
资料下载

周末创客|用PYNQ做一个节日立方彩灯
本文转载自:PYNQ开源社区微信公众号
感兴趣者可与 pynq_china@xilinx.com 联系,共同合作拓展项目。
NeoPixel介绍
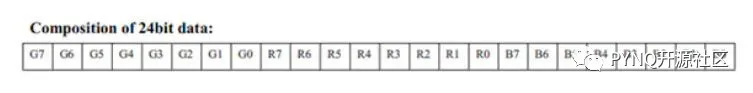
NeoPixels是数字控制的红、绿、蓝像素。由于每种颜色都由8位表示,总共24位,因此每个像素可以显示16777216种颜色中的一种。

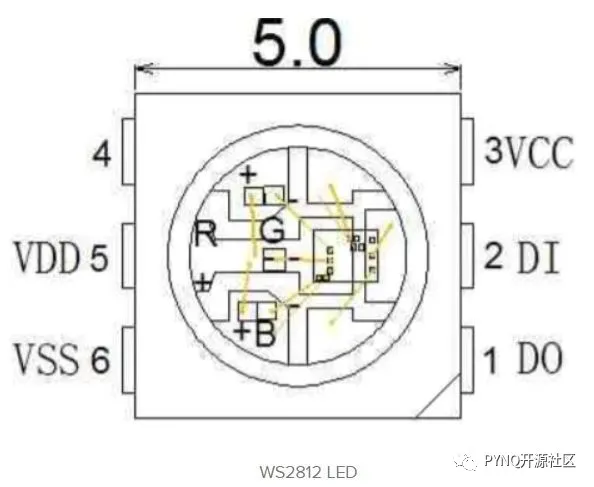
每个NeoPixel实际上是一个WS2812 LED。这些LED包含五个输入端,相对于地(VSS)在3.3V到5.0V(VDD和VCC)的电压范围内工作。

来自WS2812 LED的输入和输出发生在DI和DO引脚上,这是数据输入和数据输出线路。
由于每个像素需要24位字来设置RGB像素值,因此输入和输出都使用串行自时钟格式。这也节省了对时钟输入的要求。
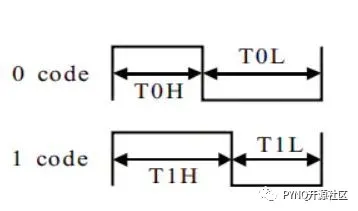
为了传输数据,WS28 12像素使用非归零(NRTZ)波形。
此波形的位周期和占空比都会根据所代表的位值是1还是0而变化。定时为:T0H=0.35μsec,T0L=0.8μsec,T1H=0.7μsec,T1L=0.6μsec。所有正时值的公差为±150nsec。这些时间给出了低位(1.15μs)与高位(1.3μs)稍有不同的持续时间。

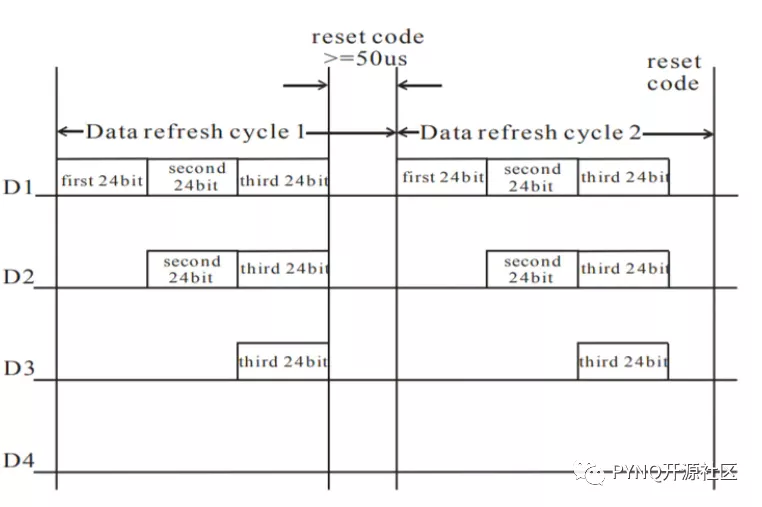
NeoPixel如何知道24位值是为自己使用的,还是应该在其输出上传递字呢?
如何实现这一点实际上非常简单,如果在接收到24位字之后,NeoPixel在50us内没有接收到另一个24位字,则该值被锁定并显示。如果NeoPixel50之前接收到另一个词,NeoPixel会接收到另一个词。

