
资料下载

MC9S12XS128单片机的中文资料详细说明
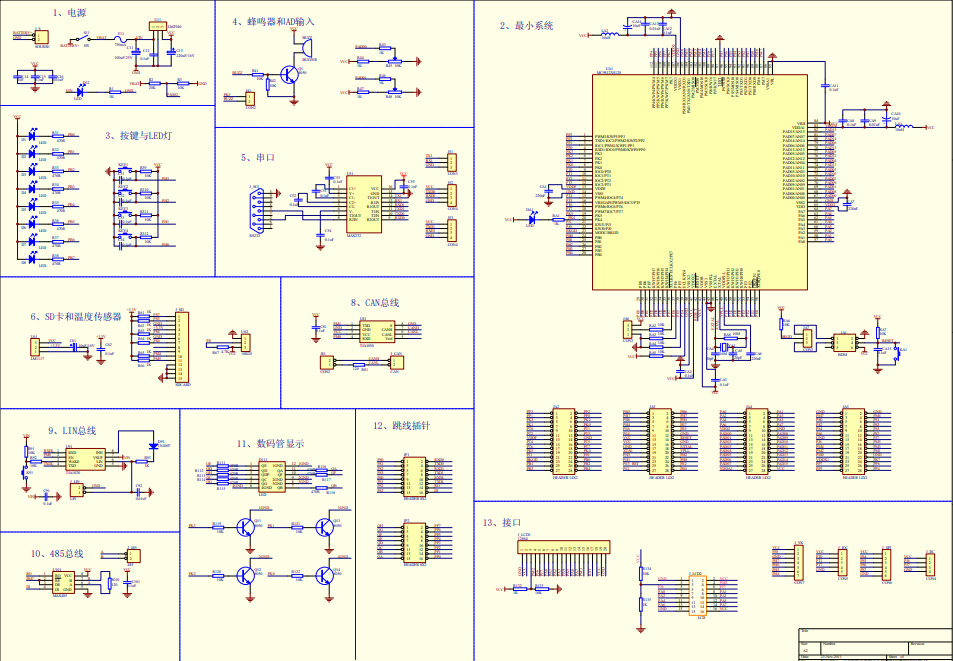
端口整合模块
端口 A,B和K为通用I/O接口
端口 E 整合了IRQ,XIRQ中断输入
端口 T 整合了1个定时模块
端口 S 整合了2个SCI模块和1个SPI模块
端口 M 整合了1个MSCAN
端口 P 整合了 PWM 模块,同时可用作外部中断源输入
端口 H 和 J 为通用I/O接口,同时可用作外部中断源输入
端口 AD 整合了1个16位通道ATD模块
大部分I/O引脚可由相应的寄存器位来配置选择数据方向、驱动能力,使能上拉或下拉式装置。当用作通用 IO 口时,所有的端口都有数据寄存器和数据方向寄存器。对于端口T, S, M, P, H, 和 J 有基于每个针脚的上拉和下拉控制寄存器。
对于端口 AD 有基于每个针脚的上拉寄存器。对于端口A、B、E 和 K,有一个基于端口的上拉控制寄存器。对于端口T, S, M, P, H, J, 和 AD,有基于每个针脚的降额输出驱动控制寄存器。对于端口A, B, E, 和 K, 有一个基于端口的降额输出驱动控制寄存器。对于端口S、M,有漏极开路(线或)控制寄存器。对于端口P、H 和 J, 有基于每个针脚的中断标志寄存器。纯通用IO端口共计有41个,分别是: PA[7:0] PB[7:0] PE[6:5] PE[3:2] PK[7,5:0] PM[7:6] PH[7:0] (带中断输入) PJ[7:6] (带中断输入) PJ[1:0] (带中断输入)
XS128具有8位8通道的PWM,相邻的两个通道可以级联组成16 位的通道。

PWME: PWM通道使能寄存器。PWMEx=1将立即使能该通道PWM波形输出。若两个通道级联组成一个16位通道,则低位通道(通道数大的)的使能寄存器成为该级联通道的使能寄存器,高位通道(通道数小的)的使能寄存器和高位的波形输出是无效的。
PWMPOL: PWM极性寄存器。PPOLx=1,则该通道的周期初始输出为高电平,达到占空比后变为低电平;相反,若PPOLx=0,则初始输出为低电平,达到占空比后变为高电平。
PWMCLK:
WM时钟源选择寄存器。0、1、4、5通道,PCLKx=0使用 Clock A,PCLKx=1使用Clock SA;2、3、6、7通道,PCLKx=0 使用Clock B,PCLKx=1使用Clock SB。 Clock A、Clock B由下面的PWMPRCLK设置。
PWMPRCLK: PWM预分频时钟源选择寄存器。 控制Clock A、Clock B的值。
PWM通道计数寄存器。 每个通道都有一个独立的8位计数器,其计数速率由所选择的时钟源决定。计数器的值可以随时读取而不影响计数器运行,也不影响PWM波形输出。在左对齐模式时,计数器从0计数至周期寄存器的值减1;在中心对齐模式,计数器从0计数至周期寄存器的值,然后再倒计数至0。向计数器写入任何值都将导致计数器复位至0、计数方向重置为向上。在有效周期末,计数器同样会被清零。只有当通道使能时计数器才进行计数。改变计数器的值应该在该通道禁止时进行。若某个通道正在执行PWM功能,使用PWMEx=0禁止该通道,则该通道的计数器将“冻结”,下次使能该通道时,计数器将接着上次停止的地方继续计数,而不是重新从0开始。若要开始一个新的PWM脉冲波形,则应在使能前写一次计数器。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





