
资料下载

AGV基础知识的介绍教程说明
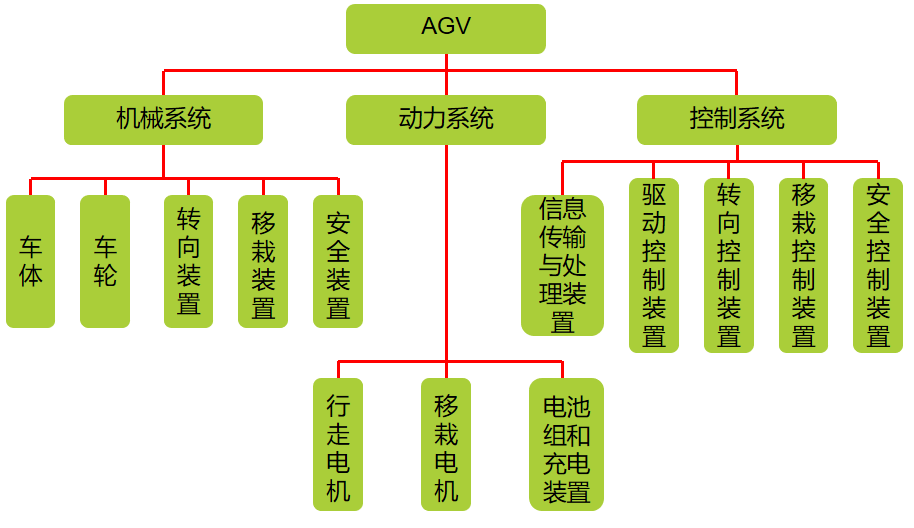
AGV基础知识的介绍教程说明包括了:一、AGV基本介绍,二、AGV基本结构三、AGV控制系统,四、AGV调度系统,五、AGV充电系统
AGV是自动导引运输车(Automated Guided Vehicle) 的英文缩写。是指装备有电磁或光学等自动导引装置,能够沿规定的导引路径行驶,具有安全保护以及各种移载功能的运输车, AGV是轮式移动机器人(WMR 一一Wheel Mobile Robot) 的特殊应用。
AGV是一种以电池为动力,装有非接触导引(导引)装置的无人驾驶车辆。它的主要功能表现为能在计算机监控下, 按路径规划和作业要求, 精确地行走并停靠到指定地点, 完成一系列作业功能。
AGV可广泛应用于机械、电子、化工、冶金、邮电、汽车、机场、码头、造纸、烟草、家电、
医药、食品、商业、银行、出版印刷、国防等行业。
AGV是自动导引运输车(Automated Guided Vehicle) 的英文缩写。是指装备有电磁或光学等自动导引装置,能够沿规定的导引路径行驶,具有安全保护以及各种移载功能的运输车, AGV是轮式移动机器人(WMR 一一Wheel Mobile Robot) 的特殊应用。
AGV是一种以电池为动力,装有非接触导引(导引)装置的无人驾驶车辆。它的主要功能表现为能在计算机监控下, 按路径规划和作业要求, 精确地行走并停靠到指定地点, 完成一系列作业功能。
AGV可广泛应用于机械、电子、化工、冶金、邮电、汽车、机场、码头、造纸、烟草、家电、
医药、食品、商业、银行、出版印刷、国防等行业。

AGV概念
AGV自动导引运输车是指装备有电磁或光学等自动导引装置,能够沿规定的导引路径行驶,具有安全保护以及各种移栽功能的运输车
AGV功能
在计算机监控下,按路径规划和作业要求,精确地行走并停靠到指定地点,完成一系列作业功能
自动搬运分拣模式
通过与WMS、MES结合,AGV实现仓储的自动化搬运管理,货位柔性动态分配;
拣选由“人到货”变为“货到人”提高工作效率,降低劳动强度
系统趋势
在工业4.0背景下,通过引进AGV动态物流系统、改变现有人工分拣、人工搬运模式,可有效实现分拣中心物流自动化
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






