
资料下载

【工程师博客】验证与确认:重要但相互独立
作者:Tom-M
验证与确认是功能安全中重要但相互独立的两个主题。然而,这两个术语经常被误用和混淆,包括我最近正在阅读的一份功能安全标准初稿。简而言之,确认是项目实现其最终目标的最终验证。
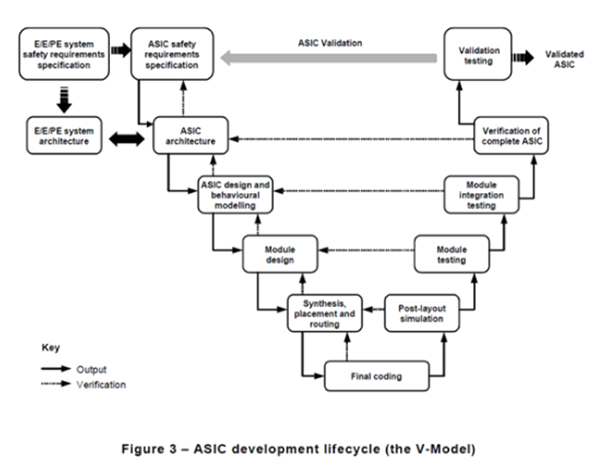
来看一个典型的V模型,我们看到左边是设计任务,右边是验证与确认项目。右上方显示确认测试。下面的V模型来自IEC 61508-2:2010。

虽然上面是数字ASIC的V模型,但也可以理解为混合信号或模拟设计的V模型。在流片之前进行的模拟是验证项目的示例,而在硅片上进行的测量则是带可靠性测试的确认项目,包括特别重要的HTOL(高温工作寿命)、HAST(高加速应力测试)等,因为它们展示对最终应用的适用性。
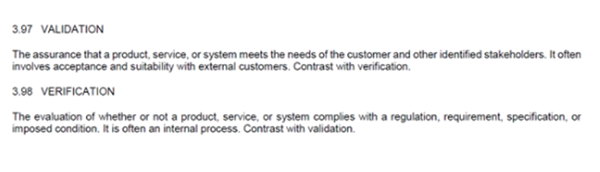
《持续工程入门》(Continuous Engineering for Dummies)一书中的定义很好:“验证检查设计是否达到了规定要求并符合标准(换句话说,您正在创建系统的方式是正确的)。确认检查设计是否满足最终用户的需求(换句话说,您正在创建正确的系统)”。这一定义清楚地表明,验证可以在任何级别和任何过程步骤中应用。因此,例如,如果您必须为一个IC进行FMEDA,您可以验证在进行FMEDA时是否遵循公司的流程,以及您希望在FMEDA中看到的所有内容是否都包含在内。同样,如果您有一个新产品开发流程,您可以验证是否遵循了所有适用步骤。
吸引我注意的其他定义包括J3061《网络物理车辆系统网络安全指南》中的定义,它强调验证与确认的内部和外部范围。

在IEC 61508中,该术语有点偏离了上述内容,例如,软件确认是指“通过检查和提供客观证据来确认该软件符合软件安全要求规范”–见IEC 61508-4:2010第3.8.2条。在IEC 61508-3:2010第7.9.1条中,这一定义的使用被解释为“由领域专家检查安全要求规范本身是否正确”。在某种程度上,这类似于IC的情况,在这种情况下,ADI公司的确认测试通常无法证明它将按预期在安全功能中发挥作用,这与下面视频中的理想情况形成了对比。
Philip Koopman在他的《更好的嵌入式系统软件》(Better Embedded System Software)一书中也描述了V&V(验证与确认),他在第49页写到,“测试需要实际执行一款软件,以确定其性能是否符合要求、设计的性能和其他预期。它不同于其他形式的验证与确认,因为它实际上是基于代码执行的操作,而不是评审人员认为代码可能执行的操作”,这清楚地表明测试是一种验证形式。他在后面继续写到:“验证是确保正确地遵循设计步骤,并且大致对应于向后追溯的概念(知道您符合上一个设计步骤的输出)。V&V(验证与确认)这个总称经常用于描述所有用于确保设计过程正常进行的活动……V&V的全部活动都很重要……”。
还有更多例子,但我觉得再给出一个UL 1998的示例就足够了。

本文转自:【工程师博客】验证与确认:重要但相互独立
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





