

TouchGFX代码框架以及如何添加用户代码
描述
1. 摘要
本文档主要介绍,TouchGFX代码框架以及如何添加用户代码。
2. 准备工作
可以正常运行的TouchGFX工程
3. 代码结构
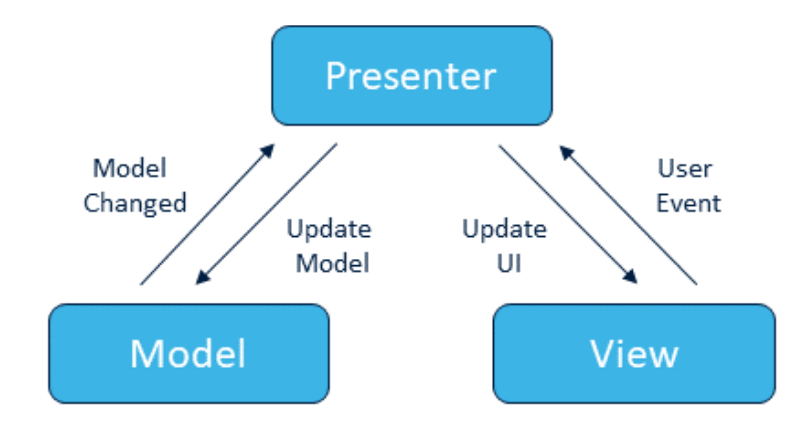
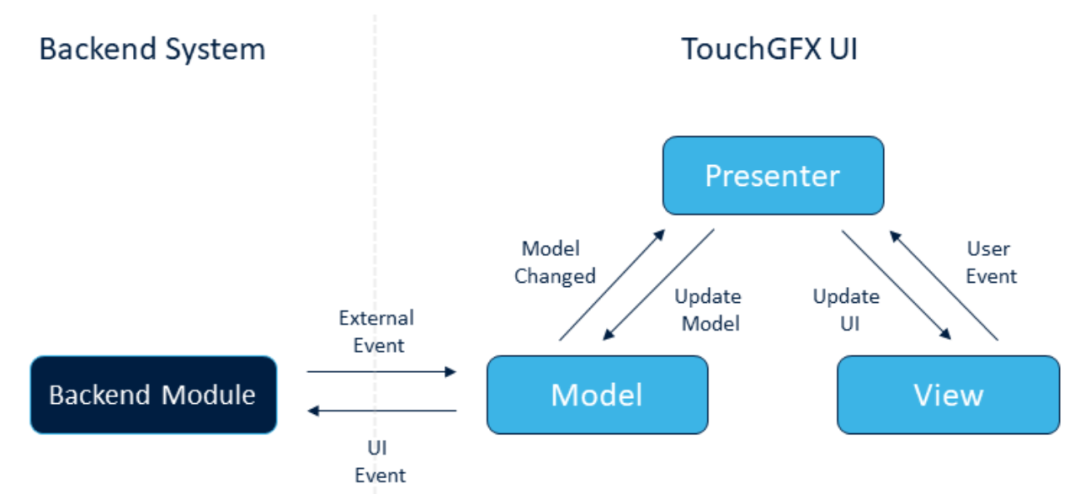
TouchGFX的框架是基于MVP模型设计,代码结构主要分为三大类,GUI引擎,生成代码,用户代码,首先先看什么是MVP,即Model, View, Presenter。下图可以很明显清除的看到每一部分负责什么,干什么工作,Presenter是model和View之间的桥梁,View负责显示,Model负责交互,这三大类撑起了TouchGFX的天空,你可以再里面任意翱翔。


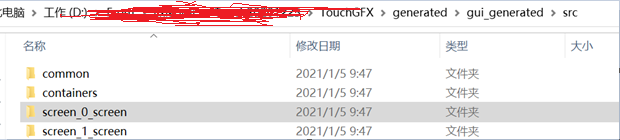
清除了MVP结构后,对代码结构的理解和应用的开发有很大帮助,TouchGFX Design生成的代码位于工程的generated/gui_generated

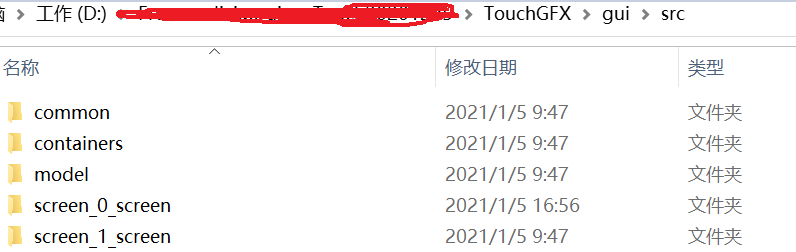
而用户代码位于gui文件夹下,gui文件夹下的代码自己可以编辑,自己实现的代码也是添加在这里。

