
资料下载

主机突然断电了数据会凉吗?备份电源了解一下
在嵌入式系统需要可靠供电的电信、工业和汽车应用中,数据丢失现象是个问题。供电的突然中断会在硬盘驱动器和闪存执行读写操作时损坏数据。不过设计人员常常使用电池、电容器和超级电容器来存储足够的能量,以在供电中断期间为关键的负载提供短期电源支持。
LTC3643 备份电源使得设计人员能够采用一种相对便宜的储能元件:低成本电解电容器。在这里提及的备份电源或保持电源中,当电源存在时,LTC3643 把一个存储电容器充电至 40 V,而当电源中断时,LTC3643 则把该存储电容器的电能释放给关键负载。负载 (输出) 电压可变成为 3 V 和 17 V 之间的任何电压。
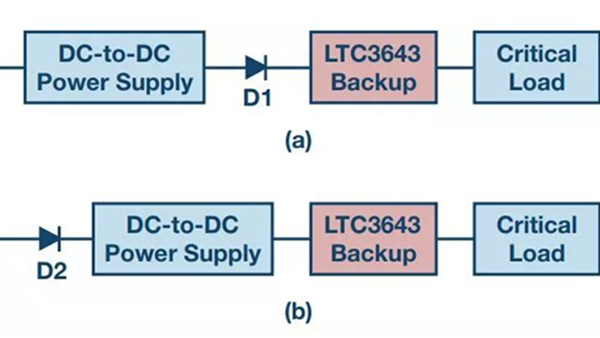
LTC3643 可轻松用于 5 V 和 12 V 电压轨的备份解决方案,但是 3.3 V 电压轨解决方案则需要格外谨慎。LTC3643 的最小工作电 压为 3 V,比较接近于 3.3 V 的标称输入电压电平。如图 1a 所 示,当采用一个隔离二极管将备份电压电源与非关键的威廉希尔官方网站 分离时,这种余量就太紧了。如果 D1 是一个肖特基二极管,其正向压降 (作为负载电流和温度的函数) 会达到 0.4 V 至 0.5 V,足以把 LTC3643 VIN 引脚上的电压置于 3 V 最小值以下。因此,备份电源威廉希尔官方网站 可能无法启动。

一种可行的解决方案是把二极管移动到供电 DC/DC 转换器的输入端 D2,如图 1b 所示。遗憾的是,在此情形下,连接至上游 DC/DC 电源的非关键负载会从备份电源吸取功率,因而留给关键负载的电能较少。
3.3 V 备份电源运行
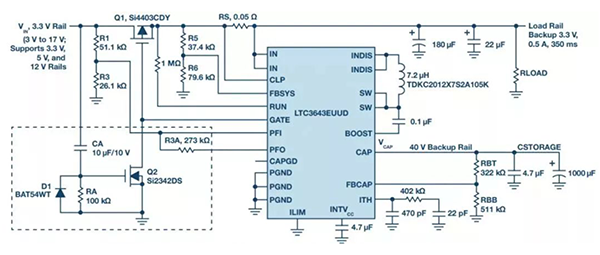
图 2 示出了一款用于产生 3.3 V 备份电源的解决方案,其采用一个隔离 MOSFET 为关键负载储备能量。图 1 所示的隔离二极管被一个低栅极阈值电压功率 P 沟道 MOSFET Q1 所取代。

