
资料下载

印制威廉希尔官方网站 板PCB有什么样的设计规范
设计过程
A. 创建网络表
1. 网络表是原理图与PCB的接口文件,PCB设计人员应根据所用的原理图和PCB设计工具的特性,选用正确的网络表格式,创建符合要求的网络表。
2. 创建网络表的过程中,应根据原理图设计工具的特性,积极协助原理图设计者排除错误。保证网络表的正确性和完整性。
3. 确定器件的封装(PCB FOOTPRINT).
4. 创建PCB板
根据单板结构图或对应的标准板框, 创建PCB设计文件;注意正确选定单板坐标原点的位置,原点的设置原则: A. 单板左边和下边的延长线交汇点。 B. 单板左下角的第一个焊盘。板框四周倒圆角,倒角半径5mm。特殊情况参考结构设计要求。
B. 布局
1. 根据结构图设置板框尺寸,按结构要素布置安装孔、接插件等需要定位的器件,并给这些器件赋予不可移动属性。 按工艺设计规范的要求进行尺寸标注。
2. 根据结构图和生产加工时所须的夹持边设置印制板的禁止布线区、禁止布局区域。根据某些元件的特殊要求,设置禁止布线区。
3. 综合考虑PCB性能和加工的效率选择加工流程。加工工艺的优选顺序为:元件面单面贴装——元件面贴、插混装(元件面插装焊接面贴装一次波峰成型)——双面贴装——元件面贴插混装、焊接面贴装。
4. 布局操作的基本原则 A. 遵照“先大后小,先难后易”的布置原则,即重要的单元威廉希尔官方网站 、核心元器件应当优先布局. B. 布局中应参考原理框图,根据单板的主信号流向规律安排主要元器件. C. 布局应尽量满足以下要求:总的连线尽可能短,关键信号线最短;高电压、大电流信号与小电流,低电压的弱信号完全分开;模拟信号与数字信号分开;高频信号与低频信号分开;高频元器件的间隔要充分. D. 相同结构威廉希尔官方网站 部分,尽可能采用“对称式”标准布局; E. 按照均匀分布、重心平衡、版面美观的标准优化布局;F. 器件布局栅格的设置,一般IC器件布局时,栅格应为50--100 mil,小型表面安装器件,如表面贴装元件布局时,栅格设置应不少于25mil。 G. 如有特殊布局要求,应双方沟通后确定。


5. 同类型插装元器件在X或Y方向上应朝一个方向放置。同一种类型的有极性分立元件也要力争在X或Y方向上保持一致,便于生产和检验。
6. 发热元件要一般应均匀分布,以利于单板和整机的散热,除温度检测元件以外的温度敏感器件应远离发热量大的元器件。
7. 元器件的排列要便于调试和维修,亦即小元件周围不能放置大元件、需调试的元、器件周围要有足够的空间。
8. 需用波峰焊工艺生产的单板,其紧固件安装孔和定位孔都应为非金属化孔。当安装孔需要接地时, 应采用分布接地小孔的方式与地平面连接。
9. 焊接面的贴装元件采用波峰焊接生产工艺时,阻、容件轴向要与波峰焊传送方向垂直,阻排及SOP(PIN间距大于等于1.27mm)元器件轴向与传送方向平行;PIN间距小于 1.27mm(50mil)的IC、SOJ、PLCC、QFP等有源元件避免用波峰焊焊接。
10. BGA与相邻元件的距离》5mm。其它贴片元件相互间的距离》0.7mm;贴装元件焊盘的外侧与相邻插装元件的外侧距离大于2mm;有压接件的PCB,压接的接插件周围5mm 内不能有插装元、器件,在焊接面其周围5mm内也不能有贴装元、器件。 11. IC去偶电容的布局要尽量靠近IC的电源管脚,并使之与电源和地之间形成的回路最短。
12. 元件布局时,应适当考虑使用同一种电源的器件尽量放在一起, 以便于将来的电源分隔。
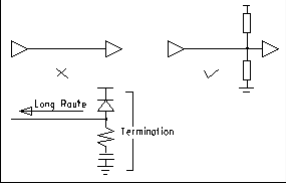
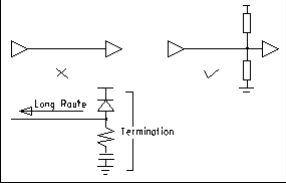
13. 用于阻抗匹配目的阻容器件的布局,要根据其属性合理布置。串联匹配电阻的布局要靠近该信号的驱动端,距离一般不超过500mil。匹配电阻、电容的布局一定要分清信号的源端与终端,对于多负载的终端匹配一定要在信号的最远端匹配。
14. 布局完成后打印出装配图供原理图设计者检查器件封装的正确性,并且确认单板、背板和接插件的信号对应关系,经确认无误后方可开始布线。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






