
资料下载

UE4开发的25个技巧:有关光照,纹理和渲染
原作者:PeckBang
52VR优质原创翻译
Epic的引擎真的能开发出相当棒的视觉效果。它的延迟渲染、自定义材质和高级光照技术对整个引擎——和你的作品——都有着完美的驱动,能给效果带来质的提升。
自打UE4公开发布以来我一直靠这个赚钱,然后发现了在它身上一些创作和展现高质量成果的绝妙技巧。在这篇文章,我会分享一些个人每天都会用到的小秘诀和技巧,以帮助你们运用UE4为自己美妙的场景做好光照、材质和渲染。
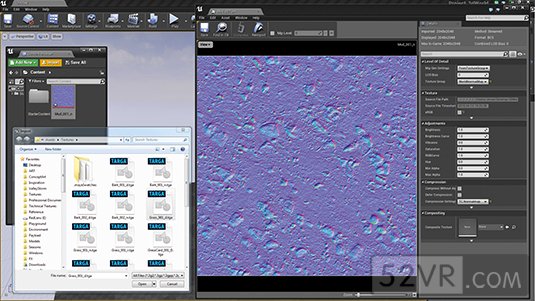
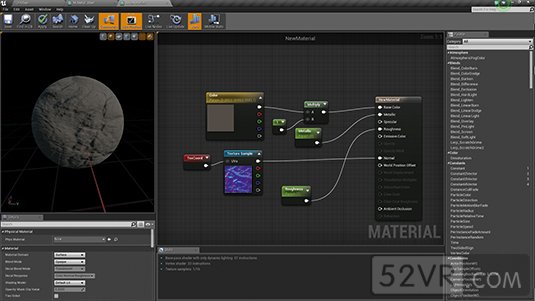
01. 往UE4里导入材质

在内容浏览器里点击“导入”来实现。UE4支持很多材质格式,从.tga和.png,到.psd和.jpg都可以。一个重要的点是注意确保标准地图是以 TC Normalmap 压缩的,以防止在引擎里出现视觉错误。同时还需注意如果你的材质面不遵循以上两种方式,它们则会不平滑或者不能贴图(if your texture dimensions do not follow the power of two, they won't stream or have mipmaps.)。
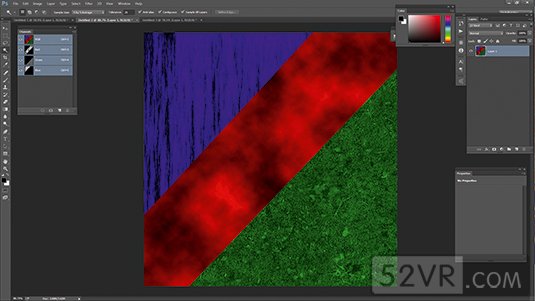
02. 保存:利用信道打包材质(Channel-pack textures)

Unreal其中一个让人惊喜的点就是,当创建你自己的材料时你会发现有一大堆功能可以用。当你在为材质添加多层黑白面罩比如粗糙度和穿透(transmission)时,你可以把每一个面罩藏进一幅材质图像的一个单一信道中、通过在你的材料中有区分地进入材质的每一个信道从而节省内存。
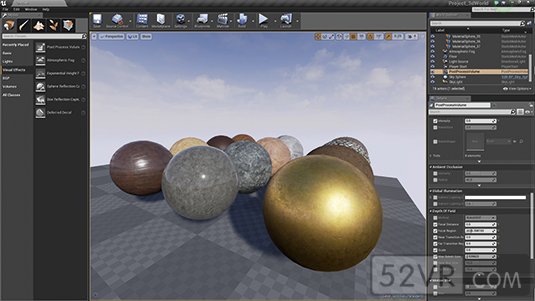
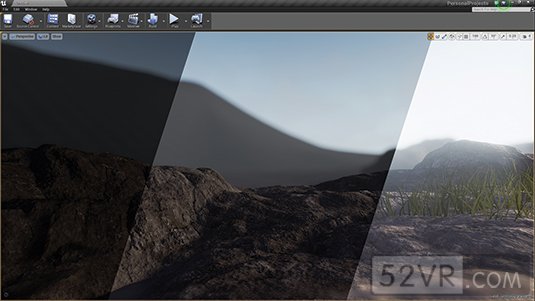
03. 基于物理特性的渲染

