
资料下载

使用OpenCv进行运动目标的检测的课程论文免费下载
目前常用的运动目标检测方法主要有3种:帧差法,对于动态环境具有较强的自适应性,稳健性较好,但一般不能完全提取出所有相关的特征像素点:光流法,能够检测独立运动的对象, 并且可用于摄像机运动的情况,但是多数计算复杂、耗时多,很难实现实时监测;背景减法,一般能够较完整地提取目标点,但对于动态场景的变化!如光照和外来无关事件的干扰等特别敏感。

2 OpenCv简介
OpenCv(Open Source Computer Vision Library )是一种种用于数字图像处理和计算机视觉的函数库。由Intel微处理器研究实验室的视觉交互组开发“。它主要用于对图像进行一些高级处理。比如特征检测与跟踪、运动分析、目标分割与识别以及 3D 重建等。 可以在VC环境下使用,操作方便。功能强大!可以大大缩短相关程序的开发周期。
OpenCv是开放的C源码,基于Intel处理器指令集开发的优化代码,具有统一的结构和功能定义、强大的图像和矩阵运算能力,方便灵活的用户接口,同时支持Windows,Linux平台等。
3 运动目标检测原理
3.1 背景的提取和检测
背景提取与更新采用以背景减法为基础,相邻帧差法为补充的检测
方法:当视频采集开始时,首先提取视频序列的一帧作为初始背景B(x,y)以后每帧通过 Img(x,y)读入,通过数帧更新得到较准确的背景图! 这里图像存储格式均采用IplImag结构,背景更新采用更新加权累计图像的方法,使用函数cvRunningAvg其定义是:
void cvRunningAvg(const CvArr * image, CvArr* acc, double alpha, const CvArr* mask=NULL)。
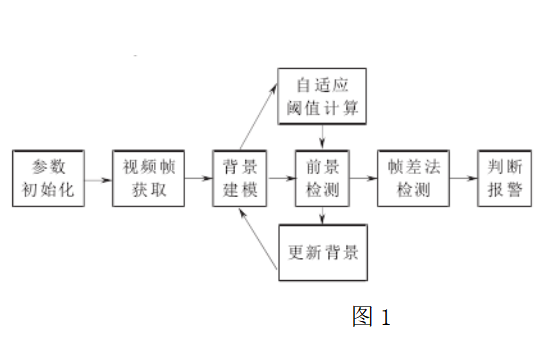
以背景建模与更新为核心”整个运动检测的流程框
图如图1所示:
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







