
资料下载

如何使用分区自感簇头实现无线传感网数据稳定传输机制
为解决当前大规模无线传感网部署中因分簇不当导致能量消耗过大、网络传输质量下降的问题,提出一种基于分区自感簇头的无线传感网数据传输保障方法。对整个传感网络分区内的节点指定射频信号最强的一个节点为簇头(CH)节点。在每一个分区内,通过计算每个簇成员节点(CM 节点)的能量阈值,从中选择阈值最佳以及轮询时间最短的节点作为CH节点的备用节点,对触发这种轮换的最佳时刻进行分析计算,以便能够寻找到网络能耗水平最小化的约束条件,降低网络拓扑结构重建过程中的能量开支,从而提高无线传感网的生命周期,保障数据在传感网络存活时间内实现高效传输。实验结果表明,该机制能有效延长网络稳定时间,改善网络传输质量,并减少网络整体能耗。
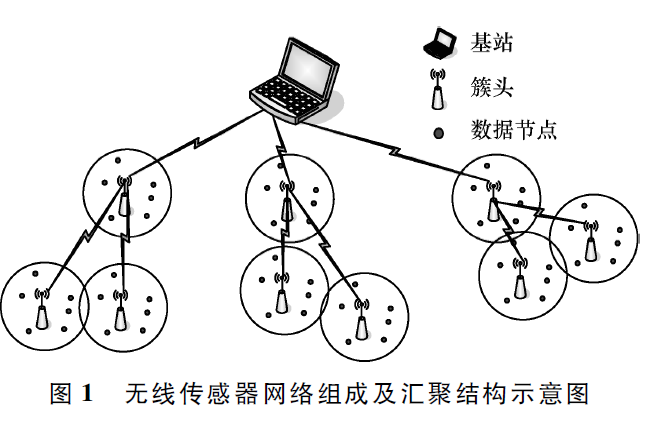
由于分簇结构在无线传感网中具有重要的地位,一般来说,每个分区都应该包含一个簇头节点(ClusterHead,CH)和2个及以上的簇成员节点(ClusterMember,CM)。其中,CH节点维持一定功率的能力输出,寻找通信链路并优化,从而保障数据通信任务。从本质上说,CH节点起到将各种形式的能量进行传输的任务,其能量的强弱与CH节点搜集并发送的各种无线射频信号的强度息息相关。由于CH节点在分区簇结构内起到举足轻重的作用,因此需要采取一定的措施保障无线射频信号能够安全、可靠、稳定地在这种大规模无线传感网络中传输。而CH节点的能量消耗水平比簇成员的能量消耗水平高得多,一旦能量耗尽,CH节点停止工作,那么整个无线传感网就处于瘫痪的状态。
为此,研究人员设计了动态簇节点轮换机制,主要有阈值自感触发机制(ThresholdSelfTriggeringMechanism,TSTM)和动态平均轮换机制(DynamicAverageRotationMechanism,DARM)2种。TSTM 机制采用簇头动态自感能量阈值的办法,通过计算簇头能量阈值Eth来触发簇头轮换过程,可显著降低能耗水平,典型代表如EDAC和EDCR机制。

给出了一种基于EDAC和EDCR机制的最佳能量阈值计算的解,而且证明了在特定条件限制下,采取能量阈值进行簇头轮换的方式要优于采取DARM 机制。但是,基于TSTM 机制的簇头轮换在计算能量阈值时效率不高,容易导致网络拥塞。
DARM 机制主要采取预设周期平均轮换簇头节点的方式触发簇头轮换过程,使得每个节点都有机会成为簇头节点来保障能量传输。给出了分区节点中选择性能最好的节点作为初始时刻的簇头节点,分析证明了在网络节点数量高于一定数值之后,采取DARM 机制更能保证网络正常的运行,而且给出了每次都选择性能最好节点的情况下的最优解。但是这种算法的簇头节点轮换是在全网范围内进行,轮换过程往往会影响到无线传感节点正常的射频信号发射和接收,另外由于周期是事先设定的,不能随着网络状况的好坏而进行动态的设定。
为解决上述难题,本文分析基于分区自感簇头方式的大规模无线传感网的能耗,在此基础上给出基于分区自感簇头的无线传感网数据稳定传输保障机制。该机制分为2个部分,首先给出基于负载的簇头能量阈值Eth的计算,然后采取一种分层的分区拓扑重建与自感簇头轮换算法(TopologyReconstructionofSelfInductanceandCHRotationAlgorithm,TROSIARA)机制,完成区域内的准簇簇头结构的重建。该机制从MAC层进行调度,可以迅速在分区内实现簇头的建立与故障检测。当网络工作正常时,簇头依据节点剩余能量进行备份选择。一旦簇头节点无法正常工作,备份簇头将迅速替代原簇头,从而维持该区域内射频信号的保障传输工作,延长网络的稳定时间。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




