
资料下载

如何使用PLC实现生产线产品检测与分检系统
目前,在自动化领域主要的控制方式有微机控制、继电器控制和PLC 控制三种。由于PLC 控制系统与继电器控制系统及微机控制系统相比,具有设计、安装、接线、调试工作量小,研制周期短,抗干扰能力强,可靠性高,功耗率低,对工作环境要求低,维护方便等一系列优点。而继电器控制系统因技术性能差,功能单一,在机械控制系统中已很少使用。微机控制系统因抗干扰能力较差,对工作外界环境要求较高,设计研制周期较PLC 控制系统长,因此,在自动控制领域的应用呈逐降的趋势。在基于产品在流水线上的测试与分检控制系统设计中,设计了基于产品在流水线上的测试与分检控制系统总体方案,给出了软、硬件设计与实现方案。
在电动机电器控制线路的设计部分,阐述了电动机主威廉希尔官方网站 以及辅助威廉希尔官方网站 的实际过程,给出了这些威廉希尔官方网站 的电器元件选择结果。在PLC 控制的设计部分中,阐述了PLC I/0 接线图的设计过程,给出了PLC 及其输入/输出元件的选择结果,并详细阐述了程序运行时,所产生的效果。
最后,基于本次项目设计,做了一个总结,和在本次项目中所涉及到的参考文献的具体来源。
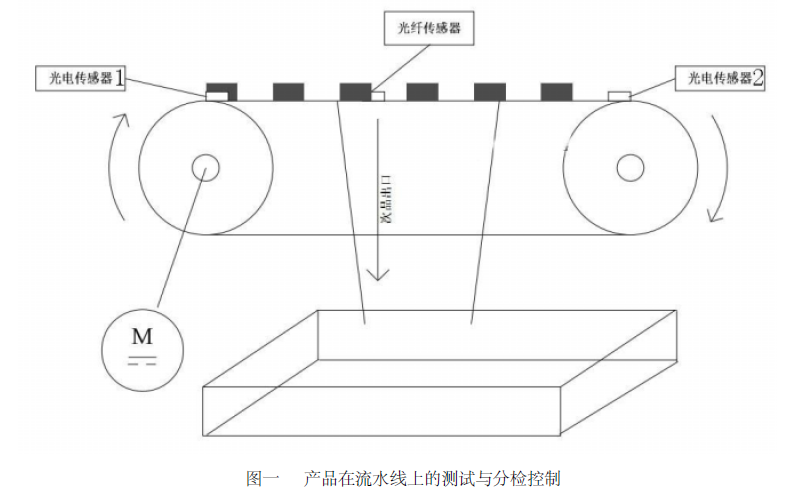
产品在生产流水线上的检测目前在工业自动化领域中使用非常普遍,这里,选用一机电产品在装配生产线上要对产品进行检测与分检控制,其结构示意图如下所示。

流水线由一电动机M带动,产品由左边进入,经光电传感器检测( 1)有产品进入产生信号(超过设定时间停止M);再经过光纤传感器后检测,凡不合格的产品都由它产生信号,不合格的次品在PLC控制下,被气缸从次品出口推出,装入次品箱中,次品被推出后气缸马上复位系统继续运行;正品则在最右端装入箱内进被送去进行下一道工序。产品经过右端的光电传感器( 2)时,由它产生计数信号并确定产品从右端输送出去。
1.2 系统的技术要求
(1)对传感器电参量测量原理、系统硬件构成和系统软件构成等方面加以研究。根据实际需要列出电气参数选定适合的电机和的传感器并设计检测系统的硬件威廉希尔官方网站 和软件解决方案。
(2)完成PLC的选型、数据采集传送系统的设计、传动和相应系统的设计。
(3)完成性能稳定、操作简单和功能齐全的应用程序的设计,能同步数据采集、实时比较、快速响应。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






