
资料下载

Genesis2000线路制作教程 genesis2000软件自学
Genesis2000制作流程详细罗列了genesis2000制作过程,包话开始新建一个工作,输入过程,定义每层的性质与对位,定零点等,还不太清楚流程的可以下载本文档好好深入了解一下。
genesis2000中文版是CAM威廉希尔官方网站
模型加工设计软件,他并只不是简单的PCB威廉希尔官方网站
板设计而已,在大型工业威廉希尔官方网站
设计中,本软件在技术上与生产流程上技术是非常先进的,其技术完全可以运用到加工威廉希尔官方网站
组件与CAD设计中,帮助工程师完成专业的威廉希尔官方网站
PCB设计,本软件提供一套顺畅的工作流程并且保证整个工艺流程效益的最大化,从产品的前期设计阶段、制作阶段、量产阶段的设计都是一站式完成,所有的项目都能利用软件的强大性能与先进的技术完成无缝整合,为您提供最佳的威廉希尔官方网站
CAM加工技术!

一、解GERBER
使用方法如下,
自业务一工程助理计算机读取客户之GERBER,压缩至磁盘,若档案过大之压缩方式:
1.将Gerber预存至计算机的任一file
2.进入MS-DO5系统
3.cd 到预存之file名
4.压缩指令:ARJ口A口新棉名口-V1440口原Gerber棉名
将磁盘存至与CAM系统连接之计算机,进行解压缩在工作站中先CREATE 此GERBER 之料号(Entity Name)存放之工作站名(Database)进入FTP程序中,将解压缩之档案转进工作站中到工作站上点选工作料号,进入Input画面
Path:Key正确之路径
Job:键入料号
Step:单一Pcs之原稿名称job
Identify(确认读取之档案在Genesis2000系统可否解读)
Translate(转换成Genesis2000解读格式)
Close
备注:Input料号时,做Identify后,若D-CODE有问题,则会呈现粉红色,
处理步骤:
1.点选粉红色之字段,M3-→PARAMETERS-→OPEN WHEEL TEMPLATE→选择一个D-CODE
2.EDIT→ADD
3.FIXED-STR“D”
4.D-CODE“10“
5.FIXED-STR”ROUND“
6.A FLOAT,DIAMETER”A“
7.Actions →translate
二、定义层别
于Matrix中认识层别并确认Layer Namer及属性步骤:
1.从Step→Job→Matrix
2.开启各层认识层别性质
3.命名→属性定义排列
4.层别名称:
Genesis 2000软件的操作教程资料合集://www.obk20.com/soft/22/27/2020/202005291223414.html
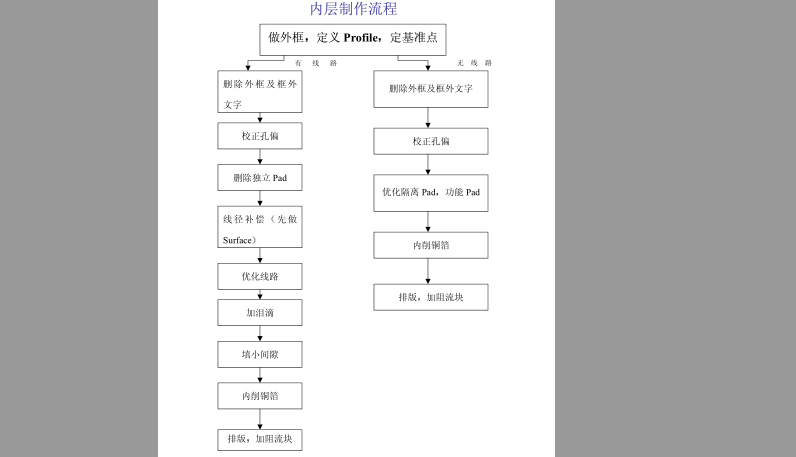
Genesis2000的内层线路处理步骤教程://www.obk20.com/soft/22/27/2020/202005291223406.html
Genesis2000的常用快捷键合集://www.obk20.com/soft/22/27/2020/202005291223394.html
Genesis2000线路制作教程://www.obk20.com/soft/22/27/2020/202005291223388.html
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






