
资料下载

如何优化毫米波威廉希尔官方网站 中的传输线性能
在设计中,可以采用多种不同的传输线技术来进行信号的传输,如常见的同轴线、微带线、带状线和波导等。而对于PCB平面威廉希尔官方网站 ,微带线、带状线、共面波导(CPW),及介质集成波导(SIW)等是常用的传输线技术。但由于这几种PCB平面传输线的结构不同,导致其在信号传输时的场分布也各不相同,从而在PCB材料选择、设计和应用,特别是毫米波威廉希尔官方网站 时表现出不同的威廉希尔官方网站 性能。本文将以毫米波下通用的PCB平面传输线技术展开,讨论威廉希尔官方网站 材料、设计等对毫米波威廉希尔官方网站 性能的影响,以及如何优化。
几年前,毫米波威廉希尔官方网站 还仅仅用于航天、卫星通信、通信回传等特殊专有的领域。然而,随着无线通信技术的飞速发展,对更高的数据传输速率、更小的传输延迟、更宽的带宽等需求促使毫米波频段逐渐被用在移动通信覆盖例如,802.11ad WiGig,5G等领域;随着主动安全驾驶和未来无人驾驶技术的发展,汽车对测距测速的要求越来越高,毫米波也被使用在如77GHz的汽车雷达领域。但是,对于设计工程师来说,毫米波威廉希尔官方网站 的设计与低频段射频威廉希尔官方网站 设计存在着显著的不同。毫米波频段下不同传输线技术的色散辐射或高次模、阻抗匹配、信号的馈入技术等都将直接影响威廉希尔官方网站 最终的性能。
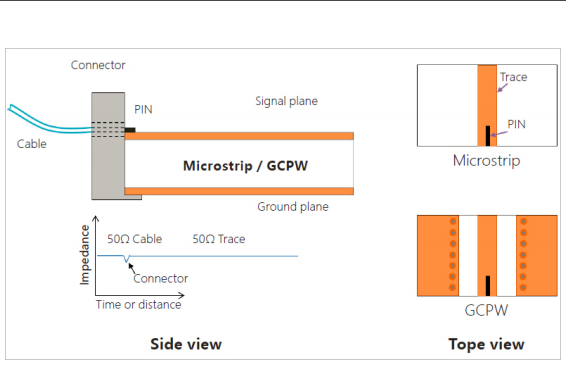
微带线是最为常用且结构最简单的传输线技术而被广泛使用。它仅仅依靠上层铜箔形成的信号线路、中间层介质和下层铜箔形成接地平面即可构成。结构非常简单且易于加工,性价比高,并能够满足不同结构的表面安装要求,如图1所示。接地共面波导(GCPW)结构与微带线相似,但在上层铜箔导体的两侧有接地平面,且通过金属过孔将上层和底层地平面相连。带状线的结构与微带线或共面波导线均不同,它的信号导体位于中间层,而上、下两层是接地平面而中间填充介质,几乎可以看作是扁平的同轴线结构。如图1中场力线分布,微带线与GCPW的信号传播方向上并不存在场分量。但由于这两种传输线的电、磁场并不完全分分布于电介质中,有少部分场力线位于空气中;导致信号在电介质中与空气中传输的TEM波的相速不同,其分界面并不能完全实现相位匹配。因此这两种传输线模式是准TEM波模式。而带状线的场力线上下对称分布于中间层介质中,因此带状线的传输模式是TEM波模式。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