在类似Unreal 4 这样一批有着正处于刚开始发展阶段的新式渲染能力的引擎之中,我们能看到对物理渲染能力有着受到广泛称赞的调整。我们去迎合它肯定比嫌弃它更有价值。学习如何准确地运用粗糙度面罩、金属感面罩去代表物体的表面物理性质可以视作为相比较于上一代游戏引擎来说一种工作方式的改变,它能很好地在多种光照环境中帮助保持物质表面的连贯性和逼真度。
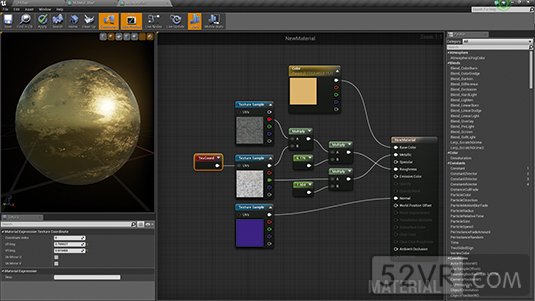
04. 纹理复用

Unrea 4 材质编辑器的另一个神奇的特点是其允许非常智能的纹理复用。它不仅节省内存,还节省时间。有时候一个来自岩石反照率纹理(rock albedo texture)的红色通道就能为一个粗糙纹理制作一个很棒的覆盖图。来自Photoshop的一个云渲染瓷砖纹理(tiling cloud render)有时能给砖块带来新的样子,也能给一些水泥纹理带来细节上的纹理。可能性是无限的。
05. 别制作不必要的纹理

偶尔的我们会遇到一些材质是的确不在需求内可以被剔除从而节省内存的。比如为了制作像木头或尘埃这样100%没有任何金属性的材质,金属线贴图纹理则可以在材质编辑器中用数值0来替代掉,以达到一个简单的浮动常数。同样的方法可以在同样材质的多种形式上得到一样的运用。3款稍微不同的彩色砖块不需要都用不同的法线贴图,可以共用同一个。
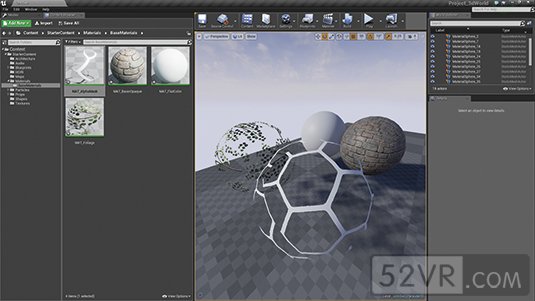
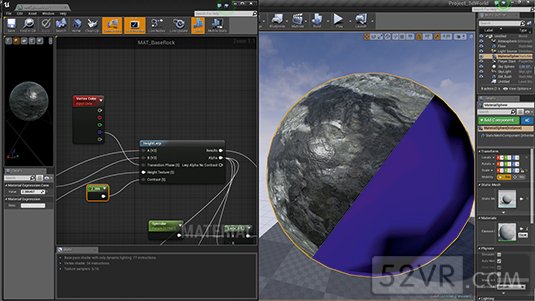
06. 创建一组核心材质

一种节省可观时间和工作量的工作方式是先创建一组可以可用于实例化做成几个不同物体的基础材质。通常我开始启动项目时我会为每种物体制作一些基础材质。比如我在制作自然场景时总会想用到的用于地形、道具和植被的基础材质。虽然总是会有一些异常值但这对整个场景制作的大部分工作都有帮助。
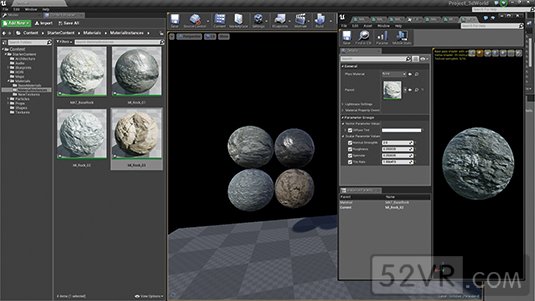
07. 通过材质实例来迭代

