
资料下载

LED点阵屏实现滚动显示的设计说明
LED显示屏是集电子信息技术与半导体技术于一体的显示系统。它具有体积小、色彩显示范围广、亮度高等优点,因而成为各种显示媒体的理想选择。近几年LED点阵显示技术发展迅速,其抗干扰能力强等特点使得其在户外广告、公共告示、标语提示等方面得到了广泛的应用,因此研究LED点阵显示屏接口与控制技术具有较高的实际应用价值。LED显示屏的应用领域非常广泛,主要包括:城市道路使用的太阳能LED,各类工矿企业、宾馆、商厦、写字楼的高效照明,车站、银行、证券、医院的LED提示用的显示屏,市政广场、演唱会用的播放媒体的全彩显示屏等。相比于LCD屏,LED有如下优点:
1、面积延展性,LCD面积大了难以实现无缝拼接,LED显示屏可任意延展,并实现无缝拼接。
2、LCD等离子屏光通量衰减很快,一般运行一年半左右时间,就需要更换,
但LED显示屏同等运行条件下至少五年没问题。
3、LED刷屏机可运用互动技术,增强刷屏机作为广告媒介与广告受众之间的互动,如定制触摸屏、实现云技术播控管理等。
4、在显示效果方面,LED显示屏的高亮度、较广的观看角度和良好的色彩还原能力也优于LCD屏。LED刷屏机一般用于机场、商场、酒店、高铁、地铁、影院、展会、写字楼等,目标客户消费能力强,具有巨大的广告价值。

此次课程设计主要采用lab9000开发板及其内部芯片,分为以下部分:
1、通过字模软件按照一定取模原则进行取模;
2、通过编写程序来实现字母、数字、汉字的滚动显示;
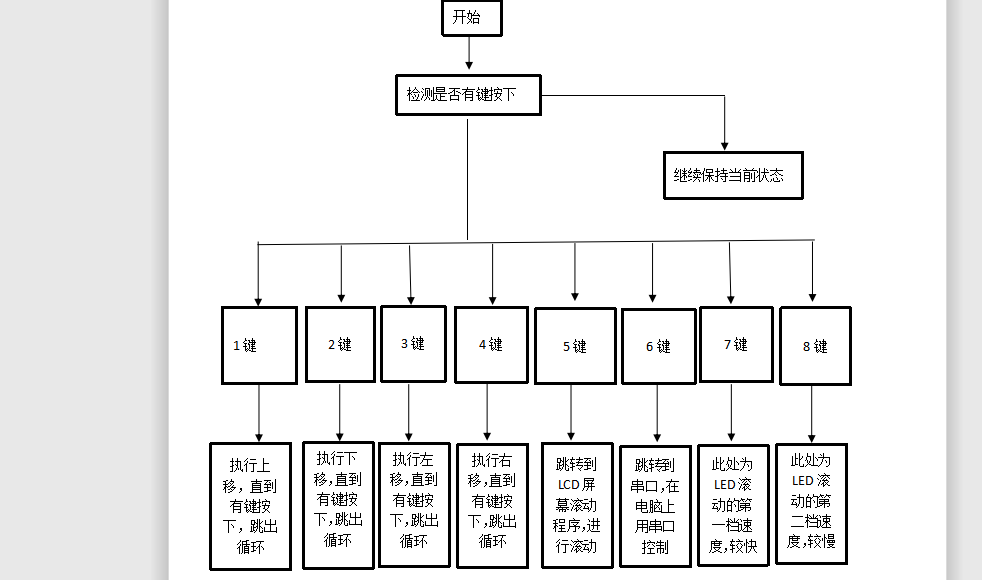
3、通过键盘扫描将键盘与点阵屏滚动联系起来,利用键盘输入控制点阵屏按预定方向滚动;
4、利用PC端的串口调试助手软件,再用串口发送相关设定指令给开发板来改变点阵屏的滚动显示;
5、利用利用实验箱上提供的EEPROM存储器,实现在硬件断电重启后依然能够保持当前滚动内容及方向,实现断电不丢失的功能。
硬件威廉希尔官方网站 包括:主控单片机模块、驱动威廉希尔官方网站 模块、LED显示模块、LCD显示模块、IIC总线模块、串口模块、键盘扫描模块、EEPROM存储模块等。
LED显示方式有两种:静态显示和动态显示。其显示原理都是控制想要显示位置LED的亮灭就可以得到我们想得到的结果。我们采用的是动态显示方式,采用扫描的方式工作,由峰值较大的窄脉冲电压驱动,从上到下逐次不断地对显示屏的各行进行选通,同时又向各列送出表示图形或文字信息的列数据信号,反复循环以上操作,就可显示各种图形或文字信息。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






