
资料下载

设计通用串行总线协议接口时的六个关键问题
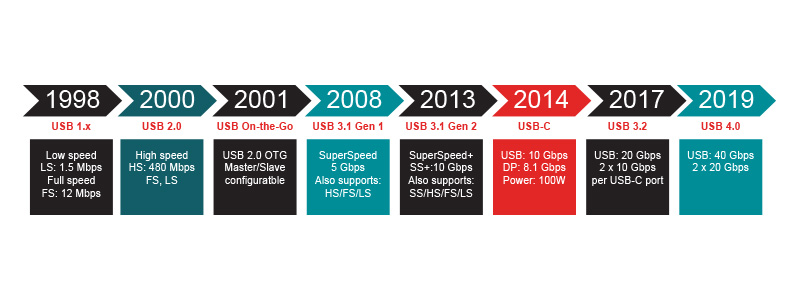
设计一个使用高速信号进行数据传输的系统有时是十分困难的,尤其是当可供选择的通信协议十分繁多的时候。。虽然很多通信协议都是高速信号的理想选择,但其中有一个协议特别受欢迎,那就是USB协议。它通常和游戏、汽车音响主机、PC和笔记本电脑应用联系在一起。由于支持多种类型的数据传输和高功率充电,USB协议已成为一种更通用的高速数据协议、接口和电缆规范。图1展示了USB自1998年发布以来的发展历程。

为了让您了解USB协议是否适合您的系统并满足您的高速接口需求,我们为您列出了设计师通常需要考虑的六个关键问题:
1:您的CPU或MCU的接口功能是什么?
当使用USB时,首先需要考虑中央处理器(CPU)或微控制器(MCU)的接口能力,因为该器件是您设计中高速数据传输的基础。如果您发现需要将数据从CPU或MCU传输到连接的外围设备,且数据传输速率大于10 Mbps,USB则是一个很好的选择。
2:当接口的数据链路缺乏可靠性时,您如何远距离传输数据?
USB可以通过现有的集成威廉希尔官方网站 解决方案取代这种连接,从而扩展接口的通信能力。USB转接驱动器有助于在远距离传输时保持信号完整性。像TUSB216(USB 2.0)和TUSB1002A(USB 3.0)这样的器件具有特定于USB协议的功能,可以简化USB中转接驱动器的实现。
3:如果您的MCU或CPU只有一个USB接口实例怎么办?
USB包括一种称为USB集线器的器件,它可以轻松地将一个端口转换为多个端口。TUSB4041I、TUSB8041A和TUSB8042A等四端口高速USB集线器有助于增加可同时使用的设备数量。
4:如果您的CPU或MCU接口的接口选项有限怎么办?
USB解决方案已经取得进展,可以转换到其他接口,如通用异步收发器(UART)或串行高级技术附件(SATA)。USB桥接器可支持USB到UART和SATA的转换。如果您的MCU或CPU没有连接到UART或SATA的接口,或者对于普通的UART或SATA接口来说传输距离太远,请考虑使用像TUSB3410和TUSB9261这样的USB桥接器。
5:所有的USB连接都需要外部连接吗?
虽然在消费电子产品中到处都可以看到外部USB端口,但USB连接并不一定要在外部。如果您选择的MCU或CPU具有USB功能,也可以考虑使用USB与系统中其他MCU或CPU进行嵌入式连接。USB有内置的数据编码,能够减少电磁干扰和链路电源管理以实现高功效。USB还为有许多低级驱动程序的客户软件增加了灵活性。
6:如果您需要的灵活性比标准USB连接能提供的高怎么办?
USB Type-C®协议的出现大大提高了USB的灵活性。USB Type-C可以创建充当USB主机或USB设备的外围设备,从而使系统能够以多种方式对不同类型的连接做出反应。USB Type-C有源多路复用器还可以确保接口配置正确,同时提供符合USB规范的信号完整性。
TUSB542和TUSB1042I等有源多路复用器应在您的标准Type-C设计中使用。USB Type-C还有利于在同一个接口上传输多种类型的高速数据,如DisplayPort、高清多媒体接口、UART和其他视频或自定义接口。TUSB1146和TUSB1064对于系统启用其交替模式功能至关重要。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