这意味着我们可以驱动无限长的NeoPixel—我们只受所需电源和更新所需时间的限制。
在这个例子中,我们将创建一个NeoPixel立方体,它可以通过PYNQ-Z2进行控制,因此我们需要创建自己的Overlay。
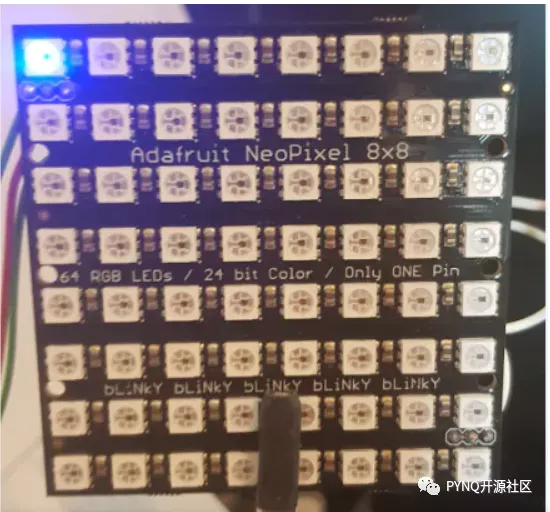
要创建一个立方体,我们需要6个64 NeoPixel面板,总共可以提供384个NeoPixel。
2.IP核心设计
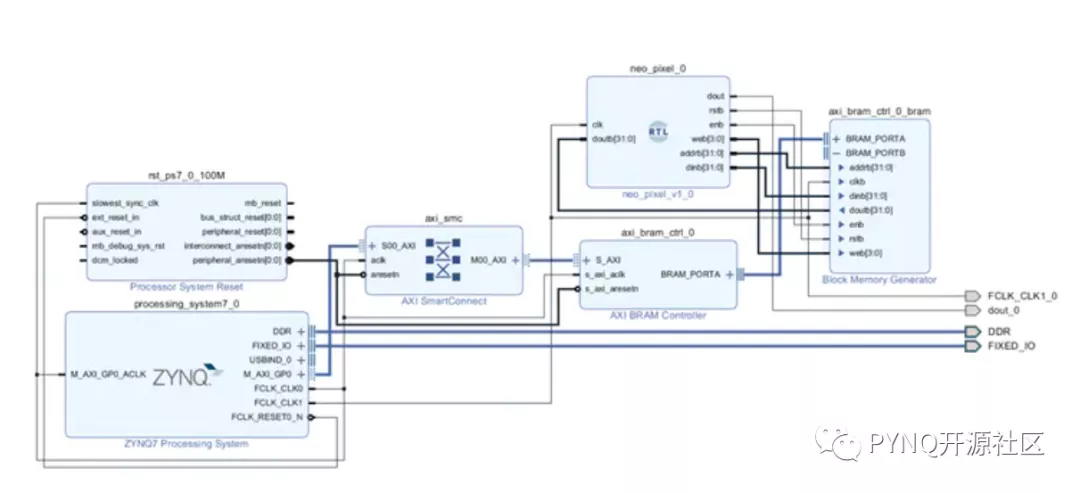
要从PYNQ环境生成NeoPixel驱动器,我们需要生成一个自定义覆盖。这从创建可编程逻辑设计开始,该设计可以加载到Zynq上的可编程逻辑中。为了支持大量的NeoPixel,我将采用以下方法来实现逻辑设计架构:
·NeoPixel IP核心-这将为NeoPixel生成计时并输出正确数量的NeoPixel值。
·BRAM—一种双端口BRAM,使Zynq处理器系统(PS)能够存储计算的NeoPixel值。然后,NeoPixel IP核心可以访问第二个端口。
·BRAM控制器-提供Zynq PS和BRAM之间的接口,以启用读写功能。
BRAM将包含NeoPixel驱动器值和字符串中的像素数,以使其适用于其他应用程序。