一份基础材质的实例化有一个巨大的特点就是它能够对可以实时改变的值进行参数化。您可以使用这些改变来快速测试许多不同的值,而不用不得不重新编译材质。每当我获得一份复杂的材质时,我都会在一边先制作一份材质实例,用测试性的材料实例来确定更真实的基础数值供最终的材质使用。
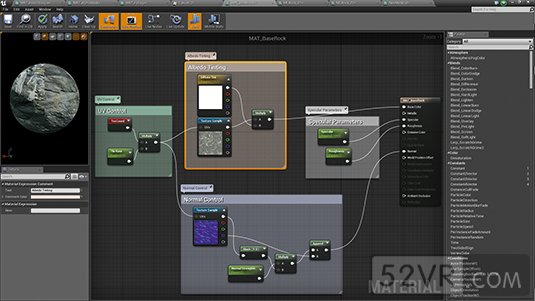
08. 给材质添加注解(comments)以及如何管理它们

对于复杂的材质来说虚幻引擎4都准备了一些非常有用的管理工具来帮忙管理。选择一组节点然后摁C键就能给节点们添加注解,注解们可以以组的形式移动,编写代码的时候也能带有颜色。注解(和独立的节点)可以添加基本的文本解释,这样有助于提升可读性。
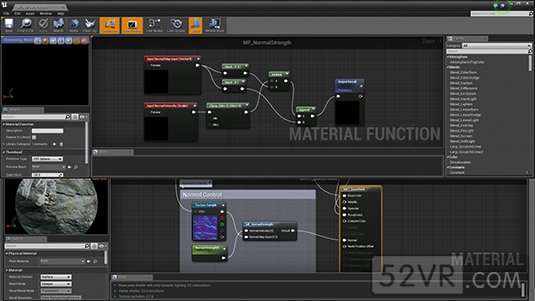
09. 材质功能

材质功能可以视作与在节点处工作的真正的功能一样的作用——为了执行一组特定的指示,重复性工作可以被多次执行。它们是在内容浏览器中在材质之外被制作而成的,但可以独立地被执行于用来简化材质。同时它们包括了独自拥有的输入组(set of inputs),这可以在需要执行重复动作时作为一种节省时间的出色方式。
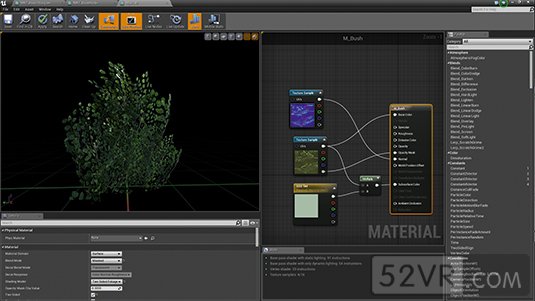
10. 植物材质

植物可以说在任何游戏引擎中都是最需要技巧性以确保看起来没毛病的东西之一。在UE4中,植物阴影模型即用于让这一切变得简单。它被高度得到推荐,因为它支持 次表面穿透(sub-surface transmission),大多数叶子场景得益于此。我同时推荐在场景中添加天空光照,可用于帮助抵消掉一些在植物网格中比较暗的区域有可能出现的阴影。
11. 顶点颜色

在材质中有顶点颜色的入口是我对虚幻引擎4中意的一点,有创意地运用顶点颜色会让一切都能发挥十足的能量。从环境光遮蔽到为植物屏蔽来自风和外界的影响,顶点颜色的多功能性让人叹为观止。它们在把贴图混合到一起的过程中十足有用。而且可以从外界的3D软件中导入,或者导入后在编辑器中着色。
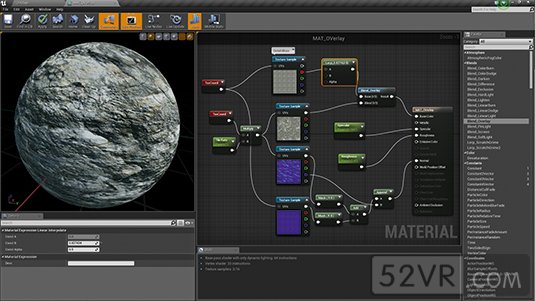
12. 细节颜色贴图和法线贴图(Detail diffuse and normal overlays)

