
资料下载

PCB上的立碑不良缺陷
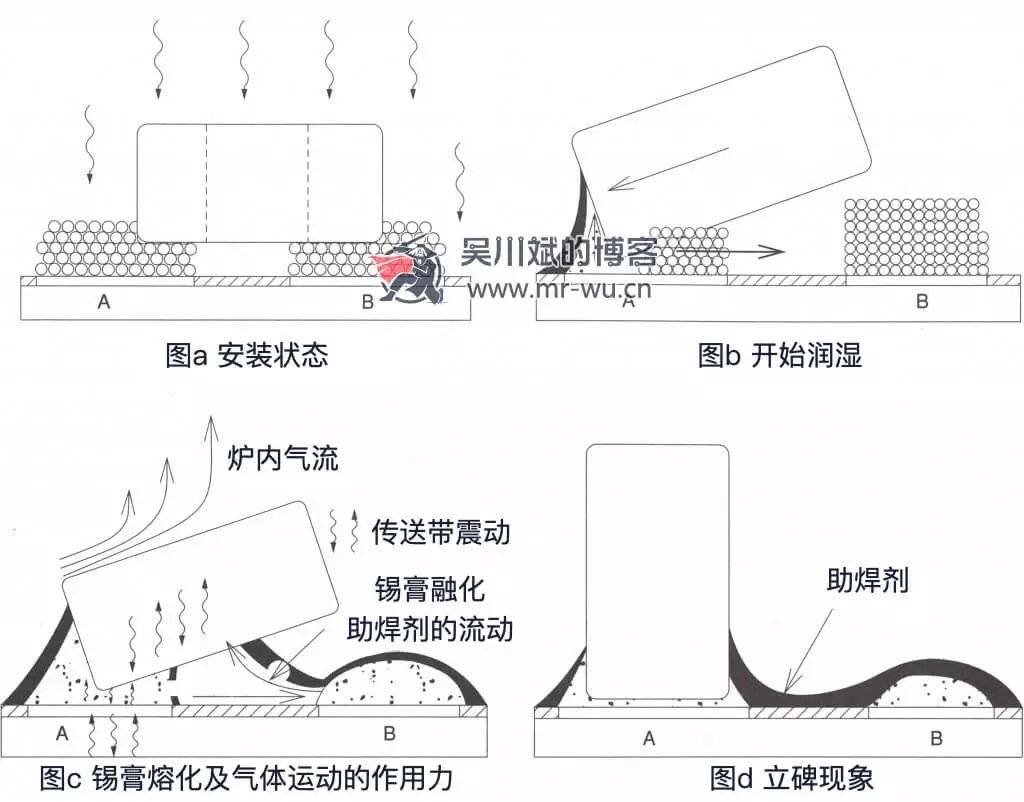
PCB上的立碑(tombstone)也叫曼哈顿吊桥或吊桥效应等,是一种片式(无源)元器件组装缺陷状况,其成因是零件两端的锡膏融化时间不一致,而导致片式元件两端受力不均,这种片式元件自身质量比较轻,在应力的作用下就会造成一边翘起,形象的称之为立碑。

也许纯文字描述大家不太好理解,老wu这里分享一份SMT 立碑现象发生过程的视频供大家参考。
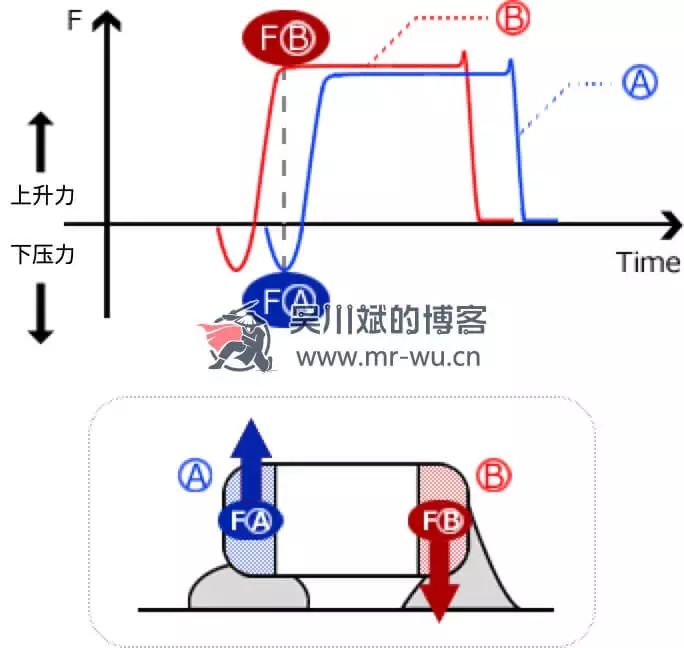
在回流前或锡膏熔化前,由于锡膏中凝胶成分的作用,元件两端受到锡膏的粘附力(f)以及本身所受重力(G)的作用而固定在PCB焊盘上,当PCB在轨道上启停时,元件都不会发生移动。


