
资料下载

如何使用PVRTexTool提升移动端图形效果
作者:Ben Anuworakarn
导语:本文作者Ben Anuworakarn 是PowerVR 开发技术团队的技术作者,具有计算科学工程知识背景。文中,他针对移动端游戏画面的优化,介绍了图像纹理处理、Mipmapping以及渗色等相关技术。同时,通过充分利用PVRTexTool的优势,游戏开发者将更轻松地实现移动端高质量游戏画面。
一直以来,探索PVRTexTool和纹理贴图的使用,是低成本优化、提升游戏视觉效果的关键技术。通过将表面细节保存为2D图像即可实现,而且可以轻松的从内存中加载该2D图像,并应用于任何对象。自《毁灭战士》和《毁灭公爵》发布以来,沉浸感和图形质量一直是游戏开发重中之重。逼真的风景和高度细节化的墙壁,使这些游戏从屏幕展示的画面变成可身临其境的3D世界,让玩家能够沉浸其中。而现在,通过纹理贴图便可轻松的实现这一点。
多年来芯片的功能已经大大提高,尤其是GPU,让我们能够在屏幕上一次性存储和显示更多的信息。玩家对游戏画质的期望越来越高,而纹理贴图由于功耗较小、可进行日常画质处理,是以一直提升游戏画面质量和细节的关键技术。这是使移动端游戏达到与PC端游戏同等画面质量的核心要素。
为何纹理处理如此重要?
从内存中加载图像文件,然后将其转换并应用于3D模型,这在计算上是一项很简单的任务。但是当需要一次渲染多个表面和纹理时,纹理的预优化处理不仅可以提高运行效率,还可以避免渲染产生的意外错误。这为开发人员和图形设计人员提供了额外的的安全保障以确保流畅的游戏体验。
在本文中我们将研究游戏开发行业中常用的三种技术,以及它们如何能够显著提高游戏的图形质量,或减少开发一款可靠产品所需的工作量。
Mipmapping——轻松抗锯齿
对任何游戏开发人员而言,所有工作未保存或丢失大概是最可悲的情况。遗憾的是,开发者几乎无法控制屏幕显示的内容,以及它们的伸缩尺寸,这意味着通常纹理很少能够以设计时的尺寸显示。任何图像过度拉伸或收缩都可能导致失真或细节丢失。根据图像格式和图形引擎本身,提供的解决方案要么不太有效,要么根本没有帮助。放大图像时可以引入稍微更智能的系统,但是缩小几乎总是会删除特征或细节。在某些极端情况下,错误的纹理缩放会导致混叠:由于采样和错误细节的复制而导致的图案失真。
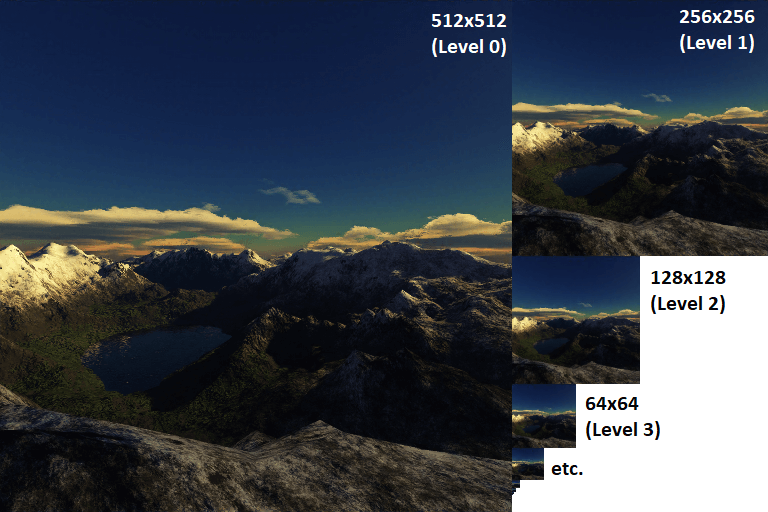
Mipmap是正确缩放图像的技术,这些图像事先进行了优化和计算。这个想法是通过在一个地方以不同的分辨率采集相同的纹理,使纹理对应屏幕上像素的过程中避免不必要的计算。这也有助于在较低分辨率下保持细节外表,否则自动计算会丢失这些细节。由于信息是预先分配的,因此Mipmap确实会占用磁盘上的更多内存开销——最多只增加33%。这是因为mipmap中的每个后续级别的大小是前一级别的一半,因此每个级别的大小是前一个级别的四分之一。作为交换小对象所需的计算级别下降,因为较小的mipmap级别通常与到相机的距离有关。不仅如此虽然内存存储开销增加了,但是带宽的使用率却下降了,因为不是每次都获取完整的纹理数据,而是可以访问较低分辨率的数据。这有利于减少缓存丢失,因为较小的纹理更可能适合缓存。图像质量也得到了改善,尤其是当纹理趋向于地平线时,否则会开始出现波纹图案(由稍微不同的线性图案引起的干涉效果)。

