
资料下载

FANUC系统PMC程序设计与调试技巧
PMC程序的设计与调试在数控机床试制阶段占很重要的部分 ,其中经验和技巧尤其重要 ,在采用传统思路无法解决问题时 ,可换另一种思路或逆向思维一试 ,通常会取得事半功倍的效果。文章介绍几个采用日本 FANUC系统时的 PMC编程技巧 ,供同行参考。
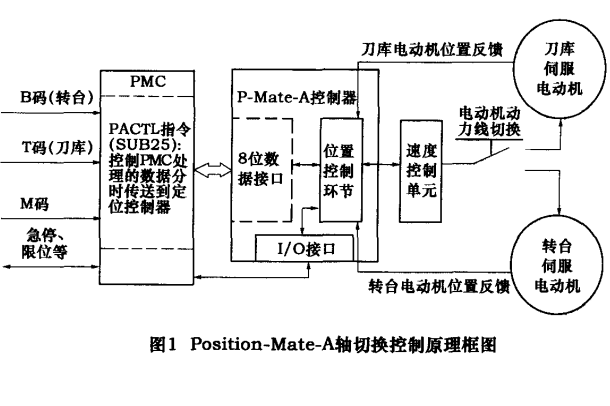
某卧 式 加 工 中 心 采 用 1 个 单 轴 定 位 控 制 器 (FANUC Position - Mate - A) 带 1 个伺服单元切换 2 个直流伺服电动机来控制转台和刀库的。FANUC Position - Mate - A 是一种专门设计的用于控制刀库、转台等需要连续精确定位的单轴 CNC 系统。标准 1 轴控制 ,可附加 1 轴切换控制。在刀库和转台无需同时动作的机床上使用可大大降低成本。控制原理如图 1。 CNC 控制器根据程序指令向 PMC 发出 T 码 (刀库旋转) 或 B 码 (系统第二辅助机能指令转台旋转) ; PMC 经运算处理后利用 PACTL (SUB 25) 指令向定位控制器发出相应的移动指令和控制指令 (包括运行轴选择、轴切换、移动方式和急停等指令) 。定位控制器正常情况下处于刀库运行方式 ,当接收到转台运行指令和轴切换命令时 ,定位控制器首先由刀库运行方式转换为转台运行方式 (伺服断开状态 →通过接触器切换两直流伺服电动机动力线 →位置反馈在定位控制器内改成转台方式 →伺服再接通 →移动到指定的位置) ,转台运行完成后再切换回刀库运行方式 ,这当中急停信号通过 PMC 直接传输到定位控制器的急停接口。在机床使用当中出现意外情况 ,如转台运行中按下急停按钮再释放时 ,会出现刀库剧烈抖动现象 ,有可能损坏刀库部件。经检查是由于传输到定位控制器的急停信号释放后 ,定位控制器进入复位状态 ,轴运行方式由转台方式变为刀库方式 ,但由于转台运行指令并未执行完 ,因而出现位置环变更控制错误(非正常轴切换动作) 。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