因为我们可以自定义纹理UV平铺率,所以我们完全可以通过加入二级纹理来提升材质的细节表现。通常用到的是颜色贴图(diffuse)或者法线贴图(normal maps),在基础材质之上以更高的频率铺上去。细节上的颜色贴图可以与多种技巧一起应用,比如叠加混合函数(Overlay Blend Function),细节处的法线贴图可以如正常的法线贴图一样被添加红色和绿色通道到基础材质上。
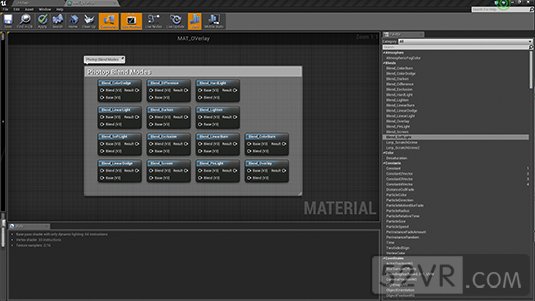
13. 材质的纹理混合

想在材质编辑器中结合不同的纹理但却只熟悉Photoshop的混合模式?没事,虚幻引擎也有。不仅有很多有用的材质功能,虚幻引擎有着Photoshop用户熟悉的大部分混合模式。从叠加到线性减淡,它们可以在材质编辑器的面板窗口中找到。这些功能对添加细节和变化到材质上这样的工作极其有用。
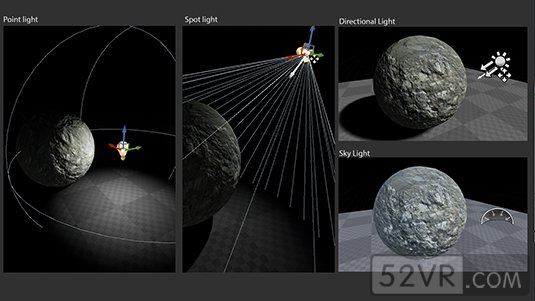
14. 熟悉你的光照类型

虚幻引擎提供了四种不同的光照类型供环境中使用:平行光、点光源、聚光灯和天空光。平行光适合户外环境或者任何只具有单向光源的环境。而点光源的光向全方向扩散。聚光灯相似,但光线被约束在一个锥形的空间里。天空光则可以通过捕捉地图中远处的部分来添加环境光。这些光照类型还都支持自定义立方体贴图(Cubemaps)。
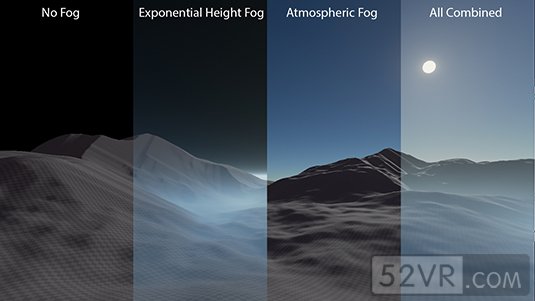
15. 为场景添加环境雾气

虽然近距离的雾气可以随意地用粒子特效做出来,虚幻4还是提供了另外两种方式去添加雾气效果。AtmosphericFog(直译:氛围雾气)可以根据环境氛围中实际散布的光线的定向照明角度和强度来创造雾气效果。而具有函数性质的HeightFog(直译:高度雾气)则提供带有一点色彩控制能力、更为简单的雾气效果,它能为地图里比较高的部分提供更稀薄的雾气,而比较低的位置提供更厚重的雾气。
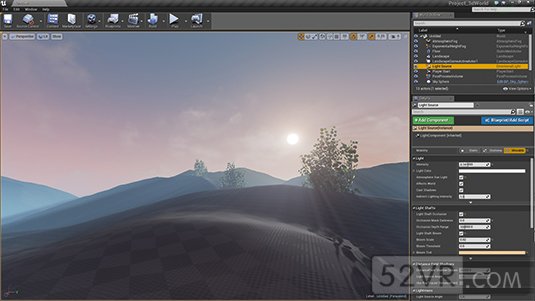
16. 创造巧妙的光轴

