
资料下载

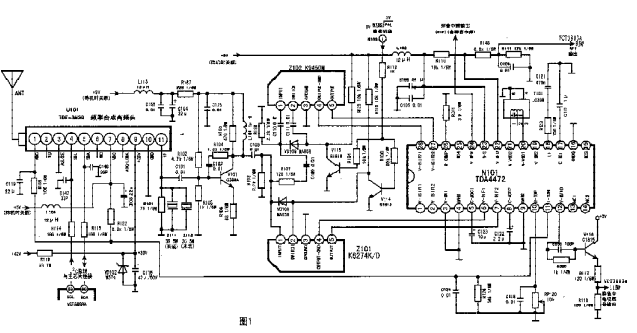
康佳超级芯片彩电的前级处理器的威廉希尔官方网站 图和实解
康佳 P2960S/P2971S 型彩电是康佳集团2002年中推出的第二代“超级芯片 ” 彩色电视机, 它的主芯片为 VCT3803A/01A(N103),其中集成有8位微控制器、96K ROM、1K RAM、快闪选择、彩色解码器、R、G、B 基色信号输出,行、场扫描小信号输出、OSD 字中频用)。
1.频率合成式高频调谐器康佳 P2960S/P2971S 型彩电采用频率合成式高频头(TDF-3N3S)。其频道切换及频道调谐均由主芯片 N103 的 59 脚、60脚通过I 2C总线接高频头4、5 脚进行控制,无需频道切换集成威廉希尔官方网站 极管 VD102(33V)稳压得到(接高频头 9 脚),降低了功率损耗。该+42V电源还供给场扫描逆程及行扫描推动级作为电源,使整机功耗下降 3~4W。高频头内部高放级、混频级、本振级供电电压为 +5V,经 L104(12 μ H)和 C108(22 μF/10V)去耦后接高频头7脚,由11脚符产生器、音频控制、画质增强、自适应梳状滤波器等功能威廉希尔官方网站 。但是为了接收多制式图像信号及多制式伴音(含丽音)信号,在主芯片N103前级加有图像/ 伴音准分离平行处理器 N101 (TDA4472 集成威廉希尔官方网站 )及两个多制式声表面波滤波器 Z101(K6274K/D)(图像中频用)及 Z102(K9450M)(伴音第一M54573L ,调谐时每一步进位为 6 2 .5kHz;可以自动超快搜台,精确锁相不偏台,也可直接输入标准频道代号即可准确接收该频道电视节目。调谐电压(+33V)与传统的彩电不同,不是由 B+ (125V)经 15k Ω /3W 电阻降压、稳压得到,而是用开关电源副方产生的+42V 经 2k Ω/1W(R119)电阻降压、稳压二输出 38.0MHz 图像中频信号及 31.5MHz 伴音第一中频信号,带宽约8MHz,在11 脚外接 R101(75 Ω)与 Z111、Z112 并联接地,R101 是负载匹配电阻,Z111 (39.5MHz 滤波器)是为吸收下邻频道的伴音干扰信号用,Z112(30.5MHz滤波器) 是为吸收上邻频道图像干扰信号用。在大批量生产后 Z111 及 Z112 未安装,这是因为实践证明邻频道信号干扰很小,不会影响接收频道的图像及伴音。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






