
资料下载

如何实现温度控制系统的设计
1、设计任务设计一个温度控制系统,用大功率电阻模拟加热过程,采用自然散热,用温度传感器测量、显示实际温度,能够将温度稳定在设定值上(室温~45℃)。 2、任务及要求:(1)基本要求:(a)温度测量误差不大于 0.5℃,达到稳态后实际温度与设定值误差不大于±1℃。(b)完成温度控制系统的设计、制作、调试;(c)要求:温度控制范围:环境温度~45℃,尽量缩短初始值到设定值的时间,同时尽量减小这一过程中超调量。(d)用 LCD 模块显示温度实际值和目标温度。(2)发挥部分:(a)和 PC 机通信,通过 PC 机设定目标温度,采集实际温度,并在电脑上显示温度从初始值变化到目标值的过程曲线。(b)利用触摸屏设定目标温度,采集实际温度,并在触摸屏上显示温度从初始值变化到目标值的过程曲线。
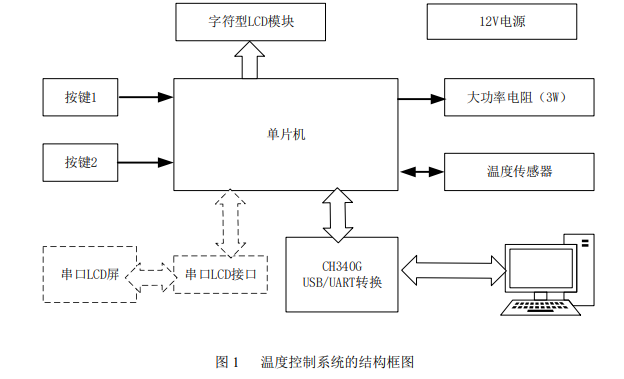
3、设计方案温度控制系统的系统结构框图,如图 1 所示。按键 1、按键 2 用于设定目标温度,字符型 LCD 模块显示目标的实际温度及温度设定值;3W 功率电阻用于实现加热;温度传感器测量实时温度。CH340G 用作 USB 和单片机 UART 的串行通信接口,可以将实际温度实时传送到 PC 机上;图中虚线所示的串口 LCD 接口,可以将温度数据传送到串口 LCD 屏上,这部分功能由于串口屏价格较高,暂不实现。

硬件威廉希尔官方网站 设计分析系统结构克制,温度控制系统由电源、温度采集、加热控制、键盘模块、显示模块、USB 转串口通信模块等构成。 3.1.1 电源模块单片机的供电电源采用 USB 接口中提供的+5V 电源,PC 机的 USB 接口所提供的+5V 电源,输出电流可达 0.5A,完全可以满足控制部分的供电需求,3W 的大功率电阻采用 12V/3A 的外部电源供电。 3.1.2 控制模块采用单片机作为控制模块核心。单片机控制功能强、价格低廉、使用灵活方便。选用具有 ISP 功能的 STC 系列单片机,为提高系统的集成度、减少外部器件的使用,选用内含 PWM 模块的 STC12C5A60S2 单片机作为控制模块的核心。STC12C5A60S2 中的 PWM 模块具有 8 位脉宽分辨率,当控制 12V 电源对 51 欧姆电阻加热时,控制的电阻功率分辨率为(12*12/51)/256=0.011W,即 11 毫瓦,完全可以满足温度控制精度的要求。 3.1.3 功率加热控制模块单片机 PWM 模块输出的 PWM 波,通过控制大功率场效应管 IRF3205,从而控制 51 欧姆(3W)的加热。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





