
资料下载

如何设计发射机房的天线自动控制系统
1 引言
随着发射台信息化建设的深入开展,为了实现发射机房监控系统的全自动化控制,我台丙机房5部150kW短波发射机新建了天线自动控制系统。天线控制系统作为发射机房监控系统的一个子系统,可以受远端监控机房的控制,为机房监控系统提供天线控制接口和数据上传接口;能够提供手动方式或自动方式,独立完成对天线同轴开关和场地转换开关的切换控制;自动状态下,天控系统根据运行时间表自动倒换工作;可以对天线的控制操作和故障进行记录、统计和查询;同时可以完成对天线、假负载工作状态的监测。下面对我机房的天线自动控制系统作一简要介绍。
2 天线自动控制系统的基本结构
天线自动控制系统采用了工业控制计算机加带光耦隔离的DI/O板的设计方案。带光耦隔离的DI/O板主要由若干个光电耦合器组成,可以使天线自动控制单元与受控对象之间进行电隔离,确保系统工作的稳定性。其中,工控机采用研华原装IPC610(P42.8G,512M,80G硬盘,comb光驱,10/100M自适应网卡),17寸工业触摸屏显示器作为显示终端;开关量输入采用研华PCI-1752(64路入PC104总线输入板),输出卡采用研华PCI-1754(64路出PC104总线输出板)。
2.1 系统组成
天线自动控制系统主要包括硬件和软件两个部分。
硬件系统包括如下三个部分:
(1)管理控制中心:主要由工控机和DI/O卡构成(含触摸屏、鼠标、键盘等外围设备)。
(2)天线控制和状态采样单元:主要由控制和采样威廉希尔官方网站 构成。
(3)受控单元:主要由同轴开关和场地开关组成。软件系统用LABVIEW语言进行编写,主要包含:自动运行、手动运行、数据记录等。+

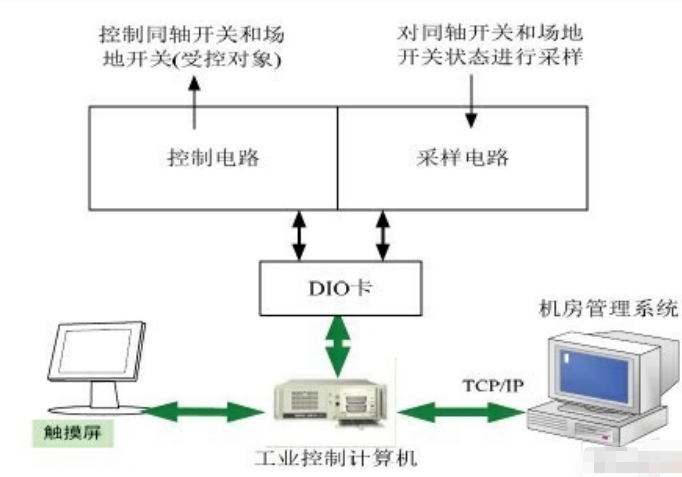
2.2 系统控制原理图
1为天线自动控制系统控制原理框图。该系统由工业控制计算机对系统进行管理和控制,控制时,由软件系统通过DI/O卡对控制威廉希尔官方网站 发出控制指令,控制威廉希尔官方网站 根据控制指令对执行单元(受控对象:同轴开关和场地开关)进行相应控制动作,从而使天线转到被指定的相应位置;同时,采样威廉希尔官方网站 对受控对象的开关状态进行采样,通过DI/O卡反馈给工业控制计算机。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







