
资料下载

使用RDR-851桥式开关和BRD1260C三相逆变器实现风扇应用的方案说明
本文介绍了基于BLIC-3变频器的高电压变频器的工程应用报告。在不使用外部散热片的情况下,逆变器板驱动三相无刷直流风扇电机,电机电流高达0.22臂,效率达93%。该设计包括一个完整的逆变器级和一个控制输入接口,以便于各种控制方案的增加系统传感输入,瞬时相位电流输出信号,每个桥开关设备,一个状态通信总线输出和一个可选的输入装置外部偏置操作。
逆变器级采用三个全集成桥式开关(BRD1260C)器件,封装在一个小尺寸的表面贴装InSOP-24C封装中,带有裸露的焊盘,能够通过PCB散热。
本文件包含逆变器规范、威廉希尔官方网站 原理图、材料清单、印刷威廉希尔官方网站 板布局、逆变器性能、逆变器手册和台架试验设置。
威廉希尔官方网站 板的性能数据是由逆变器以20 kHz PWM频率运行的正弦波驱动控制方案采集的。用于外部电机控制的IC接口。
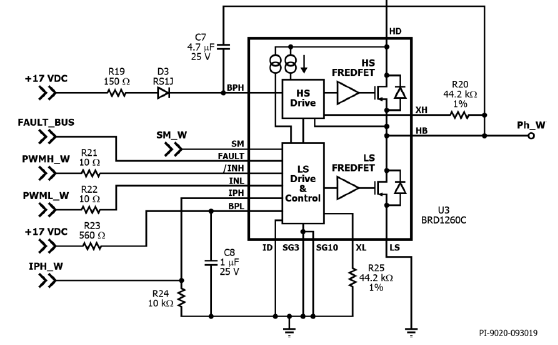
图2中的示意图显示了采用三个BRD1260C设备的三相逆变器。无刷直流(BLA-DC)驱动威廉希尔官方网站 从无刷直流电机输入高电压。信号控制接口允许用各种控制方案驱动逆变器,如六步控制和正弦控制。BridgeSwitch将两个额定功率为600V的N通道Fredfett、门驱动器和控制器集成到一个轻薄的表面贴装封装IC中。功率FREDFETs具有超软、快速恢复二极管,非常适合硬开关逆变器驱动。两个驱动器都是完全自备的,不需要外部电源的设计。一个可选的设备电源输入允许在需要非常低的逆变器空载输入功率或在较高的环境温度下运行的应用的外部偏置操作。
BridgeSwitch具有设备内部故障保护和系统级监控。内部故障保护包括FREDFETs和两级热过载保护的循环电流限制。系统级监控包括高压直流母线感应,具有多级欠压阈值和一个过电压阈值,以及驱动外部传感器(如热敏电阻)进行系统温度监控。此设计示例在一个设备上使用直流总线感应,并在另一个设备上提供系统检测输入。半桥相电流(低侧FREDFET瞬时电流)信息通过其瞬时相电流输出IPH引脚提供。微控制器将检测到的单根线路或漏极总线状态全部改变为开路状态。系统感应输入、瞬时相电流输出、状态通信总线和逆变器控制输入通过板接口连接器可用。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