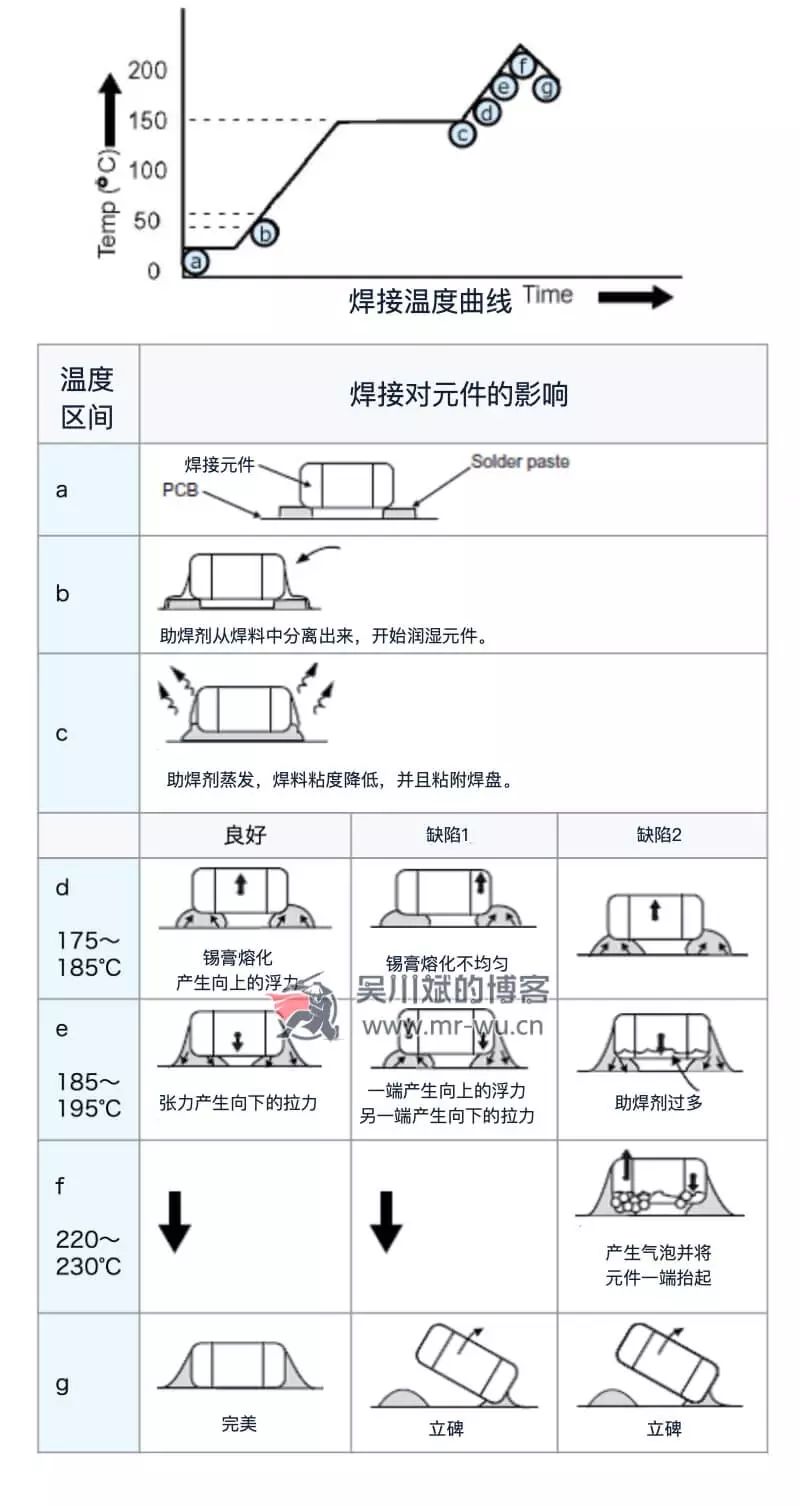
在回流阶段,当锡膏熔化后,锡膏的粘附力(f)消失。在开始润湿前,由于液体表面张力作用,元件其实是悬浮于液态焊料表面上,受到向上的浮力F'作用。
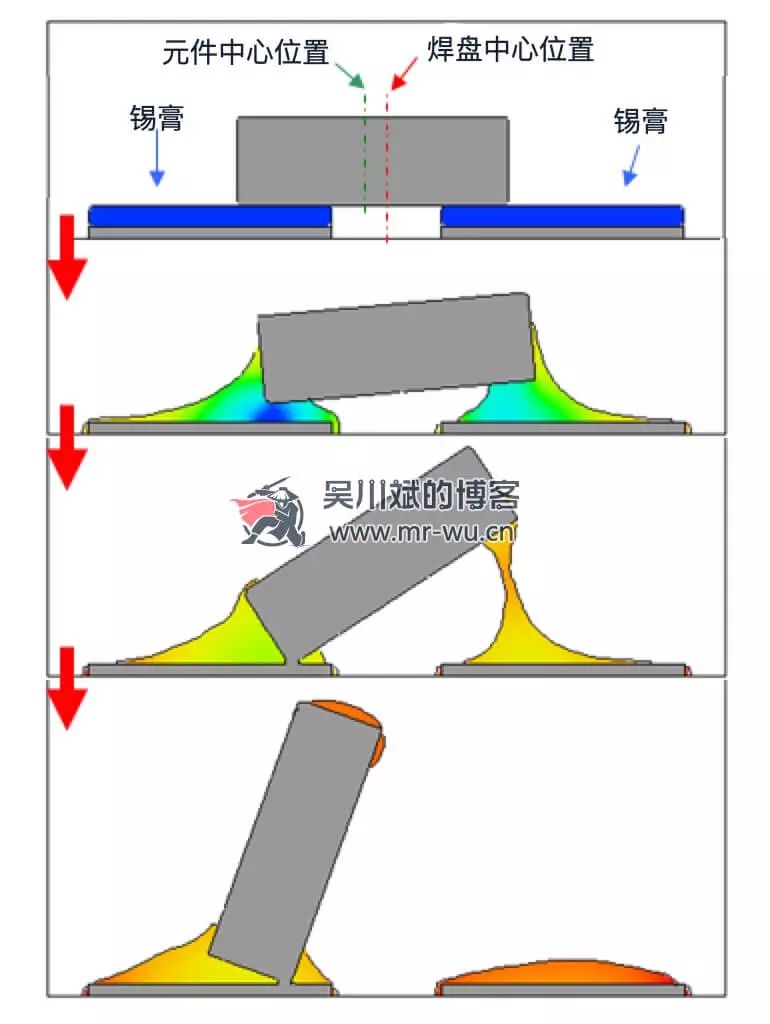
如果元件两个焊盘的焊料没有同时润湿两个焊接端子即两端润湿的速率差距较大,或者说两端润湿力差距较大,就会产生立碑或偏移现象。
其实立碑发生的位置大多是片式电容或电感,而电阻却很少发生。这其实从元件的形状结构上就可以看出来,片式电容或电感端面通常都是正方形,高度值较大,而电阻基本是高度较小的矩形形状,这在润湿过程中,润湿力臂L1,正方形的电容或电感肯定大于相同尺寸的电阻。假设润湿力相同,力臂大而力矩也大,作用效果也就越明显了。所以电阻发生立碑的机率会相对小些。
怎样避免SMT造成的立碑失效?
其实就是要避免元件在焊接过程中元件两端的受力不均衡。