在 3.3 V 环境中运行备份电源的关键是增设 RA-CA 串联威廉希尔官方网站 。启动时,随着输入电压上升,流过电容器 CA 的电流取决于公 式 ICA = C × (dV/dt)。该电流在 RA 的两端产生一个电位,此电位足以强化一个低栅极阈值电压小信号 N 沟道 MOSFET Q2。当 Q2 接通时,它把 Q1 的栅极拉至地电位,在输入电压和 LTC3643电源引脚 VIN 之间提供了一条极低电阻的通路。一旦 3.3 V 被施 加至转换器,转换器立即启动,下拉 Q1 的栅极和 PFO 引脚电平,并开始给存储电容器充电。
当 3.3 V 电压轨达到稳态时,ICA 电流减小至某一点,在该点上 RA 两端的电压下降到低于 Q2 栅极阈值电平且 Q2 关断,因而不再影响备份转换器的功能。另外,PFO 引脚将 R3A 接地,从而把 PFI 引脚电源故障电压电平复位至最小值 3 V,以确保转换器在输入电压电源断接时保持正常运行。
威廉希尔官方网站 功能
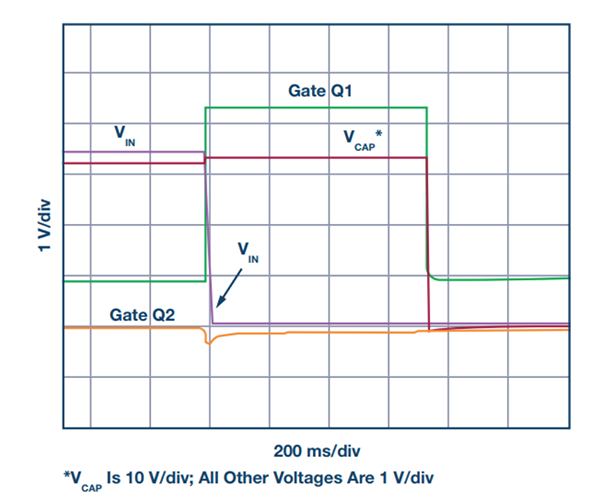
图 3 中的波形示出了 3.3 V 电压轨启动时的结果。当输入电压上升时,Q2 的栅极电压也升高,因而把 Q1 的栅极拉至低电平。Q1 处于强化状态,允许完整的 3.3 V 电压到达 LTC3643,将 Q1 体二极管旁路。最后,Q2 的栅极电压降至阈值电平以下且 Q2 关断,此时 LTC3643 全面运行并控制着 Q1 的栅极。

LTC3643 的多功能性在这里展现出来:特别是它能够限制用于给存储电容器充电的升压型转换器的充电电流。在必须尽量减小总电流的场合中,例如:当存在长导线或高阻抗电压电源时,可把升压电流设定在较低的水平,以最大限度减轻充电电流对输入压降的影响。这点对 3.3 V 电压轨尤为重要。在图 2 中, 0.05 Ω 电阻器 RS 为升压型转换器充电电流设定了一个 0.5 A (10.5 A 负载) 的限值 (最大可能设定限值为 2 A);其余的电流则输送至负载。
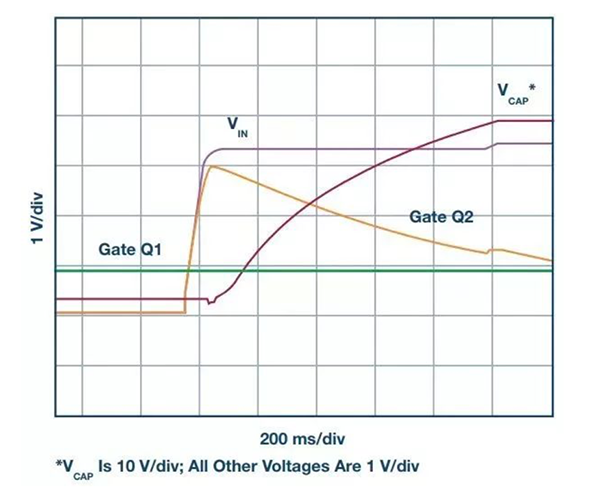
图 4 示出了失去 3.3 V 电压轨时的波形。当输入电压下降时, Q2 的栅极电压保持不变 (接近于地电位),且 Q2 处于关断状态。与此相反,Q1 的栅极电压则急剧上升至 3.3 V。这把 Q1 关断,由 Q1 的体二极管发挥隔离二极管的作用,从而使负载与输入分离。此时备份电源接管供电,LTC3643 通过释放存储电容器的电能以给关键负载提供 3.3 V。

结论
本文介绍的威廉希尔官方网站 使 LTC3643 可用作一款针对 3.3 V 电压轨的备份电源解决方案。LTC3643 采用低成本电解电容器作为储能元件,简化了备份电源。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