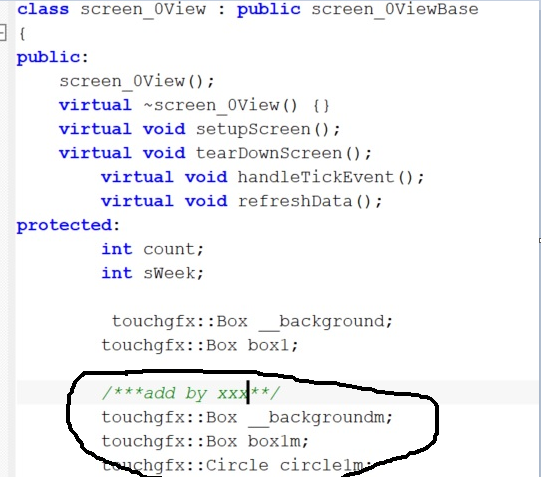
例如上次我们给大家推送的电阻屏校准就是在用户代码侧,通过手写代码来实现。理解了代码结构,在加上熟悉API就可以很方便的开发GUI界面了,不管是用Designer,还是自己动手写,如我们校准触摸屏的时候,需要先画一个小圆,自己动手画一个圆。定义变量

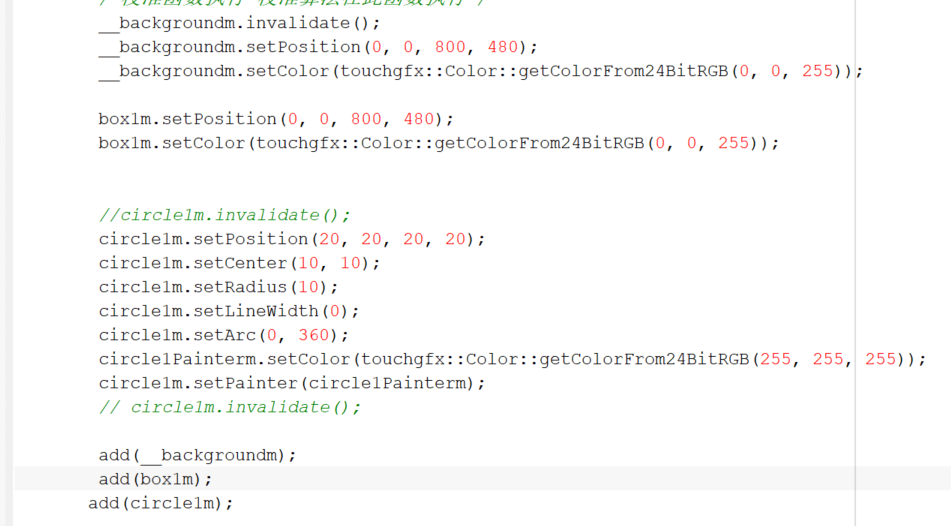
在cpp文件中添加代码

这样就实现了在屏幕左上角画了一个半径为10的实心圆。如要画空心圆,将线宽不要设置为0,另外注意画空心圆时候,半径必须减去线宽。同理就可以实现手动绘制2D图形。
责任编辑:xj
原文标题:TouchGFX中生成代码与用户代码
文章出处:【微信公众号:嵌入式程序猿】欢迎添加关注!文章转载请注明出处。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
touchgfx生成代码报错怎么解决?2024-06-03 0
-
TouchGFX使用教程(五)精选资料推荐2021-08-04 0
-
TouchGFX为什么无法添加链接?2022-12-07 0
-
TouchGFX Generator 4.20.0丢弃目标目录中的用户代码这是一个错误吗?2022-12-07 0
-
如何将TouchGFX布局代码传输到STCubeIDE中去?2022-12-09 0
-
可以用c语言编写touchGFX代码吗2022-12-22 0
-
有没有办法直接清理从TouchGFX Designer生成的代码呢2022-12-23 0
-
LPC4353 TouchGFX2017-03-17 777
-
如何在代码中添加注释2017-10-17 10662
-
SHARC音频模块:裸机框架源代码的结构及功能2019-06-27 2894
-
TouchGFX 4.21可免费用于STM32 MCU2023-02-02 1603
-
在单片机中使用的RTOS代码框架2023-02-10 1123
-
基于 TouchGFX 生成的代码中添加触摸功能的方法2023-10-27 855
-
如何添加触摸屏驱动到TouchGFX中?2023-10-09 2093
-
STM32Cube CubeIDE添加代码点亮LED2023-11-06 1438
全部0条评论

快来发表一下你的评论吧 !

