
资料下载

如何使用ADS平台和Doherty功率放大器实现威廉希尔官方网站 设计与仿真
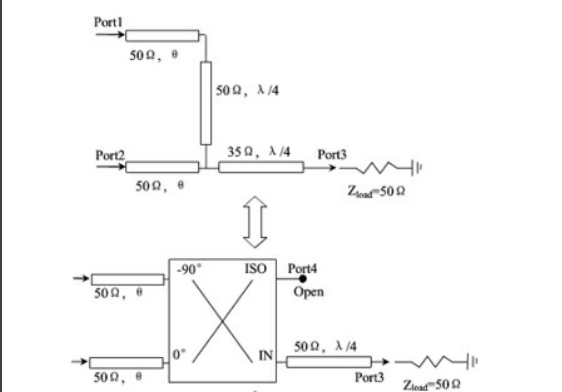
首先理论上推导,再通过Advanced design system( ADS) 平台仿真验证,仿真设计一款工作于2. 14 GHz 频段改进型 Doherty功率放大器,与传统Doherty威廉希尔官方网站 相比,其输出合路部分采用了3dB混合电桥进行合路,结构简单,无需调整主放大器和峰值放大器的补偿线即可达到改善输出效率。仿真结果表明,在峰值功率回退6dB时,其电流附加效率( PAE) 为43.3%,比工作在AB 类的功率放大器提高了16.7%,与传统的Doherty 功率放大器相当。因此,这种结构简单的改进型Doherty威廉希尔官方网站 不但提高了PAE,而且可靠性好,易于批量生产,适用于现代无线通信系统中。
在现代数字通信中,调制技术运用了非恒包络调制方式,峰值和平均值相差较大,描述为峰均比(PAR),为了满足线性度的要求,则往往采用功率回退的方法来达到线性度的提升。随着功率的回退,放大器效率的效率也会大大的降低。将Doherty 技术运用到射频功率放大器中,可以显著的提高系统的效率。传统的Doherty 放大器提出了用一段1/4 阻抗变换线连接载波放大器和峰值放大器,从而改善功率放大器的效率,威廉希尔官方网站 结构比较复杂。同时,还需在峰值放大器和载波放大器链路后面加入补偿线,当小信号阶段,峰值放大器后面的补偿线用于将峰值放大器的小阻抗变换成大阻抗,实现开路状态,使得Doherty 功率放大器在高功率和低功率状态下都能够很好的匹配负载阻抗,实现高效率。而本文中提出使用一种3dB混合电桥来替代传统威廉希尔官方网站 中的1/4阻抗变换线和补偿线,使得威廉希尔官方网站 更简单,简化调试过程,提高了生产可行性和系统可靠性。
Doherty 功率放大器这一概念首先由贝尔实验室的William H.Doherty 提出的。起初它是应用于真空管放大器。经典Doherty功放的框图如图1 所示,威廉希尔官方网站 中包括3dB功分器,两段1/4波长微带线和主功放、辅助功放。其中,辅助功放前的1/4波长微带线实现了其电流相对主功放输入电流相位滞后90 度,而主功放后面的1/4波长微带线在补偿了输出相位差的同时,更重要的是起到了阻抗变换的作用。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