光轴或者说“上帝射线”是一个有力的工具,是存在于空中的粒子由特定的光源照射而成的。在虚幻4中它们有几个方法可以做成。最普遍的做法是利用平行光的属性。也可以利用几何学以及巧妙的材质来实现。Epic的蓝图模板项目里有一个很棒的模板讲述了怎样做到这样的效果。
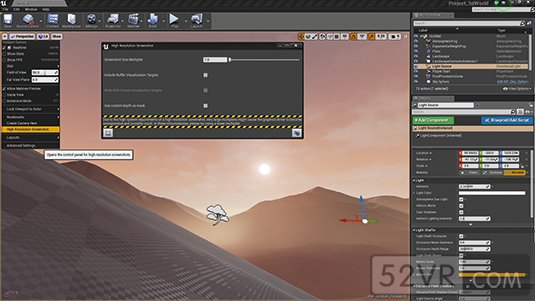
17. 高分辨率截屏

当使用Matinee可以渲染自定义分辨率视频时,我们有快速而简易的方式从编辑器中直接截取高分辨率的屏幕画面。点击Viewport左上角的向下指着的小箭头,你会发现一个小小的下拉菜单,点击最底部即可以打开「高分辨率截屏」窗口。截图后图片会保存到文件夹project/saved/Screenshots。
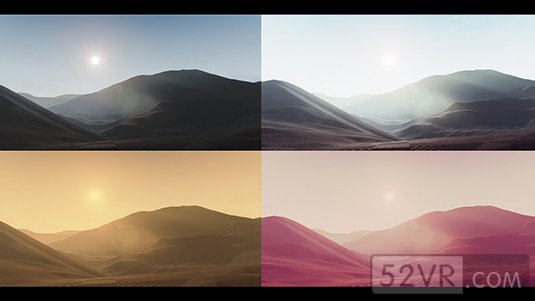
18. 颜色校正和颜色查找表

运用Post-process volumes(后处理卷,或 后效体积),最终的渲染颜色可以基于设计师的喜好来调节和调整。虽然有一些基本设置可供选择,比如对比度调节和颜色着色,但是可以使用颜色查找表进行自定义颜色校正。这些查找表用于复杂的颜色转换,这可以配合能在虚幻引擎4的文档网站、Photoshop或者其它图像调节软件运行的基底文件(base file,或 基文件)来完成。
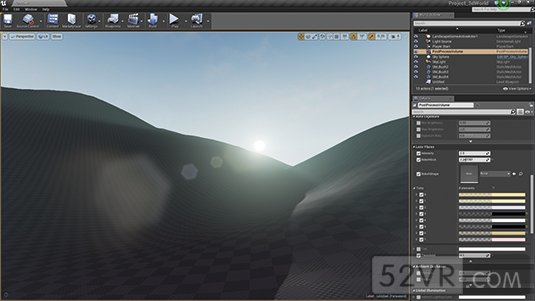
19. 编辑泛光和镜头炫光(Editing bloom and lens flares)

图像泛光和镜头炫光的后期处理现在在游戏和3D体验中越来越流行了。在UE4中则可以用 post-process volumes 来实现和自定义调节。对泛光来说,其几乎可以说在所有方面都能得到高度自定义调节。尺寸、颜色、密度和阈值都可以调节,甚至可以在尘埃材质的遮罩下模拟尘埃镜头。相似的,基于图像的镜头炫光也可以如此得到应用,调节形状和密度等等。
20. 打造景深

虚幻4支持高斯景深和自定义形状的散景景深。这两个在 Post Process Volumes 中都可以找到。值得注意的是虽然散景景深的加权有助于模糊远处物体前方的纤细物体,但反之亦然它有时也会帮倒忙——需注意在自然场景和其它相似的镜头中应用景深时应多加小心。
21. 有关自动曝光和眼睛适应行为

