
资料下载

10年老司机倾囊相授,贴片晶振的PCB layout需要注意哪些?
晶振有两个比较重要的参数,频偏和温偏,单位都是PPM,通俗说,晶振的标称频率不是一直稳定的,某些环境下晶振频率会有误差,误差越大,威廉希尔官方网站 稳定性越差,甚至威廉希尔官方网站 无法正常工作。
所以在PCB设计时,晶振的layout显得尤其的重要,有如下几点需要注意。
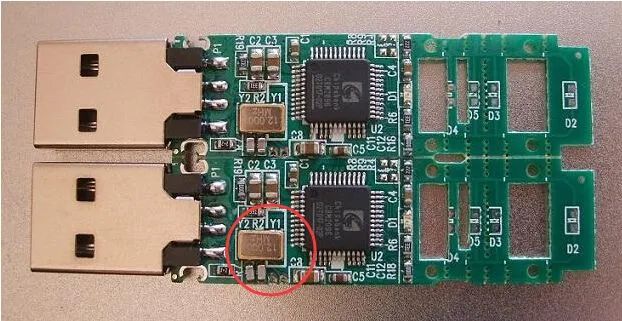
✔ 两个匹配电容尽量靠近晶振摆放。

✔ 晶振由石英晶体构成,容易受外力撞击或跌落的影响,所以在布局时,最好不要放在PCB边缘,尽量靠近芯片摆放。
✔ 晶振的走线需要用GND保护好,并且远离敏感信号如RF、CLK信号以及高速信号。
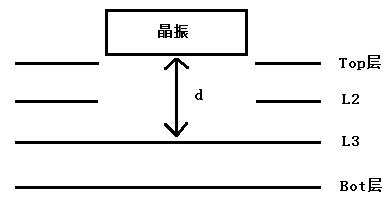
✔ 在一些晶振的PCB设计中,相邻层挖空(净空)或者同一层和相邻层均净空处理,第三层需要有完整的地平面,这么做的原因是维持负载电容的恒定。
晶振负载电容的计算公式是:
CL=C1*C2/(C1+C2)+Cic+Cp
Cic为集成威廉希尔官方网站 内部电容,Cp为PCB板的寄生电容,寄生电容过大,将会导致负载电容偏大,从而引起晶振频偏,这个时候减小匹配电容C1和C2可能会有所改善,但这也是治标不治本的措施。
晶振相邻层挖空是如何控制寄生电容Cp的呢?
电容的物理公式是:C=εS/4πKd,即晶振焊盘与邻近地平面之间的面积S和距离d均会影响寄生电容大小,因为面积S是不变的,所以影响寄生电容的因素只剩下距离d,通过挖空晶振同一层的地和相邻层的地,可以增大晶振焊盘与地平面之间的距离,来达到减小寄生电容的效果。
简单画了一个图示,如下一个4层板,晶振放在Top层,将Top层和相邻层净空之后,晶振相对于地平面(L3),相比较没有净空之前,这个距离d是增大的,即寄生电容会减小。

✔ 晶振的摆放需要远离热源,因为高温也会影响晶振频偏。
我们知道晶振附近相邻地挖空处理,一方面是为了维持负载电容恒定,另一方面很大原因是隔绝热传导,避免周围的PMIC或者其他发热体的热透过铜皮传导到晶振,导致频偏,故意净空不铺铜,以隔绝热的传递。
为什么温度会影响晶振频率呢?
当晶振加热或者降低到某个温度后再降到常温,与最初在常温下测试通常情况下会有一定的变化,这是因为晶体的热滞后现象,带温度补偿的TCXO相对来说精度会好不少,可以有效解决晶体温漂,但一般TCXO都是M以上级别较多,KHz的很少,受限于生产工艺。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章