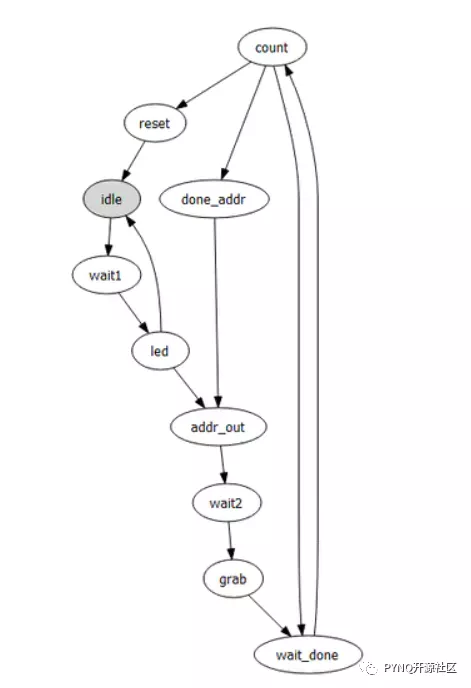
IP核心将是基于状态机的状态机,状态机的状态图如下所示

3.创建PYNQ Overlay
创建一个PYNQ覆盖,一旦我们拥有它是非常简单的,我们需要:
·bit和tcl文件都具有相同的名称
·设置.py
·Notebooks-一个示例笔记本,展示如何使用它
这将使我能够创建一个GitHub repo,我可以(和其他任何人)从中下载并安装带有NeoPixel IP核心的PYNQ-Z2。
4.使用Overlay
现在有了Overlay,当然可以用它来制作NeoPixel立方体和显示器。
当然,要做的第一件事就是确保它能正常工作,并且可以驱动显示器上的第一个和最后一个像素。
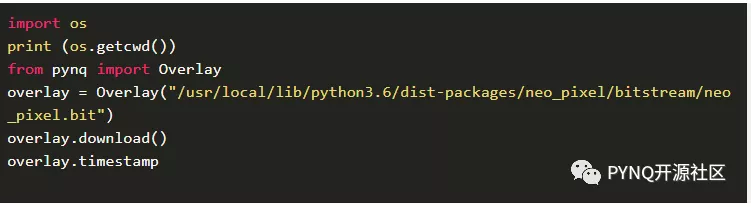
首先将NeoPixel Overlay下载到可编程逻辑中。

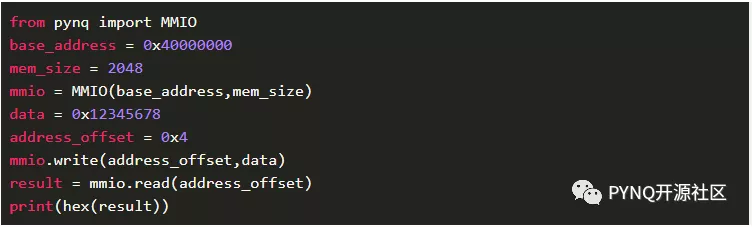
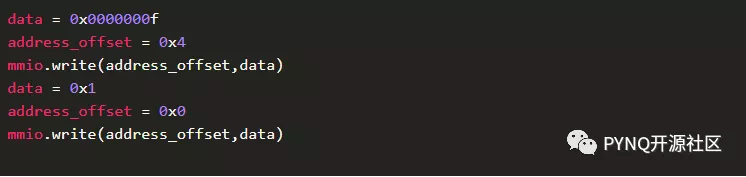
为了能够写入块RAM内存,我们可以使用MMIO,要使用MMIO,我们需要定义一个物理基址(在Vivado中可用)和内存大小。然后我们可以轻松地写和读块ram。