自动曝光控制是默认开启的,其模拟了眼睛对光亮区域或黑暗区域的适应行为。这个效果是相当不错的但会产生持续变化的视觉变量,很难保持变量一致。而对于曝光范围的调节在 Post-process Volumes 的设置中则可以做到,同时也可以关闭,只需把最小光亮与最大光亮设置为相等即可。曝光偏差则可用于调整基本曝光设置。
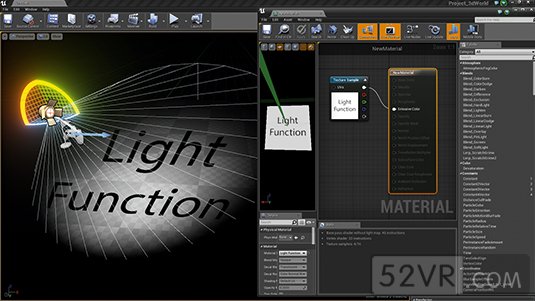
22. 光源函数

在虚幻4的光照中有一个有趣的功能是对光源函数材质的支持。这些材质作为光线的遮罩,可以在一组光线中利用自定义颜色样式在地面上打出阴影。方法是在材质编辑器中把 材质域(Material Domain)设置为光源函数(Light Function)即可,可以用于平行光、点光源和聚光灯上。
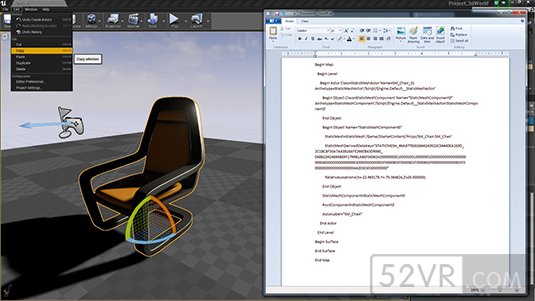
23. 用复制黏贴节省时间

虚幻4有一个必须知道的完美技巧:在同一个项目里一个对象可以从一个关卡直接复制黏贴到另一个关卡。这时对象会在同一个位置以同样的属性出现。更佳绝妙的是从虚幻复制过来的任何东西都可以粘贴在文本文件里。而这个文本又可以复制黏贴到另外一个虚幻4的关卡里。
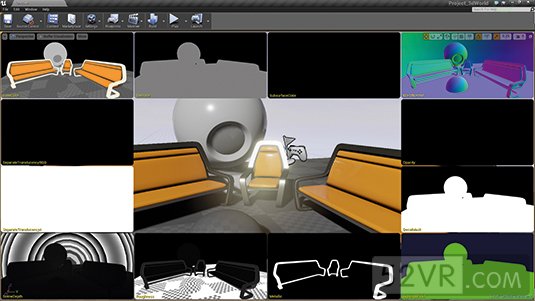
24. 视图模式和缓冲可视化

知道你的图像是由什么组成的对于在任何3D引擎和像UE4一样的延迟渲染引擎中工作来说都是一个不可缺少的部分,它们能提供一些有用的视图模式。摁紧Alt键后在1到8数字键间切换只能查看不同的视图模式,像无光照模式(Unlit)或照明模式(lighting);但如果在Viewport中点击视图模式按扭,你会看到独立的缓冲们。这对观察关卡级的材料输入是很有用的,比如粗糙度。
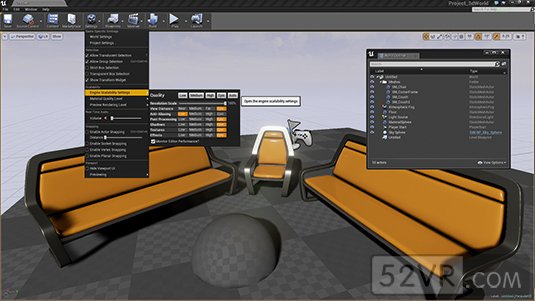
25. 有关性能的小技巧

虽然虚幻引擎相当棒,但并不是每个电脑的性能都完全一样的。如果你在引擎里遇到了性能问题,第一步可以做的就是找到编辑器工具栏里设置按钮进去后的 Engine Scalability Settings(引擎可扩展性设置)。关掉一些选项会切实地在运行时加速程序的运行,比如关掉抗锯齿功能。另外一个技巧是在全局大纲(World Outliner)里把大量的资产放进文件夹里,接着关闭或打开它们的可见性来解决性能问题。(编译:氩卫)
本文由52VR开发网(52vr.com)整理编译与修改,如需转载请注明来源及明确回链,否则追究法律责任。
原文链接:https://www.52vr.com/article-2298-1.html
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






