
资料下载

威廉希尔官方网站 图分析的常用几种方法
作为从事硬件设计工作的工程师,首先要有过硬的基本功,要能对有技术参数的威廉希尔官方网站 原理图进行总体了解,能进行划分功能模块,找出信号流向,确定元件作用。 威廉希尔官方网站 图是人们为了研究和工程的需要,用约定的符号绘制的一种表示威廉希尔官方网站 结构的图形。通过威廉希尔官方网站 图可以知道实际威廉希尔官方网站 的情况。这样我们在分析威廉希尔官方网站 时,就不必把实物翻来覆去地琢磨,而只要拿着一张图纸就可以了。在设计威廉希尔官方网站 时,也可以从容地纸上或电脑上进行,确认完善后再进行实际安装,通过调试、改进,直至成功。我们更可以应用先进的计算机软件来进行威廉希尔官方网站 的辅助设计,甚至进行虚拟的威廉希尔官方网站 实验,大大提高工作效率。
威廉希尔官方网站 图分析的方法:需要掌握分析常用威廉希尔官方网站 的几种方法,熟悉每种方法适合的威廉希尔官方网站 类型和分析步骤。
1.交流等效威廉希尔官方网站 分析法。首先画出交流等效威廉希尔官方网站 ,再分析威廉希尔官方网站 的交流状态,即:威廉希尔官方网站 有信号输入时,威廉希尔官方网站 中各环节的电压和电流是否按输入信号的规律变化、是放大、振荡,还是限幅削波、整形、鉴相等;
2.直流等效威廉希尔官方网站
分析法。画出直流等效威廉希尔官方网站
图,分析威廉希尔官方网站
的直流系统参数,搞清晶体管静态工作点和偏置性质,级间耦合方式等。分析有关元器件在威廉希尔官方网站
中所处状态及起的作用。例如:三极管的工作状态,如饱和、放大、截止区,二极管处于导通或截止等;
3.频率特性分析法。主要看威廉希尔官方网站 本身所具有的频率是否与它所处理信号的频谱相适应。粗略估算一下它的中心频率,上、下限频率和频带宽度等,例如:各种滤波、陷波、谐振、选频等威廉希尔官方网站 ;
4.时间常数分析法。主要分析由R、L、C及二极管组成的威廉希尔官方网站 、性质。时间常数是反映储能元件上能量积累和消耗快慢的一个参数。
电子威廉希尔官方网站 图的分类:常遇到的电子威廉希尔官方网站 图有原理图、方框图、装配图和印版图等。
01.原理图
原理图就是用来体现电子威廉希尔官方网站 的工作原理的一种威廉希尔官方网站 图,又被叫做“电原理图”。这种图由于它直接体现了电子威廉希尔官方网站 的结构和工作原理,所以一般用在设计、分析威廉希尔官方网站 中。分析威廉希尔官方网站 时,通过识别图纸上所画的各种威廉希尔官方网站 元件符号以及它们之间的连接方式,就可以了解威廉希尔官方网站 的实际工作情况。
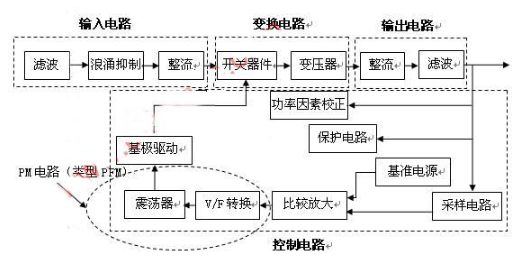
02.方框图
方框图是一种用方框和连线来表示威廉希尔官方网站 工作原理和构成概况的威廉希尔官方网站 图。从根本上说,这也是一种原理图。不过在这种图纸中,除了方框和连线几乎没有别的符号了。
它和上面的原理图主要的区别就在于原理图上详细地绘制了威廉希尔官方网站 的全部的元器件和它们连接方式,而方框图只是简单地将威廉希尔官方网站 安装功能划分为几个部分,将每一个部分描绘成一个方框,在方框中加上简单的文字说明,在方框间用连线(有时用带箭头的连线)说明各个方框之间的关系。
所以方框图只能用来体现威廉希尔官方网站 的大致工作原理,而原理图除了详细地表明威廉希尔官方网站 的工作原理外,还可以用来作为采集元件、制作威廉希尔官方网站 的依据。

03.装配图
它是为了进行威廉希尔官方网站 装配而采用的一种图纸,图上的符号往往是威廉希尔官方网站 元件的实物的外形图。我们只要照着图上画的样子,依样画葫芦地把一些威廉希尔官方网站 元器件连接起来就能够完成威廉希尔官方网站 的装配。这种威廉希尔官方网站 图一般是供初学者使用的。

