
资料下载

EMI及无Y电容变压器的设计资料详细说明
在开关电源中,功率器件高频导通/关断的操作导致的电流和电压的快速变化而产生较高的电压及电流尖峰是产生 EMI 的主要原因。加缓冲吸收威廉希尔官方网站 有利于降低 EMI,但会产生过多的功耗,增加元件数量、PCB 尺寸及系统成本。 通常情况下,系统前端要加滤除器和 Y 电容,Y 电容的存在会使输入和输出线间产生漏电流,具有 Y 电容的金属壳手机充电器会让使用者有触电的危险,因此,一些手机制造商开始采用无 Y 电容的充电器,然而,去除 Y 电容会给 EMI 的设计带来困难,本文将介绍无 Y 电容的充电器变压器补偿设计方法。
在开关电源中,功率器件高频导通/关断的操作导致的电流和电压的快速变化而产生较高的电压及电流尖峰是产生 EMI 的主要原因。加缓冲吸收威廉希尔官方网站 有利于降低 EMI,但会产生过多的功耗,增加元件数量、PCB 尺寸及系统成本。
通常情况下,系统前端要加滤除器和 Y 电容,Y 电容的存在会使输入和输出线间产生漏电流,具有 Y 电容的金属壳手机充电器会让使用者有触电的危险,因此,一些手机制造商开始采用无 Y 电容的充电器,然而,去除 Y 电容会给 EMI 的设计带来困难,本文将介绍无 Y 电容的充电器变压器补偿设计方法。

变压器补偿设计
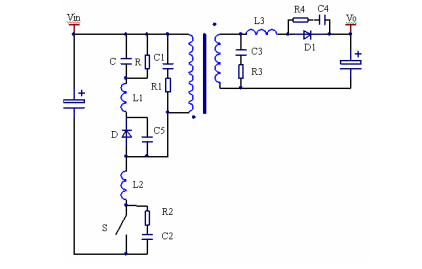
减小电压和电流变化率及增加耦合通道阻抗是提高 EMI 性能的常用办法,变压器是另外一个噪声源,而初级/次级的漏感及层间电容、初级和次级间的耦合电容则是噪声的通道,初级或次级的层间电容可以通过减少绕组的层数来降低,增大变压器骨架窗口的宽度可以减少绕组的层数。分离的绕组,如初级采用三明治绕法,可以减小初级的漏感,但由于增大了初级和次级的接触面积,因而增大了初级和次级的耦合电容,采用铜皮的 Faraday 屏蔽可以减小初级与次级间的耦合电容。Faraday 屏蔽层绕在初级与次级之间,并且要接到初级或次级的静点,如初级地和次级地。Faraday 屏蔽层会使初级和次级的耦合系统降低,从而增加了漏感。 开关管的导通电流尖峰由三部分组成:(1)变压器初级绕组的层间电容充电电流;(2)MOSFET 漏-源极电容的放电电流;(3)工作在 CCM 模式的输出二极管的方向恢复电流。导通电流尖峰不能通过输入滤波的直流电解电容旁路,因为输入滤波的直流电解电容有等效的串联电感 ESL 和电阻 ESR,产生的差模电流会在电源的两根输入线间流动,对于变压器而言,初级绕组两端所加的电压高,绕组层数少,层间电容少,然而,在很多应用中由于骨架窗口宽度的限制,以及为了保证合适的饱和电流,初级绕组通常用多层结构,本设计针对 4 层的初级绕组结构进行讨论。 对于常规的 4 层初级绕组结构,在开关管导通和关断的过程中,层间的电流向同一个方面流动,在图 1 中在开关管导通时,原极接到初级的地,B 点电压为 0,A 点电压为 Vin,基于电压的变化方向,初级绕组层间电容中电流流动的方向向下,累积形成的差模电流值大。在功率器件关断瞬间,MOSFET 漏-源极电容充电变压器初级绕组的层间电容放电,这两部分电流也会形成差模电流,同样,基于电压的变化方向,初级绕组层间电容中的电流流动方向向上,累积形成的差模电流值大。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







