

怎样使用javascript html和css制作简单刻度线游戏
电子说
1.3w人已加入
描述
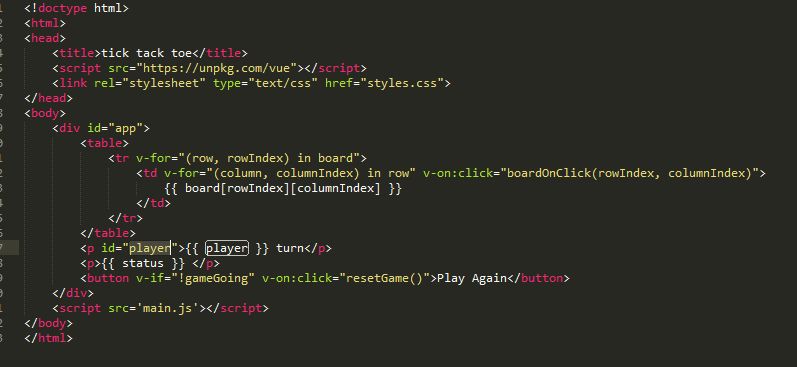
步骤1:添加HTML

将上述代码添加到名为index.html的文件中。大部分是标准html。 v-for循环通过我们尚未创建的{{}}数组来显示javascript变量。其他v标签不言自明。还有一个针对vue.js cdn的脚本,它们是javascript,一个针对CSS的链接。
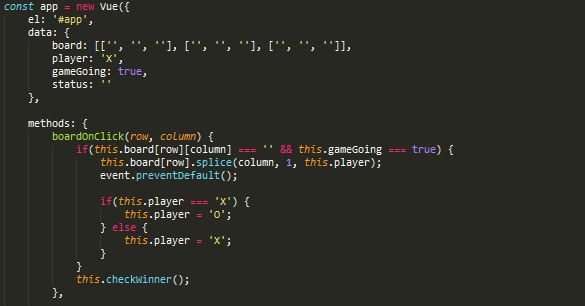
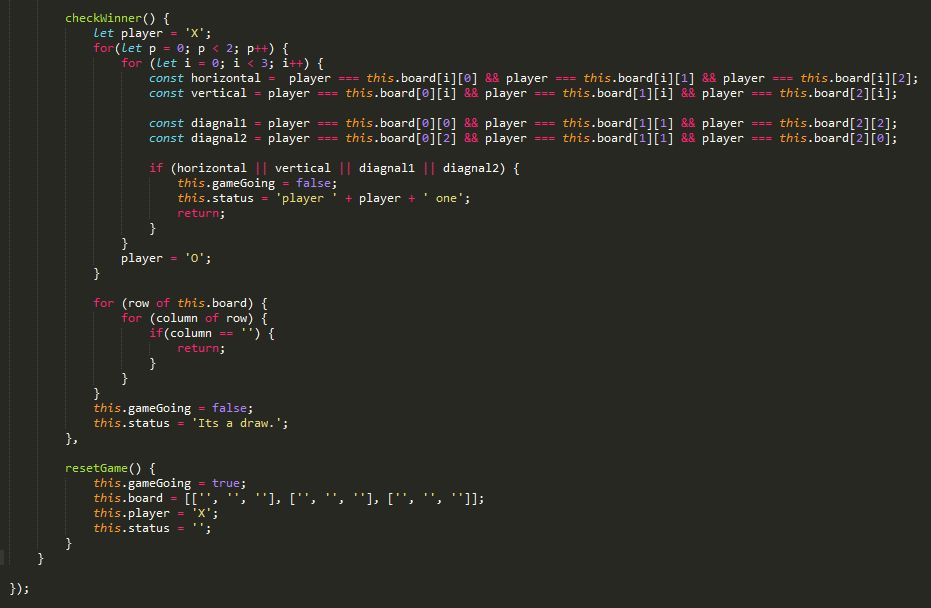
步骤2:添加Javascript


在javascript中,我们创建了一个新的Vue实例,我们将具有数据和方法的对象传递给该实例,在数据中,我们将板子放置在一个由3个空数组组成的数组中字符串。我们还为玩家提供了一个变量来确定转弯。一个布尔值,用于定义游戏是否进行,状态是一个字符串,我们将向您显示谁获胜。在方法中,我们提供了一种方法,用于单击板时检查是否有人拥有板并重置游戏。如果您知道javascript,那应该是可以自我解释的。
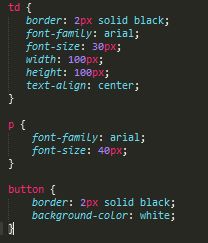
步骤3:添加CSS

只是一些快速的CSS,而el只是指向主div的id。使外观看起来更好一点,您的工作完成了!!希望您能够理解我没有解释的内容。
责任编辑:wv
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- HTML
- javascript
-
Web开发教程 - JavaScript、 HTML、 CSS -岩石纸剪刀游戏_第1节 #硬声创作季充八万 2023-08-05
-
Web开发教程 - JavaScript、 HTML、 CSS -岩石纸剪刀游戏_第2节 #硬声创作季充八万 2023-08-05
-
Web开发教程 - JavaScript、 HTML、 CSS -岩石纸剪刀游戏_第3节 #硬声创作季充八万 2023-08-05
-
Web开发教程 - JavaScript、 HTML、 CSS -岩石纸剪刀游戏_第4节 #硬声创作季充八万 2023-08-05
-
Web开发教程 - JavaScript、 HTML、 CSS -岩石纸剪刀游戏_第5节 #硬声创作季充八万 2023-08-05
-
Web开发教程 - JavaScript、 HTML、 CSS -岩石纸剪刀游戏_第6节 #硬声创作季充八万 2023-08-05
-
Web开发教程 - JavaScript、 HTML、 CSS -岩石纸剪刀游戏_第7节 #硬声创作季充八万 2023-08-05
-
如何将大型HTML、CSS、Javascript文件缩小为progmem?2023-02-28 0
-
几款实用的HTML5/CSS3应用2017-09-26 935
-
网页设计语言教程(HTML_CSS)2017-11-24 934
-
学习HTML和CSS的5大理由2018-04-12 4484
-
使用HTML和JavaScript设计指示器按钮2022-12-13 584
-
如何将JavaScript代码嵌入HTML页面2022-12-14 1177
-
常用HTML、CSS那你知道ASP.NET吗?2023-03-29 975
-
javascript属于前端吗2023-12-03 1448
全部0条评论

快来发表一下你的评论吧 !

