
资料下载

施迈茨SCPi和SMPi紧凑型真空发生器的使用说明书免费下载
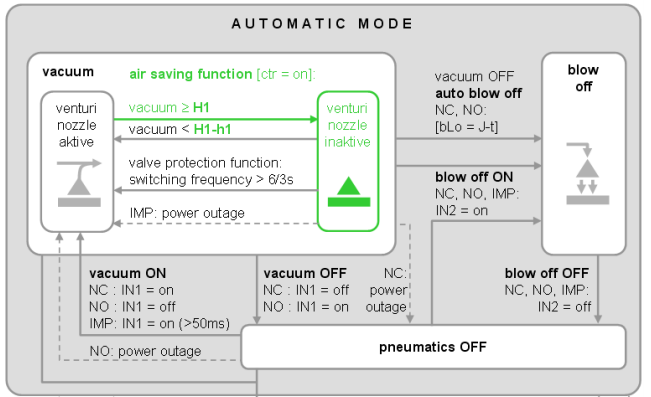
真空发生器与吸取系统结合使用,使用真空搬运零件。通过吸气信号输入激活和停用文丘里喷嘴。在常开型中,当存在吸气输入信号时,停用文丘里喷嘴。在常闭型中,当存在吸气输入信号时,激活文丘里喷嘴。在双稳态型中,根据脉冲长短控制吸气信号输入。这意味着当存在持续时间至少为50ms的脉冲时,真空发生器的吸气模式激活。更长的脉冲不会影响功能。集成式传感器记录文丘里喷嘴产生的真空度。电子系统进行信号转换,形成系统状态显示的基础。真空发生器有具备节能功能型(RD 型) 和不具备节能功能型(VD 型) 可选。具备节能功能的真空发生器可在吸气模式下自动调节真空度。当达到用户设定的开关点 H1 时,电子系统将关闭文丘里喷嘴。
如果泄漏导致系统真空度降至开关点[H1-h1] 以下,则文丘里喷嘴会再次打开。对于带有脉冲阀(IMP)的真空发生器来说,如果在自动模式下断电,则真空发生器仍将处于吸气模式。如此可防止已吸取的物体在断电的情况下从吸盘上脱落。当真空发生器处于 “文丘里喷嘴停用”状态且节气功能已激活时同样适用。在这种情况下,真空发生器切换至 “文丘里喷嘴启用”状态(即持续吸气)。启动吸气阀(脉冲阀)所需的能量由集成式电容器提供。当电源恢复时,真空发生器仍处于自动模式,同时激活节气功能。如果电源出现故障时真空发生器处于吹气模式,则停止吹气且真空发生器将“气动关闭”。这样可以避免不必要的压缩空气消耗,从而节省能源和额外成本。当电源恢复时,真空发生器仍处于“气动关闭”状态。电压由电子系统监测。如果电压低于约 21V,则停用节气功能。吸气和吹气信号输入中断。对于常开型和常闭型真空发生器来说,吸气阀还配有手动操作按钮。此按钮可用于在断电情况下手动驱动阀门。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






