
资料下载

TMS320F28377D 32位浮点微控制器单元的数据手册免费下载
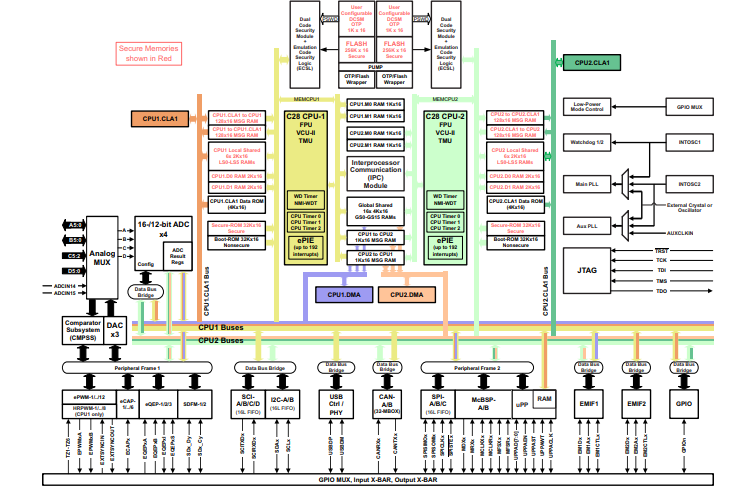
Delfino™TMS320F28377D-EP 是一款强大的 32 位浮点微控制器单元 (MCU),专为高级闭环控制 应用 而设计,例如工业驱动器和伺服电机控制、太阳能逆变器和转换器、数字电源、电力输送以及电力线通信。数字电源和工业驱动器的完整开发包作为 powerSUITE 和 DesignDRIVE 方案的一部分提供。而 Delfino 产品系列并不是 TMS320C2000™产品组合的新系列,但 F28377D 可支持新的双核 C28x 架构,进而显著提升系统性能。此外,集成式模拟和控制外设还允许设计人员整合控制架构,并消除高端系统对多处理器的需求。双实时控制子系统基于 TI 的 32 位 C28x 浮点 CPU,每个内核均可提供 200MHz 的信号处理性能。C28x CPU 的性能通过新型 TMU 加速器和 VCU 加速器得到了进一步提升,TMU 加速器可快速执行包含变换和转矩环路计算中常见的三角运算的算法;VCU 加速器可缩短编码应用中常见的复杂数学运算的 时间中经常遇到的特定频率下 OPAx189 的 EMIRR +IN 值。 F28377D 微控制器 具有 两个 CLA 实时控制协处理器。CLA 是一款独立的 32 位浮点处理器,运行速度与主 CPU 相同。该 CLA 会对外设触发器作出响应,并与主 C28x CPU 同时执行代码。这种并行处理功能可有效加倍实时控制系统的计算性能。通过利用 CLA 执行时间关键型功能,主 C28x CPU 可以得到释放,以便用于执行通信和诊断等其他任务。双 C28x+CLA 架构可在各种系统任务之间实现智能分区。例如,一个 C28x+CLA 内核可用于跟踪速度和位置,而另一个 C28x+CLA 内核则可用于控制转矩和电流环路。 TMS320F28377D-EP 可支持 1MB (512KW) 的板载闪存内存,被配备错误校正代码 (ECC) 和 204KB (102KW) 的 SRAM。每个 CPU 上还提供两个用于代码保护的 128 位安全区。 F28377D MCU 上集成了性能模拟和控制外设,以进一步支持系统整合。四个独立的 16 位 ADC 可准确、高效地管理多个模拟信号,从而最终提高系统吞吐量。新型 Σ-Δ 滤波器模块 (SDFM) 与 Σ-Δ 调制器配合使用可实现隔离分流测量。包含窗口化比较器的比较器子系统 (CMPSS) 可在超过或未满足电流限制条件的情况下保护功率级。其他模拟和控制外设包括 DAC、PWM、eCAPs、eQEP 以及其他外设。 EMIF、CAN 模块(符合 ISO 11898-1/CAN 2.0B 标准)等外设以及新型 uPP 接口扩展了 F28377D 的连接功能。uPP 接口是 C2000™MCU 的一个新特性,支持与 FPGA 之间或与具有类似 uPP 接口的其他处理器之间的高速并行连接。最后,具有 MAC 和 PHY 的 USB 2.0 端口使用户能够轻松地将通用串行总线 (USB) 连接功能添加到其应用中。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
-
 mowushang
2020-05-26
0 回复 举报谢谢大佬的资料,大哥辛苦了 收起回复
mowushang
2020-05-26
0 回复 举报谢谢大佬的资料,大哥辛苦了 收起回复
- 相关下载
- 相关文章





