
资料下载

自举威廉希尔官方网站 的工作原理详细说明
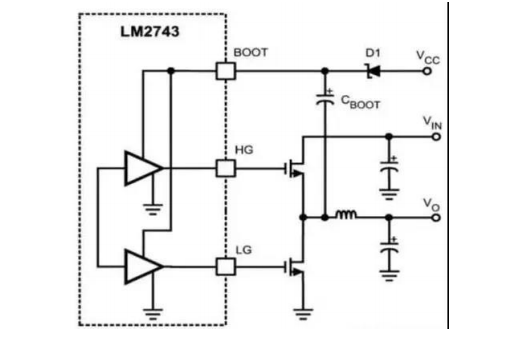
自举威廉希尔官方网站 也叫升压威廉希尔官方网站 ,是利用自举升压二极管,自举升压电容等电子元件,使电容放电电压和电源电压叠加,从而使电压升高.有的威廉希尔官方网站 升高的电压能达到数倍电源电压。 MOS 管自举威廉希尔官方网站 原理举个简单的例子:有一个 12V 的威廉希尔官方网站 ,威廉希尔官方网站 中有一个场效应管需要 15V 的驱动电压,这个电压怎么弄出来?就是用自举。通常用一个电容和一个二极管,电容存储电荷,二极管防止电流倒灌,频率较高的时候,自举威廉希尔官方网站 的电压就是威廉希尔官方网站 输入的电压加上电容上的电压,起到升压的作用。自举威廉希尔官方网站 只是在实践中定的名称,在理论上没有这个概念。自举威廉希尔官方网站 主要是在甲乙类单电源互补对称威廉希尔官方网站 中使用较为普遍。甲乙类单电源互补对称威廉希尔官方网站 在理论上可以使输出电压 Vo 达到 Vcc 的一半,但在实际的测试中,输出电压远达不到 Vcc 的一半。其中重要的原因就需要一个高于 Vcc 的电压。所以采用自举威廉希尔官方网站 来升压。常用自举威廉希尔官方网站 (摘自 fairchild,使用说明书 AN-6076《供高电压栅极驱动器 IC 使用的自举威廉希尔官方网站 的设计和使用准则》)the boost converter,或者叫 step-up converter,是一种开关直流升压威廉希尔官方网站 ,它可以是输出电压比输入电压高。假定那个开关(三极管或者 mos 管)已经断开了很长时间,所有的元件都处于理想状态,电容电压等于输入电压。下面要分充电和放电两个部分来说明这个威廉希尔官方网站 。 MOS 管自举电容工作原理自举电容,内部高端 MOS 需要得到高出 IC 的 VCC 的电压,通过自举威廉希尔官方网站 升压得到,比 VCC 高的电压,否则,高端 MOS 无法驱动。自举是指通过开关电源 MOS 管和电容组成的升压威廉希尔官方网站 ,通过电源对电容充电致其电压高于 VCC。最简单的自举威廉希尔官方网站 由一个电容构成,为了防止升高后的电压回灌到原始的输入电压,会加一个 Diode. 自举的好处在于利用电容两端电压不能突变的特性来升高电压。举个例子来说,如果 MOS 的 Drink 极电压为 12V,Source 极电压原为 0V,Gate 极驱动电压也为 12V,那么当 MOS 在导通瞬间,Soure 极电压会升高为 Drink 减压减去一个很小的导通压降,那么 Vgs 电压会接近于 0V,MOS 在导通瞬间后又会关断,再导通,再关断。如此下去,长时间在 MOS 的 Drink 极与 Source 间通过的是一个 N 倍于工作频率的高频脉冲,这样的脉冲尖峰在 MOS 上会产生过大的电压应力,很快 MOS 管会被损坏。如果在 MOS 的 Gate 与 Source 间接入一个小电容,在 MOS 未导通时给电容充电,在 MOS 导通,Source 电压升高后,自动将 Gate 极电压升高,便可使 MOS 保持继续导通。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






