
资料下载

使用MSP430F149单片机设计宽带直流放大器的详细论文说明
本设计由输入缓冲威廉希尔官方网站 ,增益控制威廉希尔官方网站 ,后级功率放大威廉希尔官方网站 ,测量威廉希尔官方网站 ,单片机控制及显示和电源模块六个功能模块组成。其中前级放大由两块高性能集成宽带、低噪声可变增益放大器AD603 级联而成,负责信号放大并与单片机威廉希尔官方网站 配合实现了增益控制;后级功率输出模块采用分立元器件构成,得到较高的输出电压范围;系统控制模块以TI公司的超低功耗MSP430F149单片机为主,可完成增益设定、电压有效值计算和输出电压有效值显示等功能。系统采用电压反馈控制方式实现了自动增益控制,AGC范围较宽。
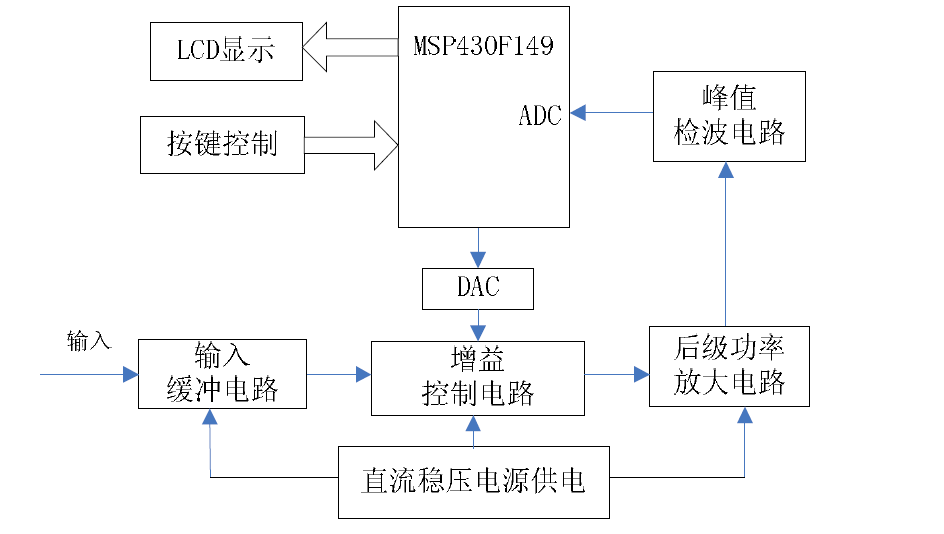
按照题目要求,我们设计的宽带直流放大器包括输入缓冲、增益控制威廉希尔官方网站 、后级放大、测量、键盘显示和直流稳压电源六大功能模块。其总体框图如下图1-1:
方案一:简单的放大威廉希尔官方网站 可以由三极管搭接的放大威廉希尔官方网站 实现,为了满足增益60dB的要求,可以采用多级放大威廉希尔官方网站 实现。对威廉希尔官方网站 输出用二极管检波产生反馈电压调节前级威廉希尔官方网站 实现自动增益的调节。本方案由于大量采用分立元件,如三极管等,威廉希尔官方网站 比较复杂,工作点难于调整,尤其增益的定量调节非常困难。此外,由于采用多级放大,威廉希尔官方网站 稳定性差,容易产生自激现象。
方案二:DAC 控制增益。如图1-2,输入信号放大后作为基准电压送给DAC的Vref 脚,相当于一个程控衰减器。再接一级放大,这两级放大可实现要求的放大倍数。输出接到有效值检测威廉希尔官方网站 上,反馈给单片机。单片机根据反馈调节衰减器,实现AGC。还可通过输入模块预置增益值,控制DAC 的输出,实现程控增益。但增益动态范围有限,故不采用。
方案三:电压控制增益。如图1-3,信号经缓冲器后进入可编程增益放大器PGA--AD603,放大后进入峰值测量部分,得出的峰值采样后送入单片机,再由DAC 输出给AD603 控制放大倍数,实现自动增益控制。同时可通过输入模块设置增益值,控制DAC的输出,实现程控增益放大。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






