
资料下载

GW1N系列FPGA产品的数据手册
GW1N 系列FPGA 产品数据手册主要包括高云半导体GW1N 系列FPGA 产品特性概述、产品资源信息、内部结构介绍、电气特性、编程接口时序以及器件订货信息。帮助用户快速了解高云半导体GW1N 系列FPGA产品以及特性,有助于器件选型及使用。
高云半导体GW1N 系列FPGA 产品是高云半导体小蜜蜂®(LittleBee®)家族第一代产品,具有较丰富的逻辑资源,支持多种I/O 电平标准,内嵌块状静态随机存储器、数字信号处理模块、锁相环资源,此外,内嵌Flash 资源,是一款具有非易失性的FPGA 产品,具有低功耗、瞬时启动、低成本、高安全性、产品尺寸小、封装类型丰富、使用方便灵活等特点。高云半导体提供面向市场自主研发的新一代FPGA 硬件开发环境,支持GW1N 系列FPGA 产品,能够完成FPGA 综合、布局、布线、产生数据流文件及下载等一站式工作。
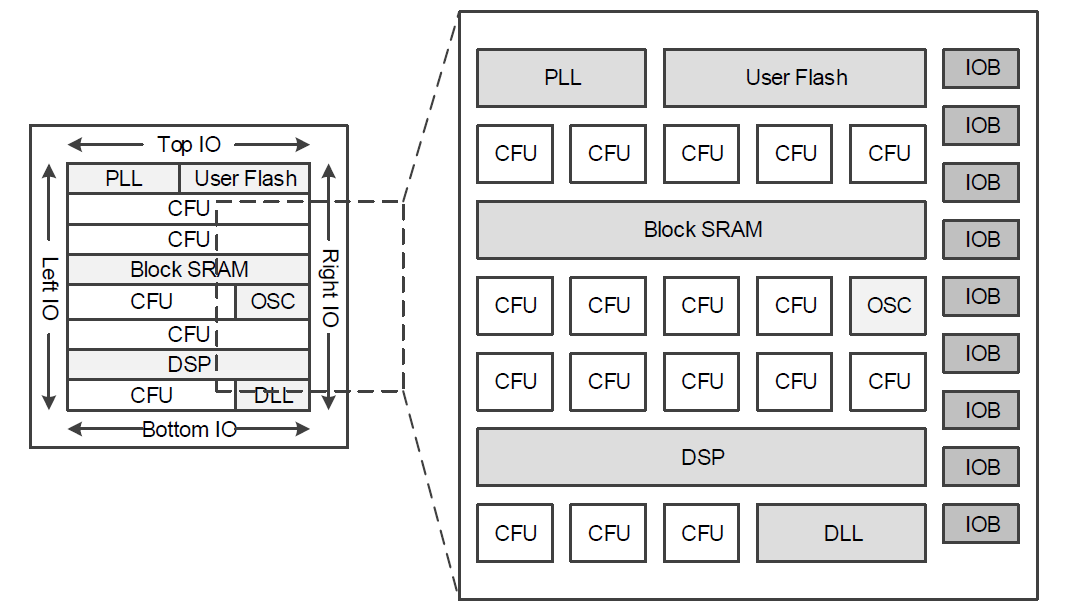
图3-1 为GW1N 系列FPGA 器件结构示意图,器件内部是一个逻辑单元阵列,外围是输入输出模块(IOB),器件内嵌了静态随机存储器(B-SRAM)模块、数字信号处理模块DSP、PLL 资源、DLL 资源、片内晶振和用户闪存资源User Flash,支持瞬时启动功能。内部资源数量详细信息请参见表2-1。

注!
GW1N 系列FPGA 产品包括的器件:GW1N-1,GW1N-1S,GW1N-2/4,GW1N-2B/4B 和GW1N-6/9。在这些器件中,可配置功能单元、块状静态随机存储器模块B-SRAM、全局时钟网络资源、片内晶振等这些资源相同。但这些器件中的其他资源,如数字信号处理模块DSP、Flash 资源、输入输出I/O 模块、锁相环、高速时钟资源等略有差异。GW1N 系列FPGA 产品基本的组成部分为可配置功能单元(CFU,Configurable Logic Unit)。在器件内部按照行、列式矩阵排列,不同容量的器件行数和列数不同。可配置功能单元(CFU)可以配置成查找表(LUT4)模式、算术逻辑模式和存储器模式,其中存储器模式GW1N-6 和GW1N-9器件中支持。详细资料请参见3.2 可配置功能单元。
GW1N 系列FPGA 产品的I/O 资源分布在器件外围,以Bank 为单位划分,最多支持四个Bank1,分别为Bank0、Bank1、Bank2 和Bank3。I/O资源支持多种电平标准,支持普通工作模式、SDR 工作模式和通用DDR 模式。详细资料请参见3.3 输入输出模块。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