渗色——消除透明度问题
对于图形美工来说,最大的挑战之一是预估在哪里使用纹理。由于Alpha通道在基本RGB颜色信息的基础上提供了一层透明度信息,当在屏幕上渲染纹理时通常会对其进行过滤和处理。这通常意味着在美工绘制纹理时即使像素由于Alpha图层显示为透明,该像素仍将具有需要处理的RGB值。当由于缩放、移动或光栅化而必须采样纹理而不是直接显示纹理时,可以通过插值将多个纹理像素的RGB值组合在一起以生成屏幕上像素的值。在应用Alpha之前,纹理图像的这些透明部分RGB值已包含在周围区域计算中,这会导致他们的“背景色”通过Alpha混合“渗入”到周围区域。
以下方程式显示了如何在多个纹理上进行纹理采样的粗略近似值,其中Ω是纹理的权重,而RGBA是一维矩阵,表示该位置处纹理RGBA值。
下一个方程式显示了Alpha混合方程式以及其他透明像素的RGB值如何计入屏幕输出。
常见的解决方案是让美工将其图像的颜色扩展到边框之外并进入透明区域。从技术上讲,这也是渗色现象,因此肯定是“扑朔迷离”的情况!这依旧有效的原因是,即使像素在执行过程中最终渗入周围区域时,Alpha通道仍被认为是透明的,但至少会渗出与基础图像相同的颜色,从而使周围区域具有适当的颜色。例如,如果你的纹理是一棵树,则大多数透明度都应具有很深的绿色值,这样叶子周围的区域在混合渲染过程中便会产生绿色的效果(给人一种运动幻觉的感觉),或者叶子周围有种模糊的“光环”。例如,如果在白天显示这棵树,你用蓝色值将其包裹,这是毫无意义的,因为树在夜间显示时,会在叶子上留下青绿色或青色的边缘。
下面斯坦福大学演讲用到的幻灯片很好的突出了这个问题。

预乘Alpha值——简化计算
如今大多数图像由多层组成并且包含许多复杂的颜色信息。对于简单的纹理可以更轻松地将RGB数据与Alpha分开。如上所述Alpha通道通常被单独应用并且图像通常保留一些RGB信息。作为程序员,以预乘的形式存储纹理数据比依赖美工正确的渗出颜色要安全得多。
你不仅可以通过除以Alpha来返回原始图像数据,而且还可以确保纹理中的每个值都应用了一个消光层,从而可以将其排除在计算之外。预乘Alpha还可以在管道中更早的获得更多好处,例如使其更易于生成mipmap链或将多个半透明图像复合在一起。最后由于Alpha函数不再需要执行一组额外的矩阵乘法运算,所以预乘Alpha还减少了我们在运行时需要执行的计算量。现在Alpha混合方程式变为:
我们还可以确保因为Alpha值为零,所以透明区域现在只有黑色RGB值,这意味着它们不会影响最终输出。
PVRTexTool可提供怎样的方案?
Imagination为开发人员提供的PVRTexTool是PowerVR SDK和开发工具的一部分,可为开发人员优化应用程序使其能够在PowerVR架构上运行。尽管本质上不是很难的技术,但用户让该技术变得无价。
PVRTexTool的优势之一是它可以简单直接的提供上述所有功能。借助可用于实时可视化的GUI以及自动化批处理的命令行界面,PVRTexTool允许程序员和美术人员都能够提前准备纹理资源。
PVRTexTool使用.pvr文件格式(PowerVR专用的文件扩展名,使用PVRTC提供令人难以置信的纹理压缩功能),还支持多种其他文件类型,包括但不限于.ktx、.dds、.png、.tga等。我们还为一些流行的图像编辑软件开发了一些插件,例如Autodesk Maya和Adobe Photoshop,以便能够使用我们的PVRTC格式。当然PVRTexTool本身还支持各种图形API的大多数常见纹理格式,例如Vulkan和OpenGL ES以及通过PVRTC、ASTC和ETC输出的纹理压缩和编码。PVRTexTool将所有各种工具和组件整合在一起,可以进行多种不同的优化和编码操作。

PVRTexTool的优势不止于此——它还具有其他非常有用的功能,例如但不限于:
- 法线贴图生成
- 字体到纹理的优化
- 纹理数组生成
上手试试吧!
最好的学习方法是实践,快来上手试试吧!PVRTexTool包含在我们的SDK中,用户手册和其他相关指南可登陆官网查看及下载。
链接如下:
https://www.imgtec.com/developers/powervr-sdk-tools/installers/
原英文链接:https://www.imgtec.com/blog/three-key-techniques-for-improving-mobile-ga...
来源:电子创新网
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