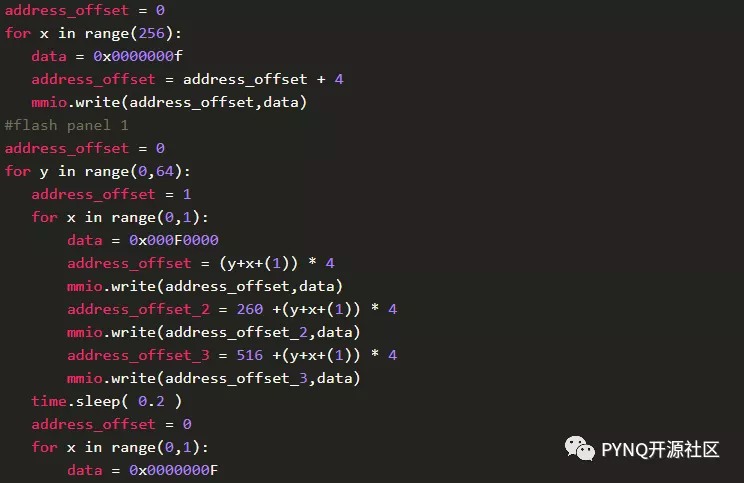
为了检查我是否正确地连接了NeoPixel并将它们正确地连接到PYNQ-Z2,我们可以使用下面的代码。
请记住,当我们为一个32位系统寻址时,每个NeoPixel地址都被0x04偏移
一旦我们在块RAM内存中配置了所需的neopix值,我们可以通过将BRAM地址0写入字符串中的像素数来启用它。

这段代码能够看到第一个LED亮起,因此PYNQ->PL->Pmod->neopix阵列工作正常。

所有的NeoPixel都是以一个字符串连接的,0-63在第一个面板上,64-127在第二个面板上,依此类推。
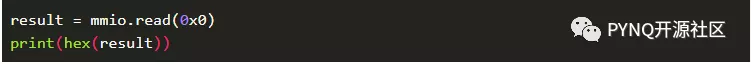
如果我们想读取NeoPixel阵列中任何LED的设置:

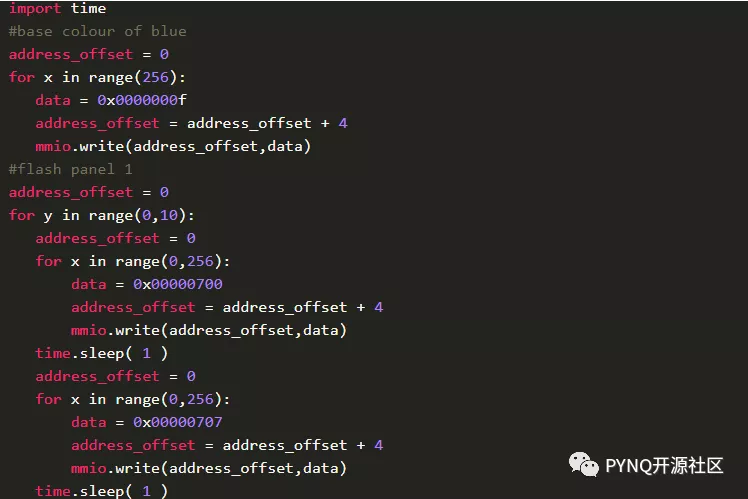
将面板以相同颜色闪烁10次:

立方体所有的工作创建额外的模式是非常简单的,因为一切都是内存映射到BRAM。
要在三个面板上同时点亮的简单LED,我们可以使用以下代码:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







