
资料下载

C8051F330系列混合信号系统片上MCU的数据手册免费下载
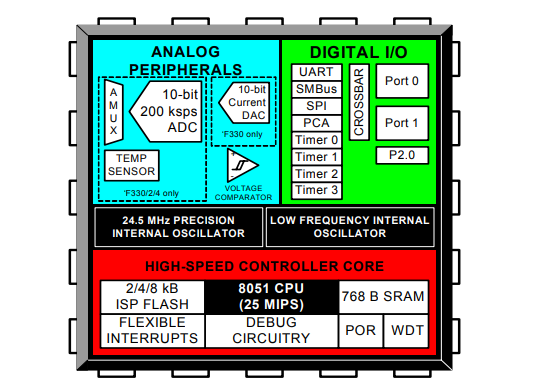
C8051F330/1/2/3/4/5器件为全集成混合信号系统片上MCU。突出显示的功能如下所示。具体产品特性选择见表1.1。
高速流水线8051兼容微控制器核心(高达25 mips)
在系统中,全速、非侵入式调试接口(片上)
真正的10位200 ksps 16通道单端/差分ADC,带模拟多路复用器
10位电流输出DAC
精密可编程25兆赫内部振荡器
最多8 kb的片上闪存—512字节保留
768字节的片上RAM
在硬件中实现的smbus/i2c、增强型UART和增强型SPI串行接口
四个通用16位计时器
可编程计数器/定时器阵列(PCA),具有三个捕获/比较模块和看门狗定时器功能
片上电源重置、VDD监视器和温度传感器
片内电压比较器
17端口I/O(5 V容限)

C8051F330/1/2/3/4/5设备具有片上电源重置、VDD显示器、看门狗定时器和时钟振荡器,是真正独立的系统片上解决方案。闪存甚至可以在威廉希尔官方网站 中重新编程,提供非易失性数据存储,还允许现场升级8051固件。用户软件可以完全控制所有外围设备,并可以单独关闭任何或所有外围设备以节省电能。
片上硅实验室2线(C2)开发接口允许非侵入式(不使用片上资源)、全速、威廉希尔官方网站 内调试,使用的是安装在最终应用中的生产单片机。此调试逻辑支持检查和修改内存和寄存器、设置断点、单步执行、运行和停止命令。在使用C2进行调试时,所有模拟和数字外围设备都能正常工作。两个C2接口插脚可与用户功能共享,允许在系统调试时不占用封装插脚。
每个设备均规定在工业温度范围(–40至+85°C)内工作2.7至3.6 V。端口I/O和RST插脚可承受5 V以下的输入信号。C8051F330/1/2/3/4/5有20针QFN封装(也称为MLP或MLF封装)和C8051F330采用20针PDIP封装。还提供无铅(符合RoHS)包装。订购零件号见表1.1。方框图包括在图1.1、图1.2、图1.3、图1.4、图1.5和图1.6中。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





