
资料下载

【科普文】寄生电感怎么来的?
最近在整理电感的内容,忽然就有个问题不明白了:寄生电感怎么来的呢?一段直直的导线怎么也会存在电感,不是只有线圈才能成为电感吗?
想到以前看的书,这个寄生电感的存在大家都默认是有的,貌似也没有人怀疑这个东西是真的存在吗(还是只有我没怀疑)?说到芯片,就是引脚寄生电感,走线长点,就是引线电感这些东西,说到传输线,也说有寄生电感。那么它们到底是怎么来的呢?
为了搞清这个问题,我查了一些资料,结合自己的思考,把我的想法分享给大家。
电感的定义
首先,要解决上面的问题,咱们必须得认真对待下电感的定义是什么这个问题了,这里要区别下我们用的电感这一元器件,我们想说的是电感的广义定义,不仅仅是刻意做出的器件,还包括无意中形成的电感。
上网查了一下,很多地方定义都不尽相同,先来看看百科的定义。
百度百科定义:电感是闭合回路的一种属性,是一个物理量。当电流通过线圈后,在线圈中形成磁场感应,感应磁场又会产生感应电动势来抵制通过线圈中的电流。这种电流与线圈的相互作用关系称为电的感抗,也就是电感。
有个关键词,就是“闭合回路”,我们见过的威廉希尔官方网站 ,基本都是闭合的,不论是直接通过导线直连闭合,还是通过电容耦合过去形成通路。
然而,这个定义不能让我们理解一些问题。比如,我们经常说的引线电感,过孔电感等等。一段引线和过孔等,它们只是构成回路的一部分,然后我们却能通过公式计算出来它们的电感值,说明引线和过孔的电感是固定的,它与回路的其它部分没有关系。我们如何理解这种回路的局部电感呢?
局部电感、导线的电感
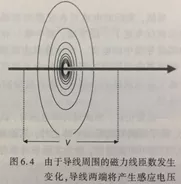
电流流过导线,会在导线的周围产生磁场。当导线电流变化时,这个磁场也会变化,变化的磁场会产生电场,这个电场将阻碍电流的变化,而阻碍电流变化的这种能力,就可以理解为电感,因为导线是回路的一部分,所以这部分电感称之为局部电感。
实际上前面所说的回路的总体电感,应是整个回路所有导线相加所得的结果。

上图来源于《信号完整性与电源完整性分析-第二版》。
本来写到这里,也差不多能扯明白寄生电感,直导线电感怎么来的。不过,我相信,你现在觉得上面这些都是理所当然的,过个两天,又一切归于0。这几句话更像是结论,并不知道是怎么来的,头脑里面也不好建立一个图像场景。
为了更为清晰的理解,于是我又多想了,而且产生了新的问题:貌似我记得麦克斯韦方程组说了,变化的磁场产生的电场是环形电场的,怎么到这了变成了沿着导线了方向了呢?麦克斯韦那是不可能错的了,上图的作者都出书了,也不至于出错吧。

为了搞清楚,我又只能去翻翻麦克斯韦方程组了,这个方程组说实话,看了好多遍,看了忘,忘了看,不过好在,多看几次,在似懂非懂的道路上,向懂的方向不断进步。
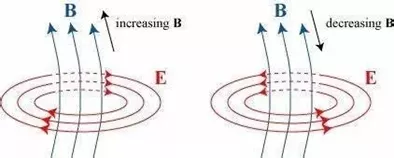
这里主要用到麦克斯韦方程组里面,磁生电的那一个公式,方程式子我就不列了(原因你懂的)。意思就是,任意取一个曲面,如果里面通过的磁感线数量发生变化,那么会在这个曲面感生出电场。示意图如下(图片来源于:长尾科技):

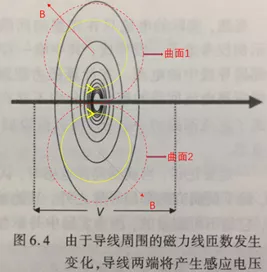
知道了这些,那么上面那个问题(产生的电场是环形电场的,怎么到这了变成了沿着导线了方向了呢)就容易明白了,理解过程如下图。

我们在通电导线上面和下面对称选两个面,假如电流在曲面1产生的磁场向上,那么在曲面2产生的磁场方向就是向下的,两者是相反的。如果电流减小,那么磁场B会减小,产生的环形电场如黄色线圈,两个曲面的磁场方向不同,所以产生的环形电场是一个顺时针,一个逆时针。两个环形电场在导线上的叠加,电场方向就是沿导线向右的,也说明了此时是阻止电流变小的。
总得来说,一段导线上如果有电流变化,那么会自己产生感应电动势阻止电流的变化,这不就是电感么。
总结
通过以上的内容,个人认为,我们常说的寄生电感,导线电感,等等,其实都是导线自己的变化电流产生变化磁场,而变化磁场又产生反向电场来阻止电流变化,这就是电感的属性。
麦克斯韦建立了电磁场理论,将电学、磁学、光学统一起来,理解起来是比较困难的,我大学学习的时候感觉就是天书。不过随着工作多年,真正想搞清楚一些问题的时候,最终都会去翻一翻,理论与实际结合,感觉真的是不一样,谁用谁知道啊。
本文转载自: 硬件工程师炼成之路微信公众号,转载此文目的在于传播相关技术知识,版权归原作者所有,如涉及侵权,请联系小编删除(联系邮箱:service@eetrend.com )。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章



