
资料下载

如何使用微型温度监视器控制3速风扇
该应用笔记介绍如何利用一个开关型 DC-DC 控制器配合两个低成本的温度监测器构成三速风扇控制器。威廉希尔官方网站 能够以较低噪声和功耗控制风扇,设计采用 MAX1626 DC-DC 控制器。
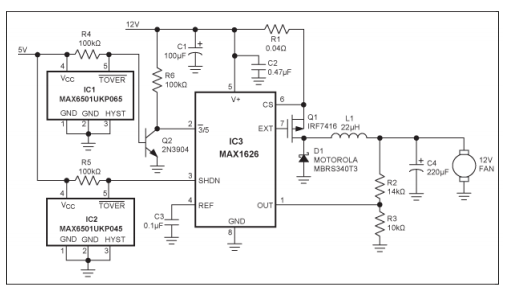
将开关模式的 DC-DC 转换器与 2 片廉价的温度检测器相组合,可构成一个 3 速风扇控制器(图 1),将该威廉希尔官方网站 用于计算机、温度控制器、报警系统等方面,能够降低噪声、节省功耗,适用于多种应用。

IC3 引脚可控的关断功能以及输出驱动能力使该设计思路的实现成为可能,利用逻辑电平控制低电平有效 3/5、SHDN 输入端、并选择适当的反馈电阻(R2、R3),将输出电压设置为 0V、8V、12V (每次提供一种输出)。较低的电压(VOUT1,本例中为 8V)由 R2/R3 分压比决定,较高的电压(VOUT2,本例中为 12V)由 VOUT1 和内部分压比决定: VOUT1 = 3.3 [(R2+R3)/R3] VOUT2 = VOUT1(5/3.3)
温度监视器(IC1 和 IC2)的漏极开路输出(低电平有效 TOVER)在环境温度超过工厂预设的门限后被拉低,监视器为 SOT23-5 封装,具有+35°C 至+115°C 范围内的预定门限。当温度超出 IC2 门限值(本示例中为+45°C)时,该器件拉低 IC3 的 SHDN 端使其开启。IC3 的低电平有效 3/5 输入为低时,将在 OUT 端产生 3.3V (到达风扇的为 8V),直到温度高出+65°C。此后,IC1 输出拉低,Q2 截止,电阻 R6 将低电平有效 3/5 输入拉高,为风扇提供 12V 电压。Q2 用来作为信号反相,并提供对低电平有效 3/5 输入逻辑高门限的适配(V+ - 0.5V)。
IC3 的 100%占空比工作能力可为本应用提供极低的压差—1A 负载下大约 150mV。转换效率与输出电压无关,但随输出电流的变化而改变,对于 10mA 到 1A 的电流,变化范围在 85%至 96%,平均约 90%。在比较低的温度下(+45°C 以下)不需要风扇工作,开关稳压器被关断,电源电流降至 100µA 左右。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





