
资料下载

怎么样使用负载牵引技术设计放大威廉希尔官方网站
射频功率放大器要输出一定的功率给负载,利用负载牵引技术可以弹性地找到所需功率的负载点。这里描述了基于负载牵引技术的5.2-GHz WLAN 的功率放大器的设计方法,采用CMOS 工艺设计了放大威廉希尔官方网站 ,接着对该放大威廉希尔官方网站 进行负载牵引,在此基础上设计输进输出匹配网络,最后使用ADS软件进行整体仿真,得到了满足系统指标要求的功率放大器。功率放大器处于通讯系统中信号发射机的最末端,用来放大信号,与小信号放大器不同,它要输出一定的功率给负载。效率是功率放大器的一个基本指标,就非恒包络调制方式而言,包络中携带有用信息,因此又需要功率放大用具有一定的线性度。射频功率放大器工作在大 信号状态时,会由于晶体管的非线性而表现出较强的非线性特性,从而使得信号失真,所以小信号放大器的设计方法并不适合射频功率放大器的设计。小信号分析法的发展主要是基于线性控制理论,线性控制理论发展了一系列行之有效的设计理论,这就使得小信号放大器 的设计变得简单可靠。而大信号,则是非线性控制要关注的题目,但非线性控制理论中数理 运算十分复杂,没有线性控制理论那样简单直观。利用负载牵引技术,可以在没有大信号S参数的情况下,不断变化负载阻抗,找到射频功率放大器输出功率最大(或效率最高)时的那个负载阻抗,即所谓的最佳阻抗。文中描述了5.2-GHz WLAN 的射频功放的设计方法,借助设计辅助软件ADS 进行负载牵引,然后设计输出匹配网络,接着设计输进匹配网络,在此基础上进行优化。最后给出了增益、输出功率、附加效率等参数。

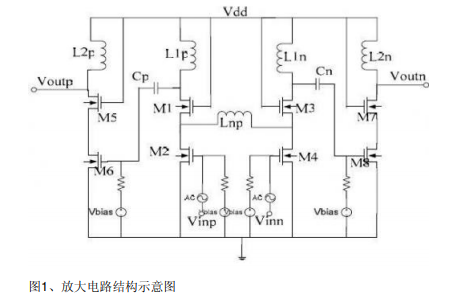
本次威廉希尔官方网站 设计采用台积电TSMC 0.18umCMOS 工艺,放大威廉希尔官方网站 如图1 所示,威廉希尔官方网站 结构为差分形式,采取两级放大,分别为驱动级和输出级。驱动级采用差分的共源共栅(Cascode) 结构,可以提供适当的电压增益;输出级也是差分的共源共栅结构,在提供一定的电压增益 的同时,还提供输出功率,这种结构可以进步功放输出电压的摆幅,从而降低对晶体管最大 电流能力的要求,进步功放的效率。两级之间采用的耦合电容Cp 和Cn,在进步隔离度的 同时起到级间阻抗匹配的作用。电感 L1p、L2p、L1n、L2n 用作负载,电感Lnp 用来抵消源 极寄生电容对功放效率的影响,其中L1p、L1n 和Lnp 采用工艺库里的片上螺旋电感来实现,而L2p 和L2n 采用高Q值的键合线电感实现,这样可以有效进步功放的增益。单路输进信号经输进匹配网络由巴伦转换成两路信号Vinp 和Vinn,放大后的两路信号Voutp 和Voutn 经输出匹配网络由巴伦转换成一路信号送至天线。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






