
资料下载

DC/DC开关电源中接地反弹的详解
作者:袁韶庚
威廉希尔官方网站 接地在威廉希尔官方网站 原理图中看起来很简单,但是,威廉希尔官方网站 的实际性能是由其印制威廉希尔官方网站 板(PCB)布局决定的。如果很好地理解“接地“引起的接地噪声的物理本质可提供一种减小接地噪声问题的直观认识。
接地反弹(Ground bounce)简称地弹会产生幅度为几伏的瞬态电压;最常见的是由磁通量变化引起的。传输电流的导线环路实际上构成了一个磁场,其磁场强度与电流成正比。磁通量与穿过环路面积和磁场强度乘积成正比。
磁通量∝磁场强度×环路面积
更精确的表示是:ΦB = BA cosφ
其中磁通量ΦB等于磁场强度B乘以穿过环路平面A和磁场方向与环路平面单位矢量夹角φ的余弦。

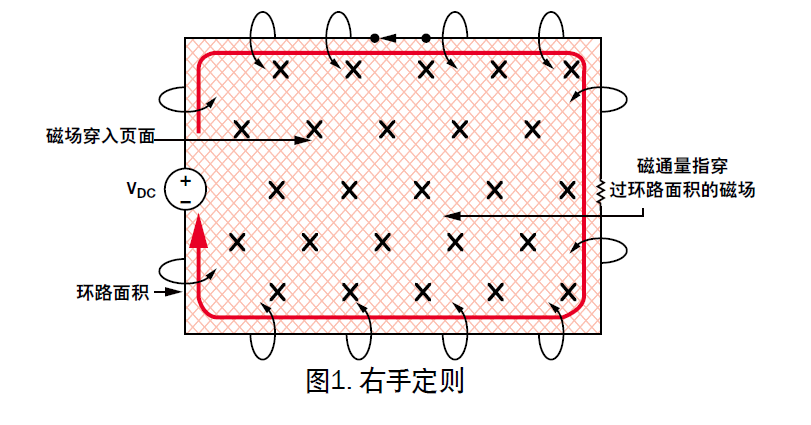
图1示出了磁通量与电流之间的关系。一个电压源驱动电流克服电阻沿导线环路流动。电流与环绕导线的磁通量相关联。为了将不同的物理量联系起来,可以考虑用你的右手握住导线(应用右手定则如果你的拇指指向电流的方向,那么你的其它手指将沿磁场磁力线方向环绕导线。因为那些磁力线穿过环路,所以形成了磁通量,在本例中磁通量方向为穿入页面。
改变磁场强度或环路面积都会引起磁通量变化。当磁通量变化时,在导线中产生与磁通量变化率dΦB/d t成正比的电压。应该注意的是,当环路面积固定,电流变化;或者电流恒定,环路面积变化;或者两种情况同时变化——都会改变磁通量。
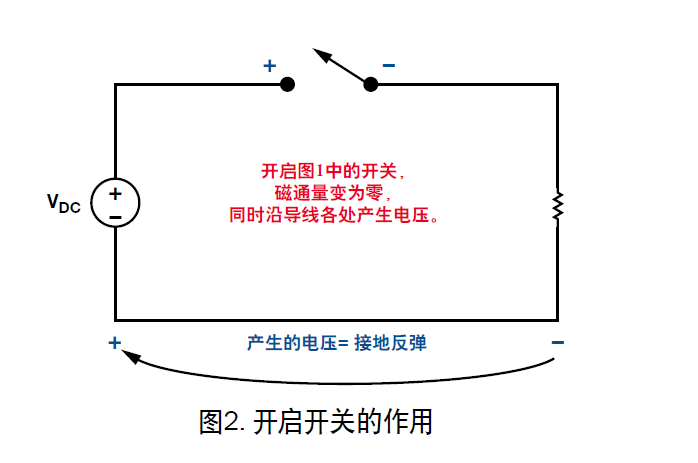
例如,假设图2中的开关突然断开。当电流停止流动时,磁通量消失,这会沿导线各处产生一个瞬态大电压。如果导线的一部分是一个接地返回引脚,那么以地电平为参考端的电压会产生一个尖峰,从而在任何使用该引脚为接地参考端的威廉希尔官方网站 中都会产生错误信号。

通常,PCB印制线电阻上的电压降不是接地反弹的主要来源。1 盎司(oz)铜的电阻为500 微欧/方数(μΩ/□),因此1 A电流变化只能产生500 μV/□的反弹电压——问题只存在于采用细长印制线或菊花链式接地或精密电子威廉希尔官方网站 。
寄生电容器的充电和放电为瞬态大电流返回到地提供了一条路径。由于电流变化引起的磁通量变化也引起接地反弹。
在DC/DC开关电源中减少接地反弹的最好方法就是控制磁通量变化——使电流环路面积和环路面积变化最小。
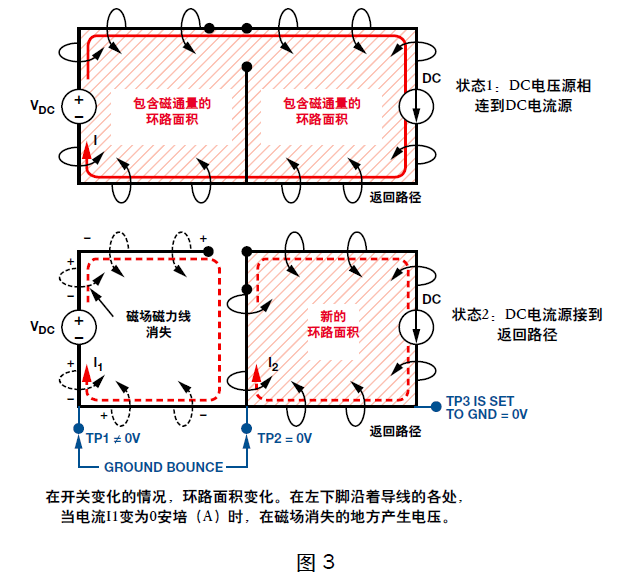
在某些情况下,例如图3所示,电流保持恒定,而开关切换引起环路面积变化,因此产生磁通量的变化。在开关状态1中,一个理想的电压源通过理想导线与一个理想电流源相连。电流在一个包含接地回路的环路中流动。
在开关状态2中,当开关改变位置时,同样的电流在不同的路径中流动。电流源为直流(DC),且并没有变化,但环路面子发生了变化。环路面积的变化意味着磁通量的变化,所以产生了电压。因为接地回路为变化环路的一部分,所以它会产生反弹电压。

接地反弹电压主要是由于磁通量变化引起的。在DC/DC开关电源中,磁通量变化是由于在不同的电流环路面积之间高速切换DC电流引起的。
一个合理的布线应该将真正的地放在连接负载的底层,不会引起环路面积的变化或电流的变化。任何其它与导通相关的点都可以称为“地”,但它只是沿着返回路径的一点而已。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





