
资料下载

R5487L129KP-TR CMOS的耐高压保护芯片免费下载
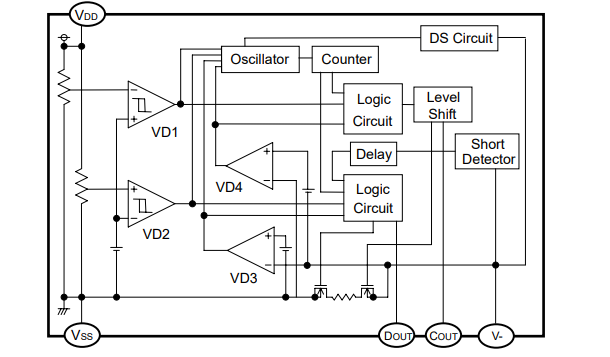
R5487L129KP是一种基于CMOS的耐高压保护IC,用于单电池锂离子(Li+)/锂聚合物电池的过充/放电和过流。R5487L129KP可以检测锂离子电池的过充放电和过负荷电流,还包括一个短路保护器,用于防止外部短路电流过大和充电电流过大。R5487L129KP由四个电压检测器、一个参考单元、一个延迟威廉希尔官方网站 、一个短路检测器、一个振荡器、一个计数器和一个逻辑威廉希尔官方网站 组成。当R5487L129KP检测到过充或过充电流时,COUT引脚的输出切换到“L”电平,即在内部固定延时后充电器的负引脚电平。当R5487L129KP检测到过放电或过放电电流时,DOUT引脚的输出在内部固定延迟时间后切换到“L”电平。检测到过充电压或过充电流后,如果电池电压低于过充电检测器阈值电压,则R5487L129KP可以复位,当充电器与电池组断开时,COUT的输出变为“H”。然而,取决于诸如mosfet之类的外部元件的特性,仅仅从电池组中取出一个充电器可能是不够的。在这种情况下,必须设置一种负载来释放过充电检测。如果充电器连续连接到电池组上,当电池电压等于或低于过充电释放电压时,过充电将被释放并变成“H”。检测到过放电电压后,将充电器连接到电池组,当电池供电电压高于过放电检测器阈值,或电池电压等于或大于过放电释放电压,R5487L129KP被释放,DOUT引脚电压变为“H”。如果电池放电低于最大电压以抑制充电器,则不接受充电电流。一旦检测到过大的放电电流或短路,R5487L129KP被释放,DOUT电平变为“H”,将电池组从负载系统上拆下。在检测到过放电后,通过停止内部威廉希尔官方网站 的运行来保持极低的供电电流。当COUT的输出为“H”时,通过将V引脚设置为等于或低于延迟时间缩短电压(典型值。-2.0V),输出延时可缩短。特别是过充电检测器的延迟时间可以减少到1/60左右。这样可以减少保护威廉希尔官方网站 板的测试时间。COUT和DOUT的输出类型是CMOS。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






