
资料下载

PCB设计中的热设计的规划
作者:郑振宇 来源:凡亿PCB
MID或VR设备属于电子设备,在工作期间所消耗的电能,除了有用功外,大部分转化成热量散发。电子设备产生的热量使内部温度迅速上升,如果不及时将改热量散发,设备会继续升温,器件就会应为温度过热失效,导致改产品的可靠性下降。在电子设计的源端需要我们充分考虑到散热,对散热设计的规划显得尤其重要。
一. 发热引起的因素
引起印制板温升的直接原因是由于威廉希尔官方网站 功耗器件的存在,一般有以下几种因素引起:
1、器件选型不合理电,气功耗过大
2、未安装散热片,导致热传导异常
3、PCB局部不合理,造成局部或全局温升
4、布线散热设计不合理,造成热集中。
二. 热设计规划
针对上节我们提到的常见散热因素,我们在规划热设计的时候,就此因素提出一些常见的解决方案:
1、器件选型
在选型的时候,能实现相同功能的前提下优先选择功耗低的器件,当然这也是从成本上的一些考虑。
2、器件布局
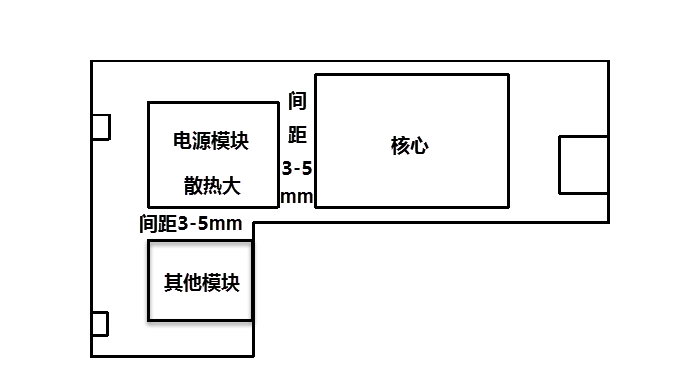
在布局之前我们应该先从原理图里面到散热的模块,比如常见散热比较大的PMU模块,DCDC模块及一些单元主控芯片,如图3-50所示。在布局的时候我们一般把这些散热大的模块部分分块放置,并隔非散热严重的模块3-5mm的间距。

图3-50 PCB散热布局的分布
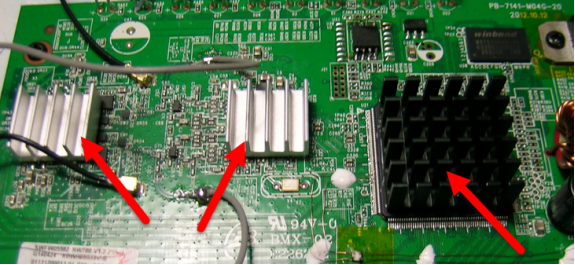
同时条件准许的情况下,对散热的严重的主控芯片可以添加散热片进行散热处理,如图3-51所示。

图3-51增加散热片来加强散热方式
3、PCB布线的散热的处理
PCB良好的敷铜布线也是加强散热的一个重要途径:
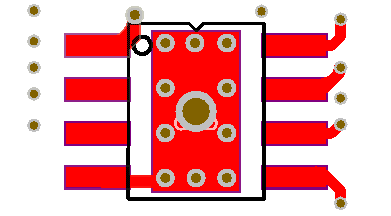
1)在芯片的散热焊盘上添加开窗过孔,如图3-52所示,可以让芯片散的热通过散热焊盘上的过孔导入大面积的同面分散热量的集中达到散热的目的。

图3-52 散热焊盘上添加开窗过孔
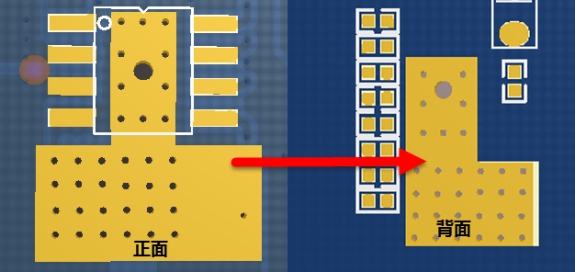
2)在散热焊盘上打孔的基础上我们再尽可能的加大其散热面积,可以在正面和背面的阻抗层同时添加开窗漏铜,并同时添加散热开窗过孔。如图3-53

图3-53正面背面加开窗漏铜增加散热面积
从PCB上述各因素的分析是解决印制板的温升的有效途径,往往在一个产品和系统中这些因素是 互相关联和依赖的,大多数因素应根据实际情况来分析,只有针对某一具体实际情况才能比较正确地解决问题,降低温升。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





