
资料下载

采用软基COB模块解决芯片与天线的连接偏差
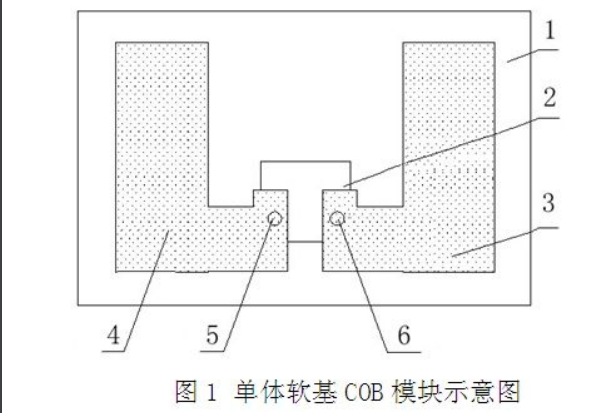
在RFID系统中,从智能卡或标签天线与RFID芯片的电气互连上,广泛采用的方法是Flip Chip(即芯片倒封装)技术,将裸芯片直接倒封装在柔性天线的端部。但是多种多样的天线结构和多规格或不同应用的RFID芯片,在实际倒封装技术中,由于目前集成威廉希尔官方网站 倒封装设备存在灵活性较差,无法适应与各种规格尺寸的电子标签天线之间的互联,且标签天线与芯片连接天线端之间的最佳阻抗匹配存在一定的差异。故而要实现柔性基材大批量、较佳性能匹配、高效率的生产,以及更有效地优化生产成本,唯有采用创新工艺进行天线与芯片的互连,从而实现较佳的匹配增益,这也正是目前整个RFID行业内都在研究的热点问题之一。传统的RFID智能卡或者电子标签产品的生产模式,会随着市场需求变化而受到越来越多的各种制约和挑战。尤其是当市场多元化需求的变化达到某一个量时,从芯片封装的角度来讲,怎样才能及时按质、按量,快速完成各项订单,是任何一个芯片封装厂商都不可忽视的现实问题。因此,传统意义上的芯片封装形式及其智能卡的生产模式已经远远不能满足市场的实际需要。在采用RFID应用系统的电子标签中,主要有感应天线部件和集成威廉希尔官方网站 微芯片核心部件。集成威廉希尔官方网站 芯片采用COB模块的封装形式,仍然是当前的主流封装形式之一。一般而言,COB模块封装大抵分为PCB(印刷线路板)邦定封装(硬基形式)和键合倒封装(软基形式)这两大类。前述两大类又可分为若干细化分类,本文将要介绍的软基COB模块就是键合倒封装形式中的一种。预先将RFID芯片采用特殊高密度键合倒封装工艺,制作成为单独的COB软基模块,可以有效的提高产品的良品率,使得 RFID产品的电气性能进一步增强。根据不同芯片的COB模块封装,可以有多种不同的COB排列组合。将不同数量的RFID芯片设置在一大版软基材上,通过高密度键合倒装处理技术,得到一大版完整的COB模组。制作好的COB软基模块可以根据不同的生产需要,任意配合不同尺寸和不同性能的RFID天线,完成不同外观以及适合不同场合使用需要的RFID电子标签产品。软基模块、模组的特征 采用软基键合倒封装形式,大多会将RFID微晶片的外接天线端直接连接在制作好的蚀刻天线两端。这样做的好处是,制作周期短,工艺简单。但对于那些有特别需求的客户,这种方法会有一定的局限性。比如,客户或系统集成商自己设计制作好了天线,仅需对相应的芯片进行倒封装时,那么,在芯片与天线的连接处理精度上,就会有一定的偏差,甚至于不匹配。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






