
资料下载

AI是如何设计微波集成威廉希尔官方网站 的
AI是如何设计微波集成威廉希尔官方网站 的
AI能学会设计集成威廉希尔官方网站 ,靠的是一个“基于聚类和异步的优势行动者评论家算法模型”。文章介绍道,该模型包含两部分——聚类算法和强化学习神经网络模型。其中,聚类算法用来对网格化的集成威廉希尔官方网站 的设计动作进行划分,即将集成威廉希尔官方网站 的多个设计动作聚成几个典型的动作类,类似于经验丰富的集成威廉希尔官方网站 模型设计师对模型的参数化设置;强化学习模型则基于聚类算法划分的典型动作簇作为策略网络输出的动作类别,预测当前集成威廉希尔官方网站 模型的设计动作,然后再由价值网络评估该设计动作的好坏,以找出最优策略,从而达到自动设计微波集成威廉希尔官方网站 的技术功效。 “我们设计了一个称为关系归纳神经网络的架构,它可以快速有效地学习集成威廉希尔官方网站 内部数据之间的规律,从而达到设计任意复杂集成威廉希尔官方网站 的目的。”研究人员表示,在其方案中,集成威廉希尔官方网站 形状被定义为一组参数化网格,当每个网格发生变化时,由标准的CAE软件包计算出结果,然后使用聚类算法对这些结果的变化进行分类,最后交由强化学习神经网络进行决策。
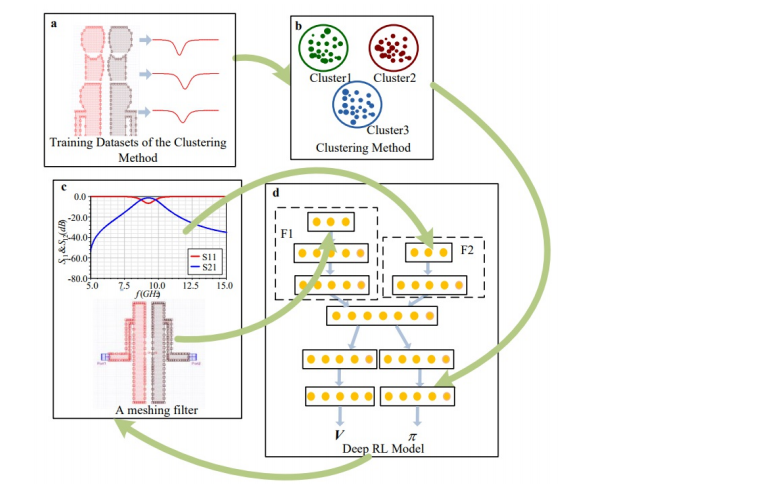
基于关系归纳神经网络的微波集成威廉希尔官方网站 模型设计框架如图1所示,其包含两部分:聚类算法(图1b)和强化学习神经网络模型(图1d)。在本框架中,聚类算法用来对网格化的集成威廉希尔官方网站 的设计动作进行划分,即对集成威廉希尔官方网站 的多个设计动作聚成几个典型的动作类,类似于经验丰富的集成威廉希尔官方网站 模型设计师对模型的参数化设置;强化学习模型(采用A3C算法)基于聚类算法划分的典型动作簇作为策略网络输出的动作类别,预测当前集成威廉希尔官方网站 模型的设计动作,然后再由价值网络评估该设计动作的好坏,以找出最优策略,从而达到自动设计微波集成威廉希尔官方网站 的技术功效。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