如果元件两个焊接端子镀层可焊性不良,两个端子间可焊性有差异,润湿能力不一样,就会产生两个不同的润湿力矩,就可能发生润湿不良、偏移或立碑问题。

回流焊炉温不均匀,造成芯片两端的温度不一致,温差造成锡膏熔化程度不一致,元件两端的应力差造成立碑不良。

两个焊盘沉积锡膏体积差异大,两处锡膏熔化所需要的热量不同而导致锡膏熔化速率差异而产生差异的润湿,就可能发生偏移、立碑的问题。
锡膏印刷偏位,如果锡膏印刷偏移而没有完全沉积在焊盘上,这可能导致元件端子不能与锡膏有效接触,可能根本就不接触锡膏或少量接触,这都极有可能产生立碑或偏移问题。

贴装精度不足也可能导致立碑,这也可以理解,这其实与锡膏印刷偏位机理一样,锡膏不能与元件的两个端子充分接触而导致两端的润湿差异,立碑或偏移就可能发生。

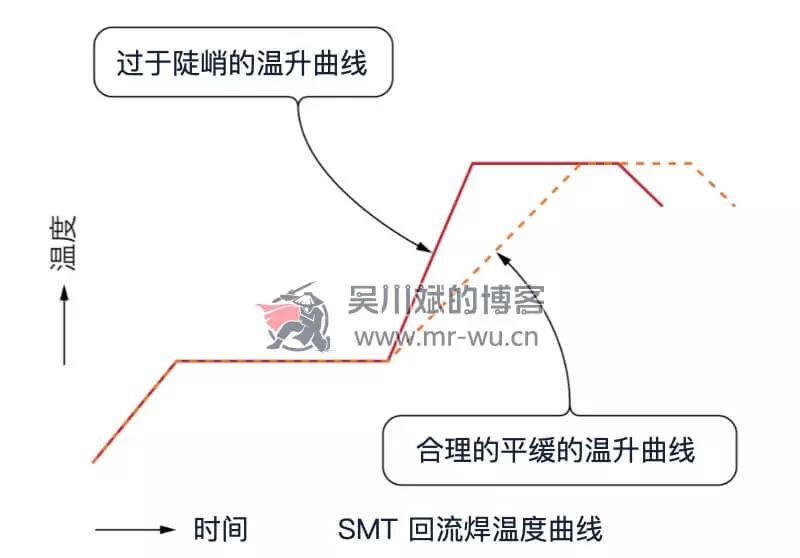
回流焊温度曲线过于陡峭,温度突然爬升,容易造成元件两端焊盘的温度不均匀,小于2°C每秒的升温斜率可以防止立碑问题。
锡膏质量不佳,锡膏是回流焊工艺必需的材料,它是由合金粉末(颗粒)与糊状助焊剂(松香、稀释剂、稳定剂等)载体均匀混合而成的膏状焊料。其中合金颗粒是形成焊点的主要成分;助焊剂则是去除焊接表面的氧化层,提高润湿性,是确保锡膏质量的关键材料。锡膏就重量而言,一般80%~90%是金属合金,就体积而言,金属与焊剂各占50%。
保证锡膏的质量主要从存储和使用两个方面来体现,锡膏一般贮存在0℃~10℃之间(或按厂家要求贮存使用方面,锡膏的使用环境一般要求SMT贴片加工车间的温度为25±3℃,湿度为:50±10%(与锡膏的特性有关),使用时要按“先进先出”的原则,并做好取用记录,保证回温时间大于四小时,使用前需进行充分的搅拌,使其粘度具有优良的印刷性和脱模性。添加完锡膏后应立即盖好锡膏罐的内外盖子,印刷后确保在2小时以内完成回流焊接。
以上都是SMT工厂需要保障的问题,不过有时SMT立碑缺陷比较严重,SMT那边说已经把控了生产工艺,然后把锅甩给Layout,那么Layout时如果避免立碑缺陷呢?
首先,需要注意合理的焊盘设计
焊盘设计应严格保持对称性,即两边焊盘图形与尺寸应该完全一致,以保持焊料熔化时,元件上两边的应力相同,避免造成立碑现象。
SMT焊盘设计是PCB设计中非常重要的环节,它确定了元器件在PCB上的焊接位置。合理的焊盘设计,在SMT时少量的贴装偏移可以在回流焊时,通过熔化的锡膏表面张力的作用下自动校正,氮素,如果PCB焊盘设计不合理,熔化的锡膏造成元件两边受力不均衡,就会产生元件偏移深圳立碑等焊接缺陷。

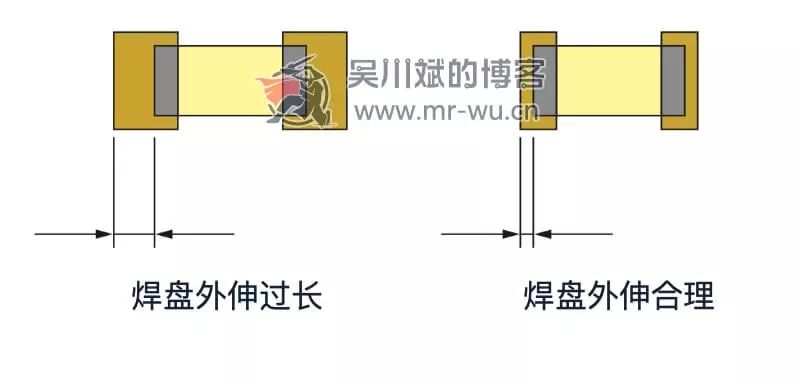
片式元件焊盘长度过短,会造成移位、开路、无法焊接等缺陷,反之,焊盘宽度过宽也会导致元器件位移,立碑等缺陷。
创建封装老wu建议参考IPC-7351的标准,主流的EDA软件都自带有符号IPC-7351的封装创建工具,大家可以好好利用。

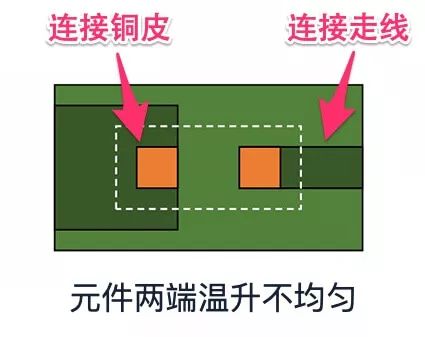
焊盘连接铜皮需要做花焊盘连接,避免大面积连接铜皮造成焊盘散热过孔造成元件两端受热不均匀。

应该从焊盘对称出线,走线进入焊盘的宽度应该对称。

还要注意PCB设计时,两个元件不要公用焊盘。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






