
资料下载

关于PCB设计,需要知道的几个EMI指南
下文是硬件工程师在PCB设计早期容易忽略,却很有用的几个EMI设计指南,这些指南也在一些权威书刊中常常被提到。

设计指南1 :最小化电源和高频信号的电流环路面积

在设计阶段,首先我们需要知道两个要点:
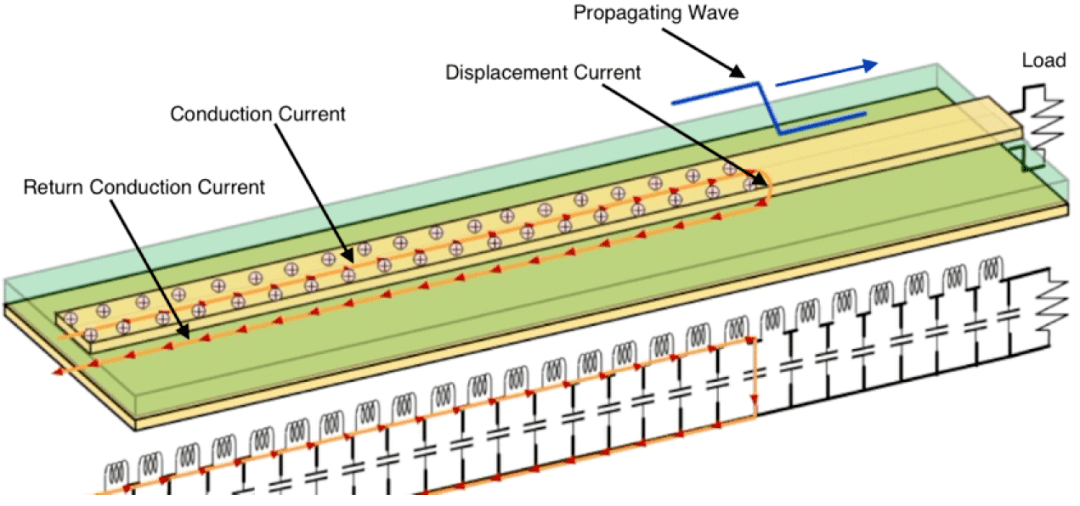
1.信号电流总是回到源端(即电流路径总是以环路的形式存在) 。
设计指南2:保持信号返回平面的完整

完整的信号返回平面能有效减少高频信号环路的感抗,感抗越小,产生的噪声电压值也就越小,这就是为何要求在PCB中间层设置完整地平面的其中一个重要原因。当然,在某些情况下,由于走线的原因不得不分隔信号返回平面。然而,这种情况在多层PCB上出现的概率较少。另外对于单层板的情况,可以在高速信号走线周围做包地处理,来保持信号返回路径的完整性。
设计指南3:高速威廉希尔官方网站 不要放置在连接器附近

我们常常会犯下面的错误,在审查或评估威廉希尔官方网站 板设计过程中,由于缺乏考虑,会把高速威廉希尔官方网站 放置在连接器附近,这样导致工程师做了很多额外的滤波和屏蔽,从而增加成本和提高机器整改难度。
为什么连接器的位置如此重要?在低于三百兆赫兹的频率下,波长大约为一米或更长。印刷威廉希尔官方网站 板本身和板内走线往往是电气小尺寸,因此辐射效率比较低。然而,与连接器相连的电缆一般较长,因此天线效应会很明显,板内噪声更容易通过电缆往外辐射。
另外位于连接器之间的高速威廉希尔官方网站 很容易在连接器之间产生几毫伏或更大的电位差。这些电压可以将电流驱动到连接的电缆上,导致产品超过辐射发射要求。
设计指南4:控制信号边沿转换时间(上升沿和下降沿时间)

很多时候时钟噪声超标点不是基频,而是由基频衍生出来的高次谐波。通过增加时钟边沿的转换时间,可以很好地控制高次谐波的能量。虽然过长的边沿转换时间会导致信号完整性和发热问题,但很多时候功能和EMC效果上是需要做折衷考虑的。
控制数字信号的上升和下降时间有以下三种常用方法:
1. 改变芯片信号输出驱动能力
2. 信号线串接电阻或铁氧体
3. 信号线并联电容
设计指南5:时钟展频

由于电子产品功能越来越多,芯片时钟频率也在不断提高。对于高速时钟来说,控制时钟边沿转换率来抑制EMI所要承受的风险越来越大,此时展频技术成为抑制电磁干扰的一个不错的选择。
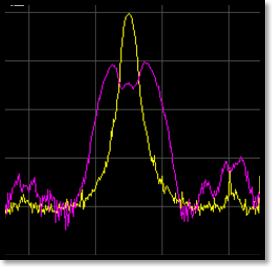
在不改变时钟上升沿和下降沿,保持时钟信号波形完整性的同时,按一定的规律来控制时钟抖动,将时钟能量分散到一个更宽的频段上,实现时钟噪声在频域上的抑制。
展频技术不仅调制时钟源,其它的同步于时钟源的数据、地址和控制信号,在时钟展频的同时也一并得以调制,整体的EMI峰值都会因此减小,所以说,时钟展频是系统级的解决方案。这是展频技术相比其它抑制EMI措施的最大优势之一。
总的来说,工程师在PCB设计过程中要时时给自己脑海里面敲警钟,在考虑如何实现威廉希尔官方网站 功能的同时,着重关注容易产生噪声的信号,当碰到如时钟或PWM这类会产生高次谐波的信号时,参考上诉几条EMI指南设计PCB,这样产品通过EMC认证将变得更容易。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





