同的激励源进行合成,从而得到优良的音质。

AP280 内置片内 FLASH 和 RAM,可单芯片实现语音的实时编解码,无需外挂存储器,降低了用户系统设计的复杂性。AP280 内置 CODEC,可直接外接麦克风和耳机(小喇叭),实现真正的单芯片语音编解码解决方案;同时,AP280 也提供标准的外置 CODEC 接口,可连接外置 CODEC,以满足不同客户的需求。 AP280 采用标准 UART 接口与 MCU 连接,用户可通过 UART 接口实现语音编码数据的读出和写入。 AP280 采用 LQFP48 封装,支持低功耗和休眠模式。 AP280 的应用范围广,包括数字对讲、短波通信、楼宇对讲、卫星通信等领域。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
-
 wsypy300
2020-08-14
0 回复 举报多谢分享 收起回复
wsypy300
2020-08-14
0 回复 举报多谢分享 收起回复
- 相关下载
- 相关文章






