
资料下载

使用ZigBee技术设计智能家居系统的总结
从宏观上来讲,事物的每个发展阶段都是当时从业人员认识水平、技术水平、市场认知、原材料成本等几个原因共同作用的结果。每个阶段都会局限于当时的技术水平、市场接受程度等,都会有其无法突破的瓶颈和困难。即便智能家居系统在中国已发展20多年,且经过这么多年的发展,产品、技术已日趋成熟、稳定,但每项技术并不一定都完美无瑕。只要产品或技术处于高速发展中,它必然需要不断地去解决一些技术上或者产品上的问题。智能家居产品未来会还向节能环保,舒适度方面发展。比如冬暖夏凉型建筑,不用空调,由建筑自身的功能去调节温度。而智能家居必须结合这些建筑上的功能去发展,从这个方面来说,必然会推动智能家居的适应性发展。 对与现阶段的智能家居来说,没有专用的对讲或智能家居数字处理芯片,无论是技术层面还是集成层面,都只是有所关联。如果能够很好的解决,未来数字对讲将会取得更好的应用。而随着中国城镇化趋势的加剧,大型小区会越来越多,人们对安保的重视程度也会日益加强,将来小区的多个安防子系统在技术上必然会走向综合化、集成化。除此之外,厂家需理性地为各类应用设计解决方案,校正一些过往的虚假概念。只有设计实用性强,性价比高,能适应拓展未来新技术的系统,才能更好地为用户服务。 除此之外,各家产品的兼容性也是一个急需解决的问题。目前各厂家的产品均采用自家的协议,无法很好地做到兼容,而不同品牌的可视对讲和智能家居系统如何互连互通也将是今后需突破的难点
智能家居系统旨在实现的以下主要功能:
(1)可以控制和相应的状态查询,如查询室内和室外的温度,可用于家用电器,如灯一键全开,一键全关,更方便。
(2) 在光线方面我们可以依照家庭装修环境背景或者用户的其他层次的要对光线先进行自动调节,指在给用户带来良好的感知度和舒适程度。
(3) 制定人机交互界面,这样用户就可以根据自己的需要自行调节各个用电器之间的参数,使操作简单化;
(4)在智能家庭网关的Web服务器,网络视频服务器的框架,可以通过PC客户端Web进行查看实时状态和远程控制家用设备的家庭。网络视频服务器端的Web框架,在智能家居网关的Web服务器,您可以查看PC和家庭设备的远程控制家庭的实时状态。
(5)在家庭网关集成3G模块,通过WCDMA网络远程访问。

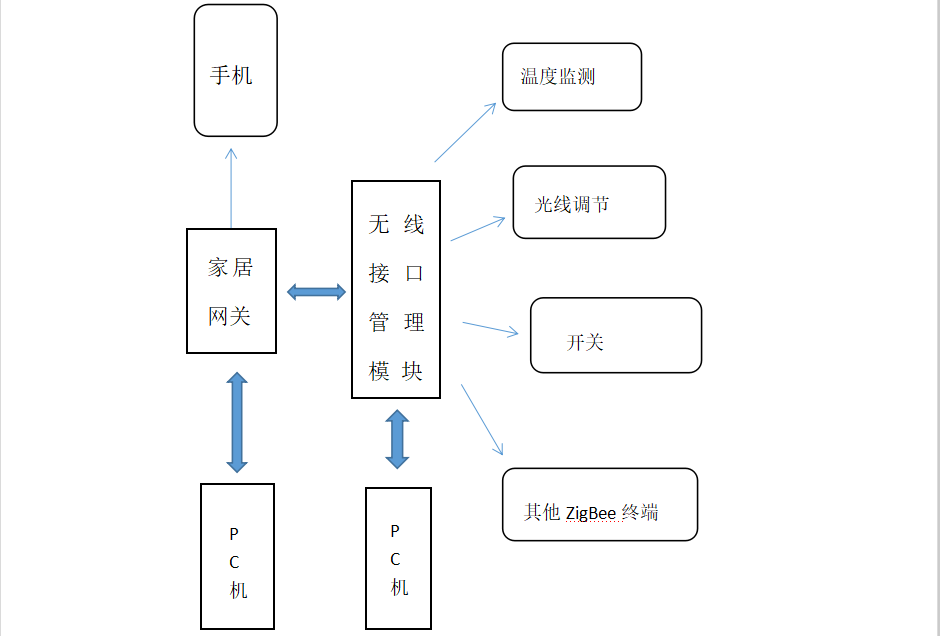
将基于ZigBee 芯片的无线网络收发模块嵌入到各种家居设备中去,组成基于。基于ZigBee的无线家庭控制网络技术。根据自己的需要用户可以接入或者移除不同的设备。 通过这些无线网络收发器模块在各子网络之间的数据传输的节点,使在家庭内的无线设备的网络互连,使他们能够协作,自动运行。在设计中既能利用现有的无线通信网络也可以通过Internet 网络进行数据传输,如3G 网络,以便用户可以随时随地接入家庭网络。在家庭网络内网中,只需与一个具有无线接口管理功能的ZigBee模块相连,通过开发的人机交互界面,便可通过PC或手持终端进行设备控制与状态查询,系统总体架构图如图1所示
本系统主要由三大模块组成:ZigBee技术在家庭内部通过网络构成了一个家庭内部网络的设备实现互联互通。 家庭网关在家庭内部网络,互联网或移动网络,使用户能够远程控制家庭内的家用设备或实时监控的情况;用户可以通过一台家用电脑,对智能家居进行现场控制也可以登录智能家居设备网络的 进行远程远程控制和监测。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






