
资料下载

如何在移动通信天线中使用变压器有什么问题需要解决
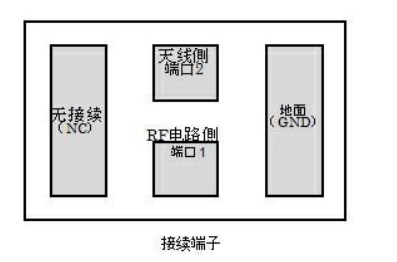
近年来安装在移动通信终端的移动通信天线的设计难度逐渐增高。随着LTE这种新型通信方式的增加,宽频带的使用越来越广泛。另一方面,由于二次电池等大型化的因素,可使用空间(天线/领域)缩小了。因此,天线的小型化成了当务之急。但是,如果天线被小型化的话,就意味着天线的阻抗和RF威廉希尔官方网站 的输入和输出阻抗(50Ω系)相比的话会变低,这就意味着将RF 威廉希尔官方网站 跟天线阻抗通过全通信带宽整合起来是非常困难的。目前在实施阻抗整合时,一般使用电感器(L)、电容器(C)等LC元器件。但是,LC元器件电抗中具有频率特性,整合阻抗后的天线Q值会劣化,频带宽会减小。这里阻抗转换时对于频率特性难以呈现的材料来说,就以主要在低频领域中使用的变压器来举例吧。变压器是通过结合磁场的 2个线圈(变压器、线圈)的电感(L值)的比率达到变换阻抗,所以不能保障理想状态下的频率特性。因此我们考虑到将其使用到阻抗的整合当中。移动通信的天线中使用变压器会遇到3点问题。 1)微波频段中由于“磁性材料的渗透性≒1”,因此很难达到高结合系数; 2)天线的输入阻抗很小会导致变压器损耗影响大; 3)天线输入阻抗值会因为频带不同而产生变化。正因为存在这些问题,至今为止移动通信天线的阻抗整合中一直不使用变压器。而我们通过独有的方法解决了这一问题。结合系数是指构成变压器的2个变压器、线圈间的距离以及由线圈导致的磁束形状相关性而产生的变化。一边维持高结合系数一边控制变压比,因此变压、线圈的形状达到了统一的状态,从而开发了每个线圈的L值都能自由控制的构造。这种构造在LTCC(低温共烧陶瓷)内构造而成,可在变压器和线圈间的距离为数十µm的情况下制成。即使在微波频带中也可将变压器的结合系数控制在0.7以上。把高频变压器跟具有10Ω阻抗的天线连接,由于变压器本身的材料特性产生的插入损耗(插入损耗)比起跟50Ω连接的高频器件相对较大。因此,一般低频中使用的具有大L值和阻抗成分的变压器在高频下难以使用。为了削减这种阻抗成分并维持变压比,我们采用了图1所示的高频变压器的构造。该构造跟普通的变压器构造相反,它将接地连接端口跟天线连接端口完全逆反。因此,才能达到如图1所示的变压比。使用该构造的话,因结合产生的互感M值会反应到变压器,变压器中使用的线圈L值会减小,由于高频变压器的阻抗成分I.L.可以被抑制得很小。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