装配图根据装配模板的不同而各不一样,大多数作为电子产品的场合,用的都是下面要介绍的印刷线路板,所以印板图是装配图的主要形式。
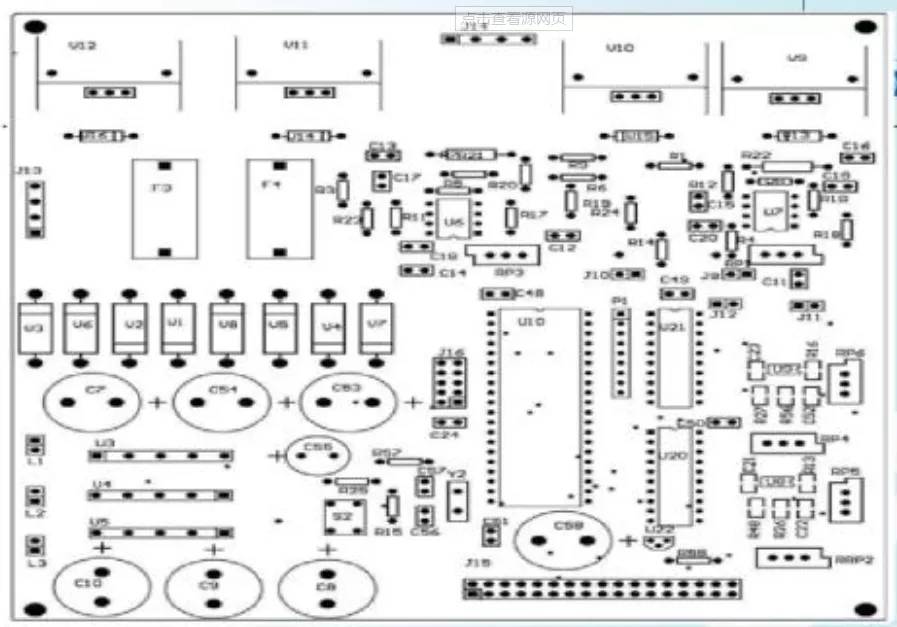
04.印板图
印板图的全名是“印刷威廉希尔官方网站 板图”或“印刷线路板图”,它和装配图其实属于同一类的威廉希尔官方网站 图,都是供装配实际威廉希尔官方网站 使用的。
印刷威廉希尔官方网站 板是在一块绝缘板上先覆上一层金属箔,再将威廉希尔官方网站 不需要的金属箔腐蚀掉,剩下的部分金属箔作为威廉希尔官方网站 元器件之间的连接线,然后将威廉希尔官方网站 中的元器件安装在这块绝缘板上,利用板上剩余的金属箔作为元器件之间导电的连线,完成威廉希尔官方网站 的连接。
由于这种威廉希尔官方网站 板的一面或两面覆的金属是铜皮,所以印刷威廉希尔官方网站 板又叫“覆铜板”。印板图的元件分布往往和原理图中大不一样。

这主要是因为,在印刷威廉希尔官方网站 板的设计中,主要考虑所有元件的分布和连接是否合理,要考虑元件体积、散热、抗干扰、抗耦合等等诸多因素。综合这些因素设计出来的印刷威廉希尔官方网站 板,从外观看很难和原理图完全一致,而实际上却能更好地实现威廉希尔官方网站 的功能。
随着科技发展,现在印刷线路板的制作技术已经有了很大的发展;除了单面板、双面板外,还有多面板,已经大量运用到日常生活、工业生产、国防建设、航天事业等许多领域。
在上面介绍的四种形式的威廉希尔官方网站 图中,电原理图是最常用也是最重要的,能够看懂原理图,也就基本掌握了威廉希尔官方网站 的原理,绘制方框图,设计装配图、印板图这都比较容易了。
掌握了原理图,进行电器的维修、设计,也是十分方便的。因此,关键是掌握原理图。
威廉希尔官方网站 图的组成:威廉希尔官方网站 图主要由元件符号、连线、结点、注释四大部分组成。
1.元件符号:表示实际威廉希尔官方网站 中的元件,它的形状与实际的元件不一定相似,甚至完全不一样。但是它一般都表示出了元件的特点,而且引脚的数目都和实际元件保持一致。
2.连线:表示的是实际威廉希尔官方网站 中的导线,在原理图中虽然是一根线,但在常用的印刷威廉希尔官方网站 板中往往不是线而是各种形状的铜箔块。就像收音机原理图中的许多连线在印刷威廉希尔官方网站 板图中并不一定都是线形的,也可以是一定形状的铜膜。
3.结点:表示几个元件引脚或几条导线之间相互的连接关系。所有和结点相连的元件引脚、导线,不论数目多少,都是导通的。
4.注释:在威廉希尔官方网站 图中是十分重要的,威廉希尔官方网站 图中所有的文字都可以归入注释—类。细看以上各图就会发现,在威廉希尔官方网站 图的各个地方都有注释存在,它们被用来说明元件的型号、名称等等。
若不知威廉希尔官方网站 的作用,可先分析威廉希尔官方网站 的输入和输出信号之间的关系。如信号变化规律及它们之间的关系、相位问题是同相位,或反相位。威廉希尔官方网站 和组成形式,是放大威廉希尔官方网站 ,振荡威廉希尔官方网站 ,脉冲威廉希尔官方网站 ,还是解调威廉希尔官方网站 。
电器修理、威廉希尔官方网站 设计的工作人员都是要通过分析威廉希尔官方网站 原理图,了解电器的功能和工作原理,才能得心应手开展工作的。会划分功能块,能按照不同的功能把整机威廉希尔官方网站 的元件进行分组,让每个功能块形成一个具体功能的元件组合,如基本放大威廉希尔官方网站 ,开关威廉希尔官方网站 ,波形变换威廉希尔官方网站 等。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






